All annotations use default settings to determine what they will look like when they are added to an image. You can customize the default annotation properties by opening the Preferences dialog box from the Prizm Viewer Toolbar.
Properties of an annotation can be changed via the annotation properties docking window and will immediately affect the displayed annotation. Annotation properties can also be modified by selecting the annotation, right clicking and selecting the property.
Prizm® Viewer supports the following annotation types: Rectangle, Ellipse, Highlight, Line, Note, Stamp, Text, Polyline*, Polygon*, and Freehand*.
 |
*These annotation types are supported beginning with Prizm Viewer v8; they are not supported when Prizm Viewer is working with legacy annotation data (.ann file, annotation servers). |
Annotation Types, Descriptions, & Examples
 |
The Delete key does not work if you try to delete an annotation while using the Firefox browser. |
Rectangle
When creating a rectangle annotation, you can drag the annotation to any desired width and height. Once drawn, you can view or modify the following annotation properties: the border width, border color, fill color, and opacity.
The following example shows a rectangle annotation, with a translucent, light green fill color and a note added:
Ellipse
When creating an ellipse annotation, you can drag the annotation to any desired width and height. Once drawn, you can view or modify the following annotation properties: the border width, border color, fill color, and opacity.
The following example shows an ellipse annotation, with a translucent, light blue fill color, and a note added:
Highlight
When creating a highlight annotation, you can drag the annotation to any desired width and height. Once drawn, you can view or modify the following annotation properties: the fill color.
The following example shows a highlight annotation, default yellow fill color, and a note added:
Line
When creating a line annotation, you can drag the annotation to any desired length and specify the addition of an arrowhead. Once drawn, you can view or modify the following annotation properties: the line width, line color, and arrowhead.
The following example shows a line annotation, with a 5-point red line, arrowhead, and a note added:
Note
When creating a note annotation, you enter the desired information. Once drawn, you can view or modify the note contents.
The following example shows a note annotation:
Stamp
When creating a stamp annotation, you can place the stamp anywhere on the image. Once drawn, you can view or modify the following annotation properties: the border width and color, fill style and color, stamp text, font and size.
The following example shows a stamp annotation:
Text
When creating a text annotation, you can set the mouse to the desired location on the image and start typing text. The final size of the text annotation will depend on the contents of the annotation. Once drawn, you can view or modify the following annotation properties: the fill style and color, text font, and size. If support for Unicode text is desired, be sure to use a font where the glyph's are incorporated into the selected font.
The following example shows a text annotation, with an opaque, light orange fill color:

 |
The Text Annotation is the only annotation that you cannot add a note to. |
Polyline
When creating a Polyline annotation, first drag the mouse from its starting position to its desired length, left-click, then continue drawing until the desired shape is completed. Double-click the mouse to complete drawing the polyline shape. Once drawn, you can view or modify the following annotation properties: the line width and line color.
The following example shows a polyline annotation with a note added:
Polygon
When creating a Polygon annotation, first drag the mouse from its starting position to its desired width or height, left-click, then continue drawing the remaining side to the desired height or width. Double-click the mouse to complete drawing the polygon shape. Once drawn, you can view or modify the following annotation properties: the border width, border color, fill style, and fill color.
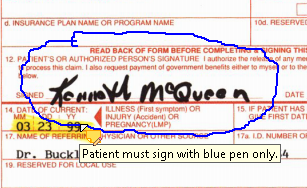
The following example shows a polygon annotation, with a translucent, light purple fill color and a note added:
Freehand
When creating a freehand annotation, you control not only the position but the curvature of the annotation. To create, use the mouse like a pen and draw the desired shape on the image. Double-click the mouse to complete drawing the freehand shape. Once drawn, you can view or modify the following annotation properties: the line width and line color.
The following example shows a freehand annotation, with a 4-point, blue line and a note added:

Adding a Note to an Annotation
In addition to creating a note anywhere on the image, it is possible to add a note to each annotation type. To add a note to an existing annotation, select the annotation, and right-click to display the annotation menu. Options include:
- Edit Note – To add a note to any annotation. Once created, the note displays as pop-up text when you hover the mouse over the annotation.
- Properties - To update any properties associated with the annotation (border width, border color, etc.).
- Move to Front or Move to Back - To revise the layers of the annotation when they are stacked on top of each other.
- Cut, Copy or Delete - To cut, copy or delete this single annotation.
Notes & Tips
- Some annotation types are not available if you are working with legacy Prizm annotation data, including annotation servers.
- Highlight annotations created in Prizm Viewer v7 (or earlier) are converted to yellow, translucent, borderless rectangles in Prizm Viewer v8 (and later).
- Non-editable legacy Note annotation - If you are viewing a legacy image or image list file that contains a non-editable Note annotation, you will be able to mouse-over the annotation and view the Note annotation content. However, you will not be able to select the Note annotation or edit its content.