

| ImageGear Professional v18.2 > User Guide > Using ImageGear > Using ImageGear GUI Component > GUI Thumbnail Control (IGGUIThumbnailCtl) |
The IGGUIThumbnailCtl Control can be used to view a preview thumbnail of each image in a directory of image-files, and can also be used as a page-sorted for multi-page image files.
The GUI Thumbnail Control (IGGUIThumbnailCtl Control) provides working with thumbnail images displayed on thumbnail browser window. Every thumbnail is associated with the IGGUITNItem object containing full Information about the image. The collection of IGGUITNItems is implemented within the IGGUIThumbnailCtl control.
IGGUIThumbnailCtl exposes the following objects:
| IGGUITNAfterLoadParams Object | This object is passed to the AfterLoad event handler to allow the application programmer to skip the generation of a thumbnail item, based on the contents of the IGPage Object. |
| IGGUITNBeforeLoadParams Object | This object is passed to the BeforeLoad event handler to allow the application programmer to skip the generation of a thumbnail item, based on the contents of the IIGIOLocation Interface, etc. |
| IGGUITNSortResult Object | This object is passed to the DoSort event handler when a custom sort is being performed . |
| IGGUITNItem Object | Each thumbnail item is represented by one of these objects. |
| IGGUIThumbnailCtl Control | This is the primary ActiveX control. It allow access to all common thumbnail browser properties and methods. |
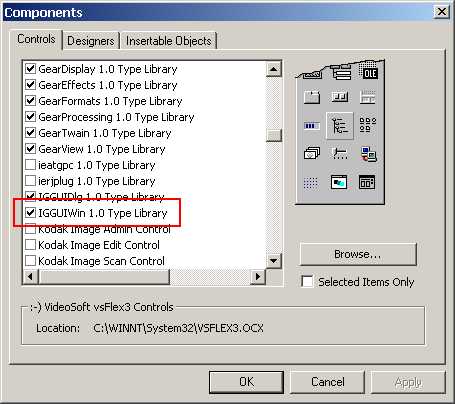
To use the IGGUIThumbnailCtl ActiveX control, you must first make an instance of the control available. In Visual Basic, this is done as follows:

You'll then have the IGGUIWin control on your Toolbox. You can then place a copy of the control on your application by double-clicking the control icon in the toolbox.
In order for the IGGUIThumbnailCtl Control to function, you must call its SetParentCtls subroutine. You have also to attach a window to be used as thumbnail browser via the property control's property hWnd and call ShowBrowser method to display thumbnails on the thumbnail browser window. If there is no window attached to the control then the thumbnail browser is created internally. The VB code to do this is best placed in the Form_Load subroutine. In the sample GUIWin program, it looks like this:
|
Copy Code
|
|
|---|---|
Private Sub Form_Load() Caption = MainFrm.IGGUIDlgCtl1.Directory On Error GoTo ErrorHandler IGGUIThumbnailCtl1.SetParentCtls MainFrm.IGCoreCtl1, MainFrm.IGDisplayCtl1, MainFrm.IGFormatsCtl1 IGGUIThumbnailCtl1.SetItemSpacing 10, 10 IGGUIThumbnailCtl1.DirectoryAppend MainFrm.IGGUIDlgCtl1.Directory, "*.*" `Accuming, IGPageView2 is a view control to be used `as thumbnail browser. IGGUIThumbnailCtl1.hWnd = IGPageView2.hWnd `Display thumbnails IGGUIThumbnailCtl1.ShowBrowser Me.hWnd, True Exit Sub ErrorHandler: MsgBox "ImageGear GUIThumbnail control returned an error (" + Hex(Err.Number) + "):" + vbCrLf + Err.Description, vbExclamation, "IGGUIDlg Error" End Sub |
|
Like the other ImageGear GUI controls, IGGUIThumbnailCtl Control uses the COM Error object to report errors. VB programmers use the On Error statement to specify how to handle errors. After each call to an IGGUIThumbnailCtl Control method, if there was an error, then the program can inspect Err.Number and Err.Description to determine what went wrong. The list of possible Err.Number values is in the enumIGGUIWinCtlErrors enumeration.
 |
Sometimes the error is detected by the ImageGear controls. In that case, the Err.Number and Err.Description values will be those generated by the ImageGear control. |
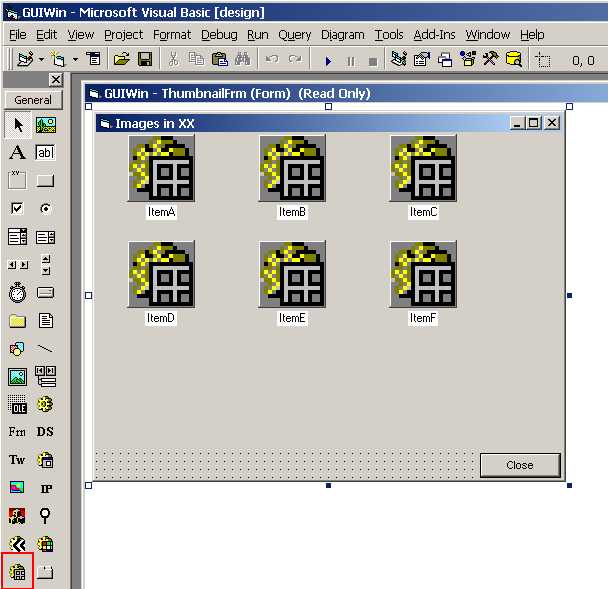
When the application program runs, the thumbnail browser will appear as a series of image buttons on the window. The following image shows what it looks like in the GUIWin sample program:

There are 4 ways that an application interacts with the IGGUIThumbnailCtl Control:
The thumbnail items are created in response to calls to DirectoryAppend(), FileAppend() or IOLocationAppend(). The thumbnail items can also be created in response to the user dragging and dropping a file-icon from Windows Explorer onto the IGGUIThumbnailCtl Control. This will cause the BeforeLoad and AfterLoad event handlers to be called exactly as if FileAppend() had been called. As each file is processed, the sequence of events is:
The thumbnail items are displayed unsorted by default. The application can re-sequence them by calling Sort(). The call to Sort() can specify that the items should be sorted by title (ascending or descending), or that a custom sort-sequence can be provided. The custom sort sequence is implemented via a DoSort event handler. In that case, the sequence of events is:
When the user clicks on a thumbnail item in the display, any of several things will happen (depending on the way that IGGUIThumbnailCtl Control properties are set, and how the mouse-button is used):
The application can also apply a different appearance to selected thumbnail items, called "Highlighting" them. Each thumbnail item has a Highlighted property that can be set by the application. When Highlighted is set, the thumbnail item's appearance is determined by the HighlightBackColor and HighlightForeColor properties.
Note that IGGUIThumbnailCtl Control supports MultiSelect. If the MultiSelect property is set to True, then the user can select multiple thumbnail items at a time (using Ctrl-left-mouse-click and Shift-left-mouse-click).
IGGUIThumbnailCtl Control supports internally implemented Drag and Drop operations which can be enabled or disabled via DragDropOptions property. If the IG_GUIWINCTL_ENABLE_DRAG flag is set then the thumbnail browser will operate as a source of file Drag operation. If the IG_GUIWINCTL_ENABLE_DROP flag is set then the thumbnail browser will be able to receive the image files via Drop operation.