Introduction
PrizmDoc® Viewer was designed with ultimate flexibility for developers. With a completely customizable user interface and a powerful set of APIs for PrizmDoc Server, we provide numerous options to ensure that PrizmDoc Viewer meets your needs.
Customizing the Viewer
There are several options to customize the Viewer based on your use case.
Using the Viewer Out-of-the-Box
The Viewer is designed to work out-of-the-box with only a few lines of integration code to write on your web tier. You may be able to integrate the Viewer into your web application with little or no customization needed.
Customizing through Configuration
If you need to make minor modifications to the Viewer, customizing through configuration is the simplest option. You can customize the Viewer by modifying the uiElements to control which tabs are displayed, as well as several other useful customizations.
For example, you may want to disable your users' ability to print and download documents. Initializing the Viewer with pre-defined search terms and localization can also be handled via client configuration. You can also control how pages are displayed for different sized documents through configuration. Modifying through configuration options means that you don't have to change the actual viewer code, minimizing integration time needed with future PrizmDoc Viewer releases.
Customizing the User Interface with CSS & HTML
The Viewer is designed using an open markup approach; all of the HTML and .css is open and customizable. This allows you to treat the Viewer either as an out-of-box product fully supported by Accusoft or as sample code. By taking the sample code approach, you can start with our complete Viewer and modify the Viewer code as needed, from minor tweaks to a complete re-design of the interface. Of course, with this approach, you will incur some overhead when merging customizations with future versions of PrizmDoc Viewer.
The Viewer markup is made up of a number of HTML "template" files. The template files help segment the UI components and make it easier for you to focus on areas of the Viewer that you need to modify. Simple customizations such as rearranging, removing, or renaming tabs can be done very quickly by modifying the main template (viewerTemplate.html). To get started, you'll need to get the PrizmDoc Viewer Client Assets Build, which contains the source code and build script for the PrizmDoc Viewer HTML, CSS, and JavaScript client assets.
From there, you can add, remove, or change anything in the Viewer UI, including designing a completely custom interface using the Viewer API. Additionally, we expose an unminified, unobfuscated JavaScript library that allows you to edit the business logic and behavior of the Viewer (see Developer Guide > Customizing the Viewer > Modifying viewer.js).
For additional information, refer to the Viewer Control API: jQuery fn Namespace > options > uiElements Object.
Using the Viewer API
The Viewer API permits programmatic control over the Viewer. Most API functionality is exposed by the ViewerControl - the core component of the Viewer. The Viewer UI/chrome builds off of the API members of the ViewerControl.
It is required to use the Viewer API for:
- Modifying the behavior of the Viewer (beyond simple configuration)
- Augmenting the behavior of the Viewer
- Building custom Viewer menus
The Viewer API is not required for:
- Customizing the Viewer’s layout or style
- Adding or removing tabs
- Moving or removing buttons and other inputs
For more information about the Viewer API, refer to the API Reference documentation.
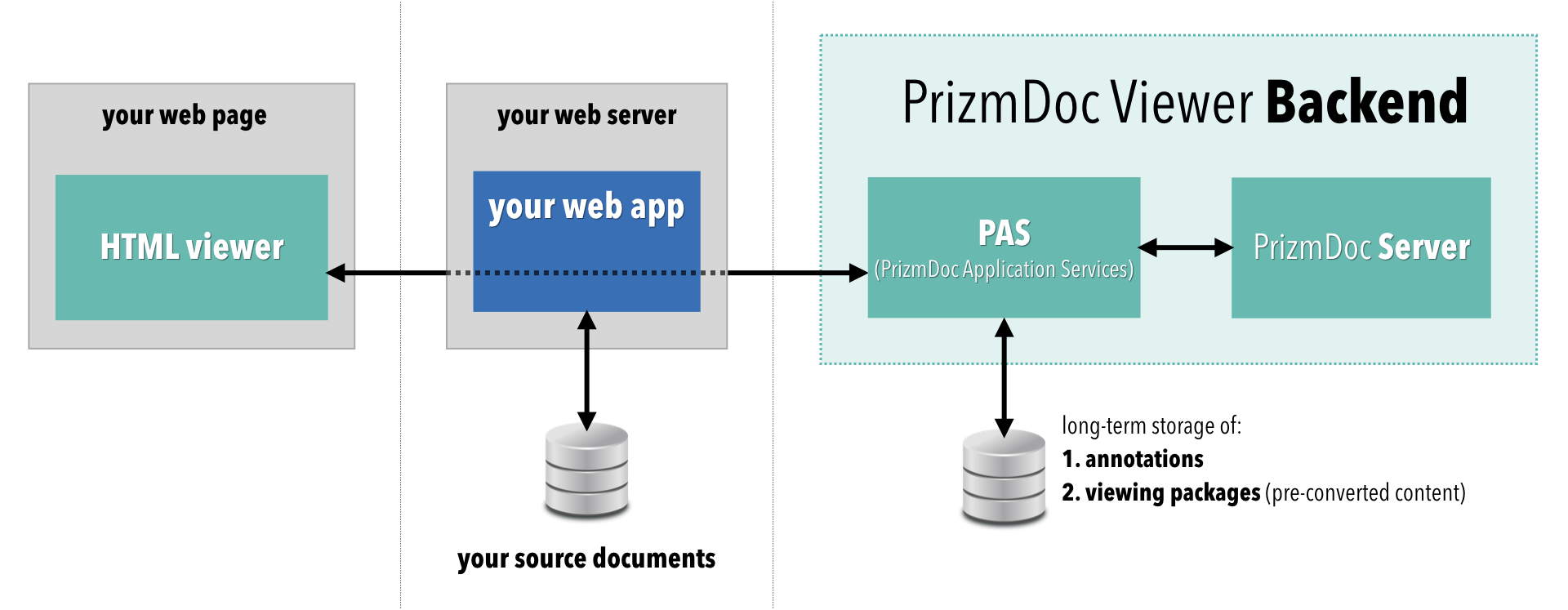
The Two Backend Tiers
The backend is made up of two tiers, PAS (PrizmDoc Application Services) and PrizmDoc Server:

PAS and PrizmDoc Server are independent. Each runs on its own host or port, and each has its own REST API.
-
PrizmDoc Server (on the far right) is the technical heart of the product, the actual engine that converts pages of a document to SVG. It is compute intensive and has no permanent storage.
-
PAS does not do any conversion work. Instead, it is a layer in front of PrizmDoc Server which is responsible for other viewing concerns, such as saving and loading of annotations or long-term caching of pre-converted content. Like your web application, PAS has privileged access to storage that you own (like a file system or database).
For viewing functionality, your web application should only need to make REST API calls to PAS. PAS will make calls to PrizmDoc Server on your behalf to ensure the conversion work is actually done.
For automated document processing, your web application can use the powerful PrizmDoc Server REST API directly. For example, you can leverage the PrizmDoc Server REST API to convert files, combine files, burn markup or redactions into a file, and more.
PAS
For more information about PAS, see:
- The PrizmDoc Application Services section in this developer guide.
- The PAS REST API reference.
PrizmDoc Server
For more information about PrizmDoc Server, see:
- The PrizmDoc Server section in this developer guide.
- The PrizmDoc Server REST API reference.
