Introduction
When creating a redaction in the PrizmDoc Viewer Client UI, you can apply multiple redaction reasons to be associated with the selected redaction. These reasons will be visible in the Viewer and saved to PDF along with the rest of the redacted content.
How to Enable Multiple Redaction Reasons
The Viewer uses the single redaction reason mode by default. You need to explicitly enable it to use Multiple Redaction Reasons.
When creating the viewer define the redaction reasons list and enable multiple redaction reasons with a JavaScript call like this:
<script type="text/javascript">
$(function() {
$('#viewerContainer').pccViewer({
...
annotationsMode: "LayeredAnnotations",
redactionReasons: {
autoApplyDefaultReason: true,
enableRedactionReasonSelection: true,
enableFreeformRedactionReasons: true,
maxLengthFreeformRedactionReasons: 40,
enableMultipleRedactionReasons: true,
reasons: [
{
reason: "1.a",
description: "Client Privilege"
},
{
reason: "1.b",
description: "Privacy Information due to HIPAA regulations"
},
{
reason: "1.c",
description: "Redacted"
}
]
}
});
});
</script>
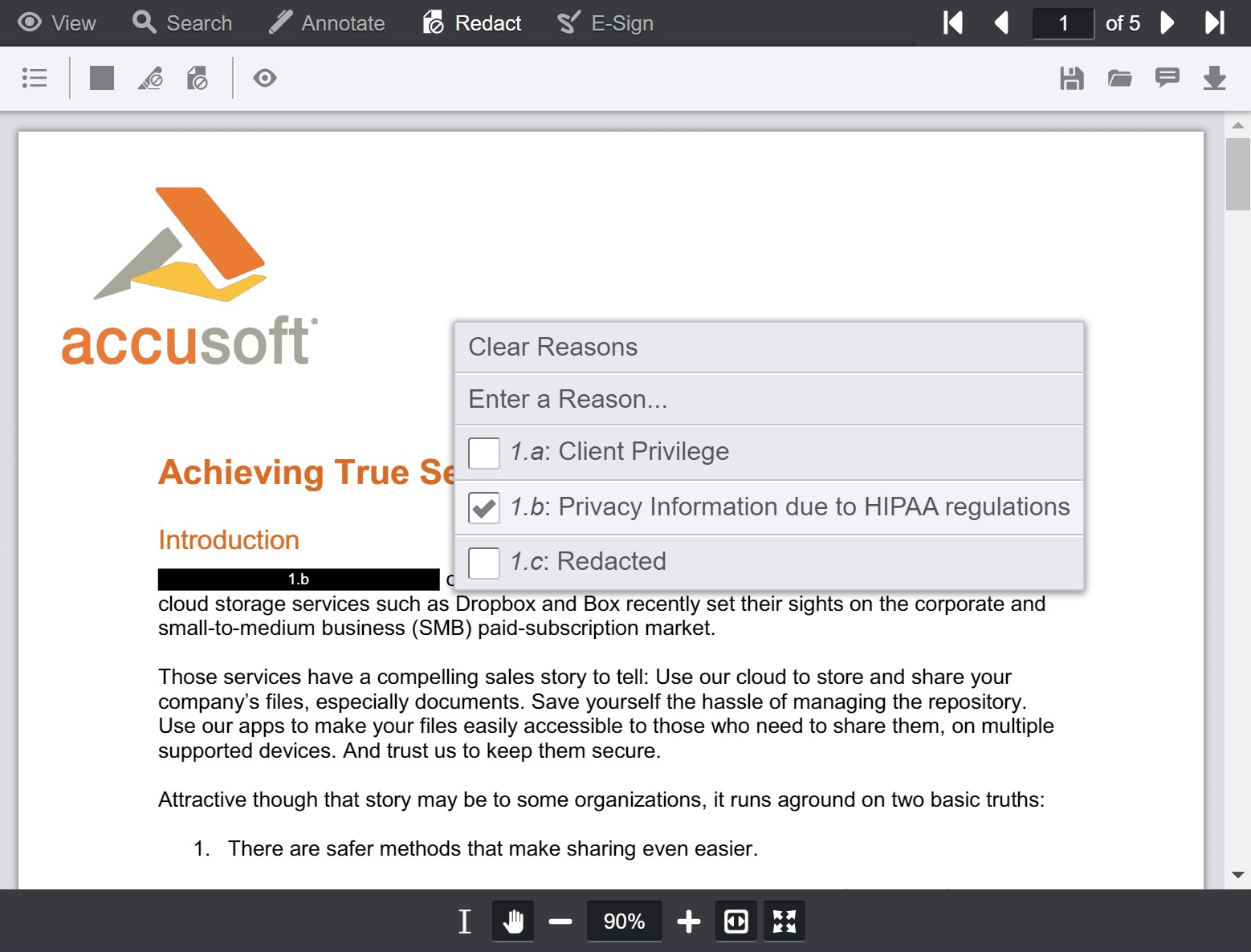
If you run your web application now and create some redactions, the Viewer should display the reasons list with descriptions and allow you to select multiple reasons:

For a complete list of redactionReasons options when initializing the Viewer plugin, refer to the redactionReasons API topic.
How to hide and show action items in the immediate menu
Let's say we don't want the "Add Comment" and "Delete" items to be shown in the immediate menu. It can be configured with the immediateActionMenuActionsFilter property from viewer Options:
<script type="text/javascript">
$(function() {
$('#viewerContainer').pccViewer({
...
annotationsMode: "LayeredAnnotations",
redactionReasons: {
...
},
immediateActionMenuActionsFilter: {
comment: false,
"delete": false
}
});
});
</script>
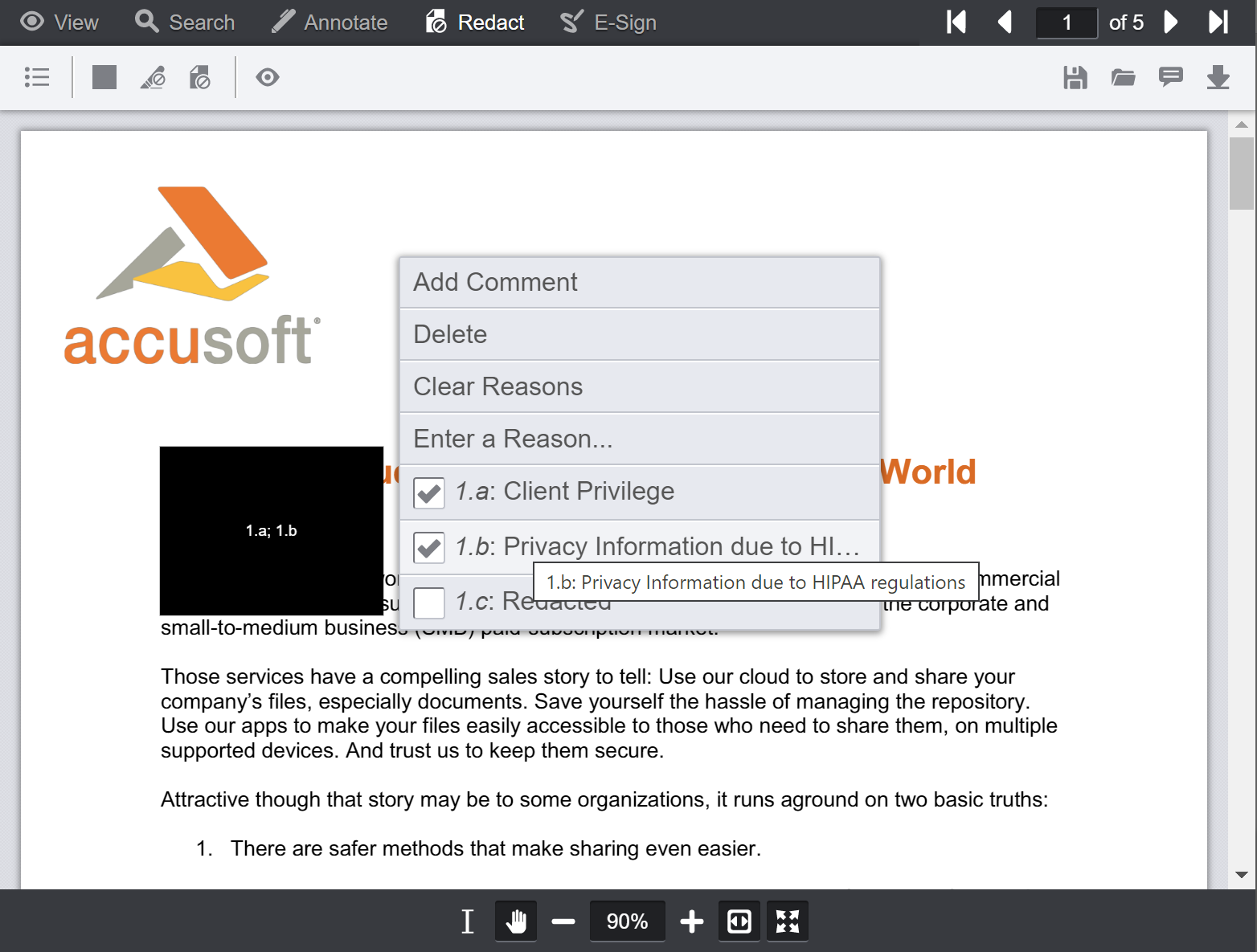
The immediate menu will look like the following after this change:

How to adjust immediate menu size
