| ImageGear Professional v18.2 > User Guide > Using ImageGear > Displaying Images > IGPageDisplay and IGPageViewCtl |
As described in Operational Concepts, you obtain an IGPageDisplay Object from your IGDisplayCtl Control ActiveX control. You create an IGDisplayCtl Control by placing it into the UI of your application, using the graphic designer of your development environment. In the code for your application, in the startup sequence, you must associate the IGDisplayCtl Control with your IGCoreCtl Control, before calling any of its methods:
|
Copy Code
|
|
|---|---|
IGCoreCtl1.License.SetSolutionName "Accusoft"
IGCoreCtl1.Result.NotificationMode = IG_ERR_NO_ACTION
IGCoreCtl1.AssociateComponent IGDisplayCtl1.ComponentInterface
|
|
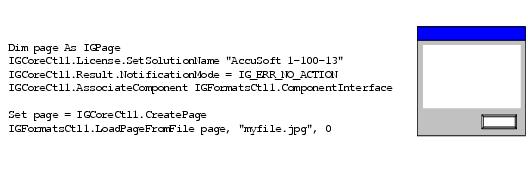
Your application must then create an IGPage Object, and load an image into it. The following example shows the use of LoadPageFromFile Method, but any of the techniques in Loading, Saving, and Acquiring Images could be used:
|
Copy Code
|
|
|---|---|
Dim page As IGPage
IGCoreCtl1.AssociateComponent IGFormatsCtl1.ComponentInterface
Set page = IGCoreCtl1.CreatePage
IGFormatsCtl1.LoadPageFromFile page, "myfile.jpg", 0
|
|
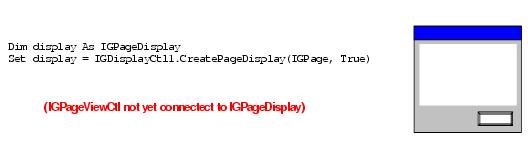
Next, your application must create an IGPageDisplay Object for the IGPage. This is done as follows:
|
Copy Code
|
|
|---|---|
Dim display As IGPageDisplay Set display = IGDisplayCtl1.CreatePageDisplay(page, True) |
|
The IGPageDisplay Object, by itself, does not cause the image to appear on the computer screen. For that to happen, a Windows construct called a "Device Context" (DC) is required. Application programs always deal with Windows constructs through indirect addresses called "handles". Thus, an IGPageDisplay Object needs a "Handle to Device Context" or "HDC" in order to cause the image to appear on the computer screen. There are many Windows API functions (in native Windows, in MFC, and in ATL) that can be used to obtain an HDC for IGPageDisplay Object to use.
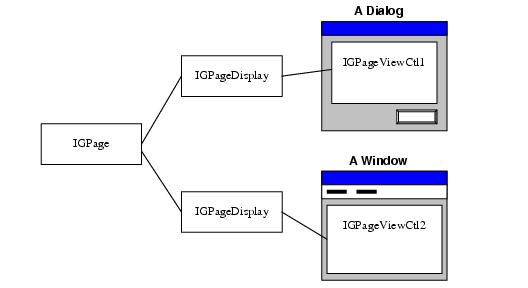
To simplify the application programmer's job, ImageGear provides an ActiveX control called IGPageViewCtl Control that automatically provides the needed hDC to IGPageDisplay Object. The application programmer simply places the IGPageViewCtl Control onto a dialog or other window (using the graphic designer in their development environment), and then adds a line of code to his/her application to associate the IGPageViewCtl Control with the IGPageDisplay Object. Conceptually, it looks like this:

IGPageDisplay Object offers several options for rendering the image:
When the IGPageDisplay Object is created, ImageGear creates the structures needed to render the image, including (if necessary) a palette (if it is a 1-, 4-, or 8-bit image). When the IGPageDisplay Object is associated with an IGPageViewCtl Control, and the IGPageViewCtl Control.UpdateView Method method is called, then the image is rendered into the Device Context defined by the IGPageViewCtl Control. There are a host of display setting properties in IGPageDisplay Object, which can be altered to change the way that the image is rendered - those properties will be discussed below. After setting any of the IGPageDisplay Object properties, or modifying the image in the IGPage Object, your application must call IGPageViewCtl Control.UpdateView Method once again to re-render the image.
To illustrate, here is a simple example, written in VB, showing what the application user interface looks like at each step of the process:



Neither changes to the display settings (e.g., changes to IGPageDisplay Object properties), nor changes to the IGPage Object associated with the IGPageDisplay Object cause an automatic redraw of the IGPageViewCtl Control - your application must call the IGPageViewCtl Control.UpdateView Method() to have it regenerate the DIB for the image. Continuing our example, let's assume that the application loads a different image into the IGPage Object: