| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_calloutVisible() : Point function set_calloutVisible(value : Point) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_calloutVisible(); | |
| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_calloutVisible() : Point function set_calloutVisible(value : Point) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_calloutVisible(); | |
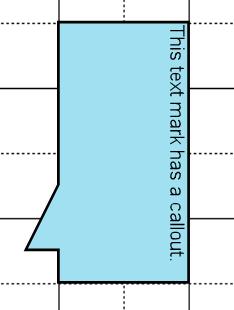
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 200, y: 50, width: 100, height: 200 });
mark.set_text('This text mark has a callout.');
mark.set_textOrientation(ImageGear.Web.UI.Orientation.RightTop);
mark.set_lineWidth(2);
mark.set_fillColor('#a0e0f0');
mark.set_calloutVisible(true);
mark.set_calloutType(ImageGear.Web.UI.CalloutType.Triangle);
mark.set_calloutPoint(new ImageGear.Web.UI.Point(-25, 175));
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies whether or not the callout is visible. If calloutVisible is false, the viewer will not draw a callout on the mark and the rest of the callout properties will have no effect. If you change the value of this property, this object will raise its propertyChanged event.
For convenience, if you change this property to true while the callout point is set to (0, 0), this function will also change the callout point to (width of mark, height of mark * 1.5). This makes it more obvious to an end user that the callout is now visible.
This figure shows a text mark with a callout.

Mark types: This property is valid for Text marks.
Valid values: true or false
Default value: false
ImageGear for .NET name: Callout
NotateXpress (version 10) name: N/A