You can adjust the immediate menu by changing the CSS style for the pcc-immediate-action-menu class. Create a file with the name viewer-style-customization.css and put content:
.pcc-immediate-action-menu {
max-width: 450px;
max-height: 75%;
}
Then update your application HTML file and add a link to the viewer-style-customization.css file so that it is placed after the viewer-assets/css/viewer.css link:
<link rel="stylesheet" href="viewer-assets/css/viewer.css">
<link rel="stylesheet" href="viewer-style-customization.css">
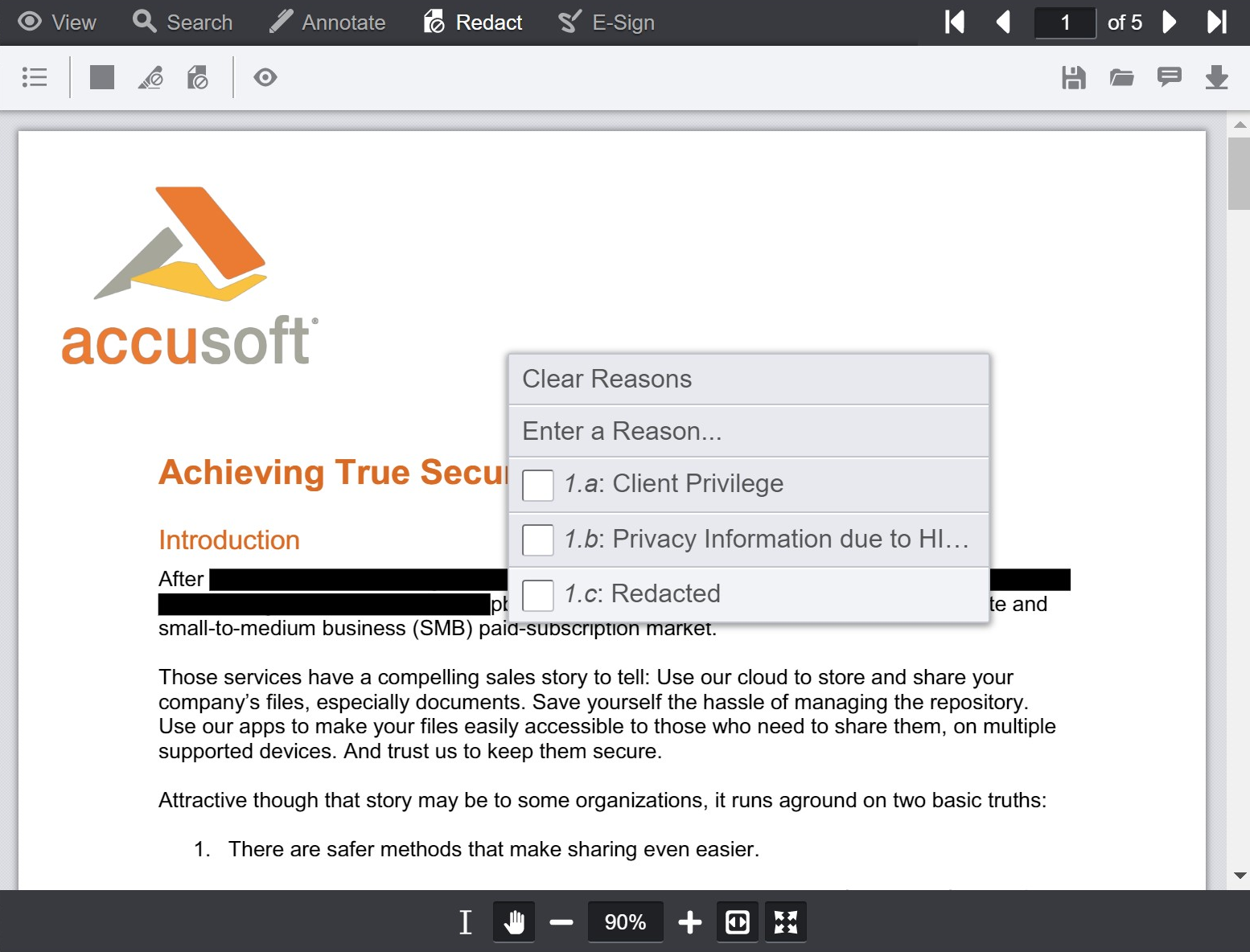
It will result in the following view: