

| ImageGear Professional v18.2 > User Guide > Using ImageGear > Using ImageGear ARTX Component > Annotation and Redlining |
The ImageGear ARTX helps developers to add redlining and annotation capabilities to any application built with ImageGear. If you have an application that can read, display, and print images, with ImageGear ARTX component associated you can add marking capabilities, such as lines, arrows, highlighting, and sticky notes to document images, and use them as though you were working on printed sheets of paper.
The fundamental "unit" of annotation is called an "ART Mark", or "mark" for short (the original name of ImageGear ART was the "Annotation and Redlining Toolkit"). When the end-user uses your application to annotate an image, (s)he is creating marks. Each mark is defined by some geometry ((x,y) position on the image, height and width, etc.), and (for some marks) textual information (a text string, a date, etc.). While the rest of ImageGear typically works with raster (pixel-based) images, ImageGear ART marks are vector objects - they can be moved, resized and deleted.
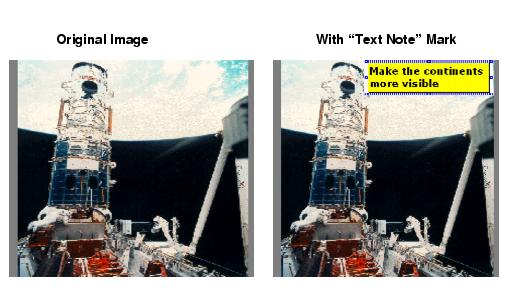
While the marks are vector objects, they typically are intended to be related to some part of the raster image. For example, one of the marks is a digital version of a "PostIt" note (called a "Text Note" mark):

If the user scrolls or zooms the image, it's critical that the mark scrolls or zooms with the image - so that it always appears over the same part of the image. ImageGear ART works in conjunction with IGPageDisplay Object to make sure that this happens.
ImageGear ARTX provides an ART GUI tool that the end-user works with to create and edit the marks. Enabling the ART Forms tool makes adding annotation/redlining capabilities to your application easier.

Once the end-user has created marks for a given image, they need to be saved. ART marks can be saved in any of the following ways:
The various marks that can be created with ImageGear ARTX are described in the following table. Please refer to the ARTX Component API Reference for complete descriptions of the ImageGear ART component objects, properties, and methods.
| ART 3.0/ART 2.0 Mark | Example |
|---|---|
| Audio (a WAV file on disk is read, and the sound played when the user clicks in the mark) |

|
| Button (when user clicks on the button, an event is raised allowing to take action) |

|
| Curve |

|
| Ellipse |

|
| Encryption (visually looks like a filled rectangle). When user clicks on the rectangle, an event is raised, allowing you to request a password. If the password matches the one in the mark, then the application can make the mark transparent, which displays the image) |

|
| Freehand Polyline |

|
| Hotspot (when end-user clicks in shaded area, an event is raised to which your application can respond) |

|
| Image (your application provides the image used - the one shown here is the one used in the sample program) |

|
| Line |

|
| Point |

|
| Polygon |

|
| Polyline |

|
| Protractor |

|
| Rectangle |

|
| Rich Text |

|
| Ruler (automatically labels the line according to the units defined in the image-file header). |

|
| Text |

|
| ART 2.0 Mark | Example |
|---|---|
| Arrow |
|
| Filled Rectangle |

|
| Hollow Rectangle |

|
| Filled Ellipse |
|
| Hollow Ellipse |
|
| Filled Polygon |
|
| Hollow Polygon |
|
| Redaction (looks just like a filled rectangle, but cannot be moved after the marks are written to a file) |

|
| Highlighter Rectangle |

|
| Typed Text |

|
| Text Stamp (automatically set to date and/or time the mark was created) |
|
| Text Note |

|
| Text From File (a text file on disk is read, and the text displayed in the mark) |
|
| Pin-up Text (when user clicks on the pushpin, an event is raised allowing the application to display additional text) |
|
| Embedded Image (your application provides the image used - the one shown here is the one used in the sample program) |

|
| Image Reference (an image file on disk is read, and the image in the file is displayed for the mark - the one shown here is just a sample) |

|