

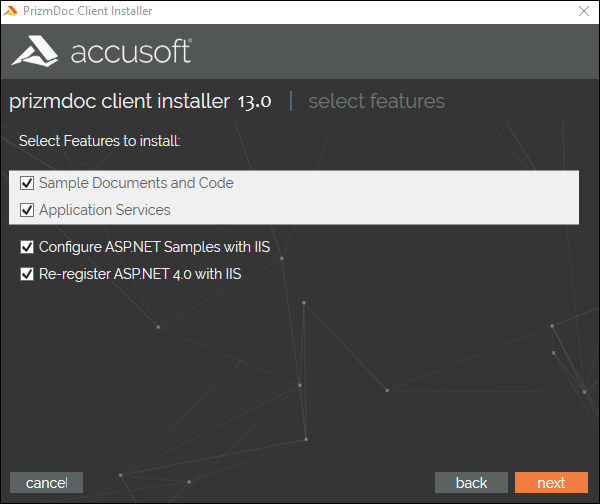
- Sample Documents and Code – Installs the different viewers that can be used with the PrizmDoc Server and sample documents.
- Application Services - Installs the service that provides application-level logic for the Viewer, such as enabling document viewing through the PrizmDoc Server, saving and loading of markup, and handling opening of documents and creating viewing sessions.
- Configure ASP.NET Samples with IIS.
- Re-register ASP.net 4.0 with IIS.

After the installation, test the sample application in a browser:
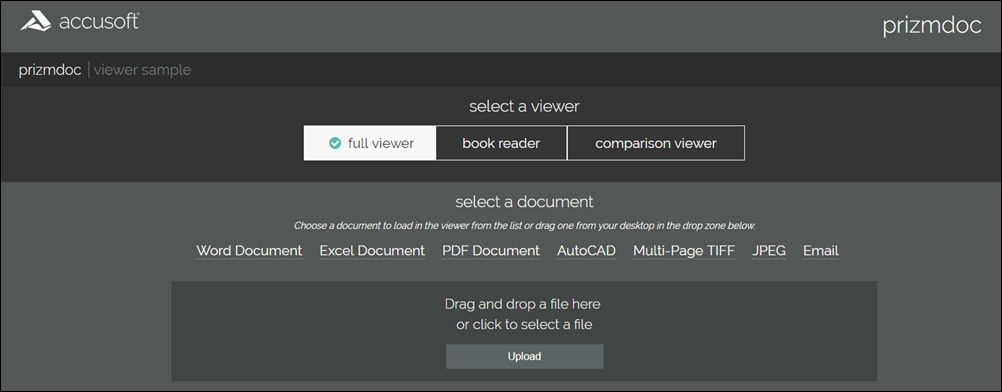
The following will route you directly to the Viewer sample splash page:
http://localhost:18000/PrizmDoc_HTML5_Viewer_NET_WEBFORMS/

Choice of Viewer:
- You can choose to load either the Full Viewer, the Book Reader, or the Comparison Viewer.
Select a sample document -OR- upload a document:
- You can choose any of the 5 sample documents (Word, PDF, CAD, Tiff, or JPEG).
- Or, you can upload a document from an arbitrary location on your computer. Note that dragging and dropping a file on this page is not supported in Internet Explorer 8.
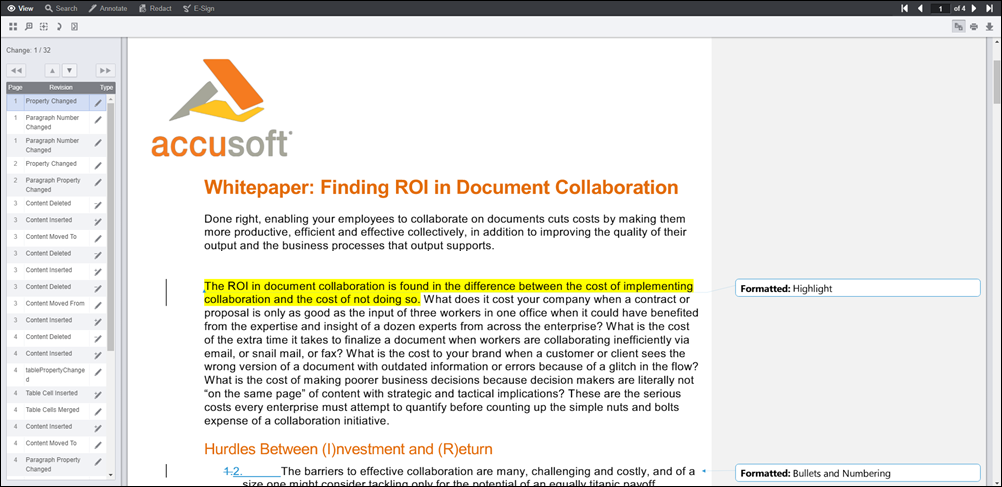
If you select Full Viewer on the splash page, then documents will be viewed with the full-featured, out-of-the-box responsive Viewer:
If you select Book Reader on the splash page, then documents will be viewed with the book reader. The Book Reader demonstrates how the Viewer can be heavily customized:
This feature requires a Microsoft Office enabled PrizmDoc Viewer License.If you select Comparison Viewer on the splash page, then you can upload two Word (.doc or .docx) files to be compared in the Viewer. The Comparison Viewer shows how two Word documents can be reviewed and compared using PrizmDoc Viewer:

The samples are installed under C:\prizm\Samples\dotnet\webforms. This folder contains 6 sub-folders, one folder for each of the four samples (full Viewer, book reader, e-signer and the e-signer template designer) and two folders for the splash pages (main splash page and the e-sign splash page):

Each of the sample folders are completely self-contained, meaning that they contain all of the files needed to run the sample. Furthermore, with the exception of a few project files and build files, the sample folders contain only the files needed to run the sample.
|
File / Folder |
Description |
|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file. The files in this folder are essential and must be re-distributed to run the full Viewer. |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
|
viewer-assets/less folder |
Contains less that can be used to build the Viewer CSS. This folder is non-essential, and does not need to be re-distributed. |
|
viewer-assets/Gulpfile.js |
Contains Gulp tasks to build the viewer less and icons. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Grunt and compile the less.This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
|
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS. |
|
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
|
Default.aspx, Default.aspx.cs |
The default page for the sample. This page loads the full Viewer. |
|
web.config |
Contains IIS settings. |
|
predefinedSearch.json |
This data file contains information defining search queries that will appear as selectable items in the full Viewer. Note: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the predefined search terms are provided as a JavaScript hash, when the Viewer is created. |
|
redactionReason.json |
This data file contains information defining redaction reasons that are available in the Viewer. Note: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the redaction reasons are provided as a JavaScript hash, when the Viewer is created. |
|
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
|
full-viewer-sample.sln |
Visual Studio solution file to open the sample. |
|
File / Folder |
Description |
|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file. The files in this folder are essential and must be re-distributed to run the full Viewer. |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the book reader Viewer.This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/less folder |
Contains less that can be used to build the book reader CSS. This folder is non-essential, and does not need to be re-distributed. |
|
viewer-assets/Gruntifle |
Contains Grunt tasks to build the reader less. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Grunt and compile the less. |
|
viewer-assets/selection.json |
A file used by the IcoMoon application to generate the icons in the book reader Viewer. If you need to add an icon to the Viewer, you can add the icon to this file and use the IcoMoon application (https://icomoon.io) to generate a new icon font. This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
|
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS |
|
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
|
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
|
sample-config.js |
Contains references to the assets, web tier, and language files used by the Viewer in this sample. |
|
web.config |
Contains IIS settings. |
|
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
|
book-reader-sample.sln |
Visual Studio solution file to open the sample. |
|
File / Folder |
Description |
|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file. The files in this folder are essential and must be re-distributed to run the full Viewer. |
|
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js. The files in this folder are non-essential and do not need to be re-distributed. |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
|
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets.This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
|
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS |
|
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
|
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
|
web.config |
Contains IIS settings. |
|
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
|
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
|
e-signer-sample.sln |
Visual Studio solution file to open the sample. |
|
File / Folder |
Description |
|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file. The files in this folder are essential and must be re-distributed to run the full Viewer. |
|
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js. The files in this folder are non-essential and do not need to be re-distributed. |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
|
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets.This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
|
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS |
|
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
|
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
|
web.config |
Contains IIS settings. |
|
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
|
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
|
template-designer-sample.sln |
Visual Studio solution file to open the sample. |
The file pcc.config is used to configure the connection settings between the web tier and PAS. The file can be found at: <sample-folder-name>/viewer-webtier/pcc.config. This file is self-documenting, but a little information about the configuration options is given below.
|
<DocumentPath> (Only in splash pages) |
The sample pulls named documents from this location. The DocumentPath must have read/write permissions in order for the file drag and drop functionality of the splash page to work. |
|
<PrizmApplicationServices[Scheme|Host|Port]> |
Specifies how to connect to PAS |
The C# sample has the following requirements for development: