

| User Guide > How to Work with... > Image Data Providers |
The Image Data Provider is an extensible and decoupled module used by the PageView and the ThumbnailView components for the delivery of image and annotations data for viewing. It also handles updating/saving annotations data. The architecture is based on the ASP.NET Provider model.
The PageView and ThumbnailView components use two built-in providers in the ImageGear22.Web assembly:
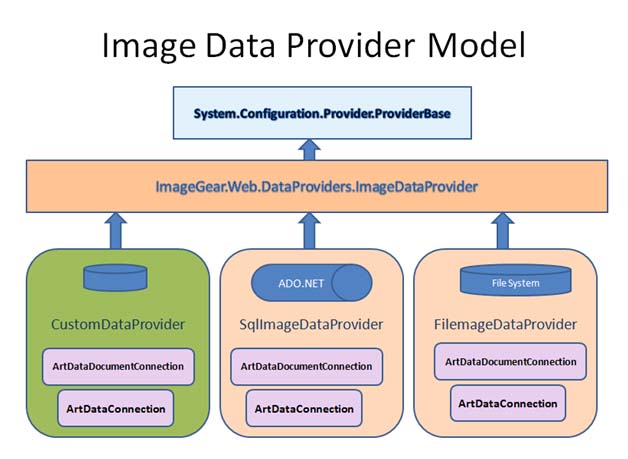
The image data provider model is based on a well known design pattern called the "Strategy" pattern. The most notable part of the strategy pattern is that it provides a way for an object or a subsystem to expose its internals so that users/clients can unplug the default implementation of a given feature/functionality and plug their own in. Since the ImageGear Image Data Provider is based on this provider model, it allows customers the ability to unplug the built-in default Image Data Providers, namely the "FileImageDataProvider" and the "SqlImageDataProvider" and plug in their own custom Image Data Provider derived from the ImageGear.Web.DataProviders.ImageDataProvider Class.
The diagram below shows the high-level object design of the ImageProvider module. It illustrates the object model for the built-in providers. The built-in providers are derived from the ImageDataProvider class (light orange color boxes). Custom providers (bottom box in light green) can also be built, derived from this ImageDataProvider class.

This section provides information about the following: