JSP
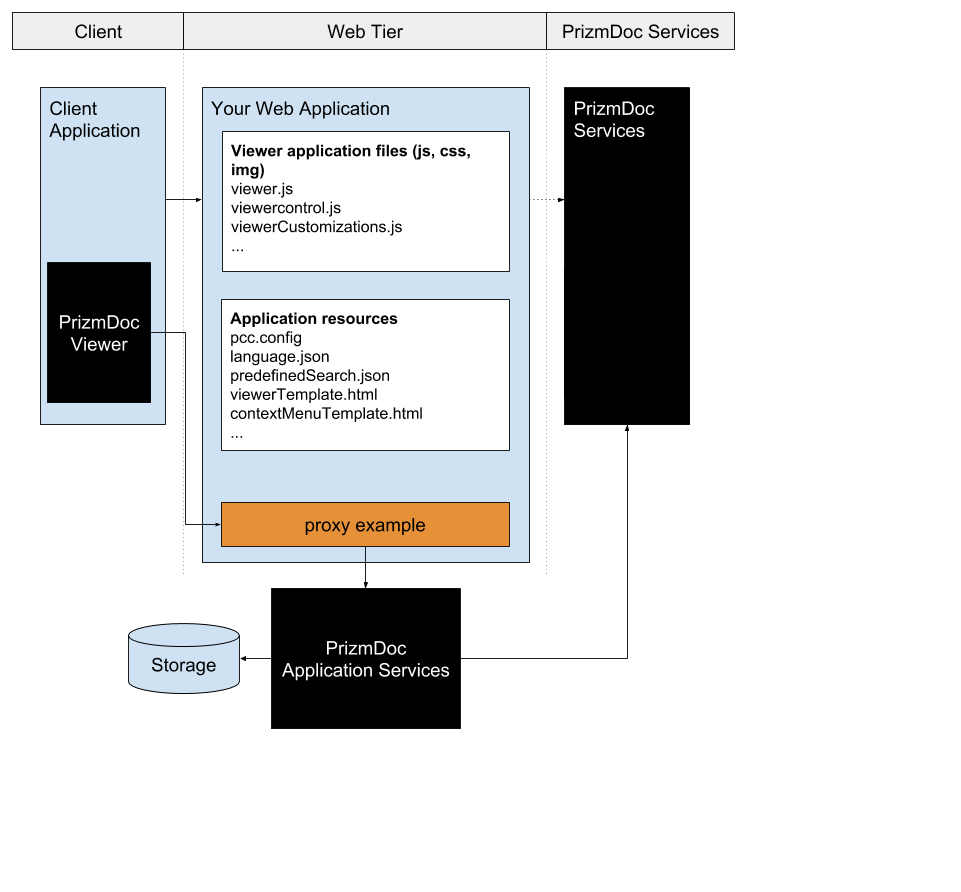
Before you get started, it's helpful to see an application overview of the default JSP sample setup:

Figure 1: JSP Sample Setup
First Steps
Before integrating with your application environment, a helpful first step is to install the provided JSP sample. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the PrizmDoc Server working together with your web server. To get started with setting up a JSP sample, refer to How to Configure JSP Samples.
NOTE: Note that JDK 1.7 and JRE 1.7+ are required.
Once installed the sample will load in the following order (refer to Figure 1 above):
index.jspis called on the web server by a request initiated by a web browser.index.jspexecutes and bundles together various application resources like user interface templates, language files, and predefined search queries.- Once the HTML page generated by
index.jspis loaded in to the web browser, the Viewer application files (javascript, css and image resources) are then loaded from the web server. - Upon receiving the files in the web browser, the Viewer application starts and requests a document for display from the web server. This request is routed through
pas.jspas are all other subsequent service requests.pas.jspacts as a proxy between the Viewer and PrizmDoc Application Services (PAS). Note that this can be configured to work directly through IIS instead of using application logic. Refer to the Configure PrizmDoc Application Services in Your Server's Entry Point 'how-to' topic. - At this stage, the Viewer is fully loaded and displaying a document. It will now respond to user interaction by processing it locally in the browser or, if not possible, by sending service requests to PrizmDoc Application Services (PAS).
Integration
The Front End
The Viewer loads like most modern web applications: a server script is called which then presents an HTML page to the browser. The browser loads the page’s linked JavaScript and CSS files, which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them into your existing web platform. The sample places the JavaScript and CSS folders at the same directory level as the application launching index.jsp. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path.
Also, for details on embedding the Viewer on existing pages, refer to Embedding the Viewer.
The Back End
An important point to make is that while your web application, PAS, and the PrizmDoc Server can be installed on the same machine, they do not have to be. Because the web server communicates with the other services over RESTful network calls, they can be located anywhere where they can all interact with each other over HTTP. In the sample, the PAS host URL and port are defined in the "WEB-INF\web.xml" configuration file with several parameters prefixed with PrizmApplicationServices:
Figure 2. The web.xml file
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5_.xsd">
<description>Prizm Content Connect Sample</description>
<display-name>Prizm Content Connect Sample</display-name>
<servlet>
<servlet-name>pas.jsp</servlet-name>
<jsp-file>/viewer-webtier/pas.jsp</jsp-file>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>pas.jsp</servlet-name>
<url-pattern>/pas.jsp/*</url-pattern>
</servlet-mapping>
<context-param>
<description>Prizm Application Services Scheme</description>
<param-name>PrizmApplicationServicesScheme</param-name>
<param-value>http</param-value>
</context-param>
<context-param>
<description>Prizm Application Services Host Name</description>
<param-name>PrizmApplicationServicesHost</param-name>
<param-value>localhost</param-value>
</context-param>
<context-param>
<description>Prizm Applicatino Services Port</description>
<param-name>PrizmApplicationServicesPort</param-name>
<param-value>3000</param-value>
</context-param>
</web-app>
In the default installation, the web tier sample is configured with the default location of the PrizmDoc Application Services (PAS). When deploying to multiple servers, you may need to change the values here to allow the web tier sample to communicate with PAS.
Another important file is pcc.jsp. This acts as a router between the front end Viewer and the PrizmDoc Server. So pcc.jsp must be able to receive and respond to requests from the Viewer. The sample places pcc.jsp one directory above the application launching index.jsp and informs the Viewer of its location via the imageHandlerUrl parameter in index.jsp:
Figure 3. Example of imageHandlerUrl in plugin options
var pluginOptions = {
documentID: viewingSessionId,
language : viewerCustomizations.languages['en-US'],
annotationsMode : "LayeredAnnotations",
documentDisplayName: originalDocumentName,
imageHandlerUrl : "../pas.jsp",
immediateActionMenuMode : "hover",
predefinedSearch : searchTerms,
template : viewerCustomizations.template,
redactionReasons : redactionReasons,
signatureCategories: "Signature,Initials,Title",
icons : viewerCustomizations.icons
};
$(document).ready(function(){
var viewerControl = $("#viewer1").pccViewer(pluginOptions).viewerControl;
});
So, you can easily change the location of the pas.jsp servlet and then adjust the imageHandlerUrl parameter to match. Just be aware that pas.jsp servlet works together with the PrizmApplicationServices class found in the src folder.
