The API offers methods to perform create, read, update, and delete operations on annotations. Other API methods available are for selection/de-selection of marks, obtaining selected annotations, re-ordering of annotation mark objects (within a z-order of a page), and loading and saving of annotations.
Create & Update Annotations
When adding annotations programmatically using the addMark method to distant pages of a large document, or if you are not sure if your annotation object will straddle the page width and height boundaries, it is recommended that you use the requestPageAttributes method to obtain width and height of a page. This will help you to remain within the confines of the image rectangle when specifying width and height of the annotation’s dimensions (rectangle or start point and end point).
Example
var pageNumber = 1;
var promise = viewer1.requestPageAttributes(1);
promise.then(
function(pageAttributes){
try{
//create stamp annotation on page 1
var stampMark1 = viewer1.addMark(1, PCCViewer.Mark.Type.StampAnnotation);
//update the created rectangle mark using the property setters
//use width and height obtained in the promise object to place the stamp annotation object
// assume the width obtained was 612 and height 792.
stampMark1.setRectangle({x: 250, y: 50, width :
pageAttributes.width - 300, height: pageAttributes.height - 500});
//provide the label for the stamp mark
stampMark1.setLabel("Reviewed");
//set the color to red
stampMark1.setColor("#ff0000");
// … add more annotations on this page 1 ….
var rectangleMark1 = viewer1.addMark(1, PCCViewer.Mark.Type.RectangleAnnotation);
rectangleMark1.setRectangle({x: 250, y: 50, width :
pageAttributes.width - 300, height: pageAttributes.height - 500});
//set fillcolor to blue
rectangleMark1.setFillColor("#0000ff");
}
catch(e){
alert("ERROR: " + e);
}
},
function(rejectedReason) {
alert("Unable to add annotations because page attributes promise was rejected, error = " +
rejectedReason);
}
);
Create Text-Based Mark from Search Result
You can create a text-based mark from a search result by using addMarkFromSearchResult.
Read Annotations Properties
Property getters can be used to obtain current property values. It is not necessary to use requestPageAttributes method for these operations.
Example
var label = stampMark1.getLabel();
var rectangle = stampMark1.getRectangle();
Select Annotations
The following example shows how to select annotations:
Example
//get all marks var marks = getAllMarks();
//select annotations returned by the above getAllMarks() call (marks is an array) viewer1.selectMarks(marks);
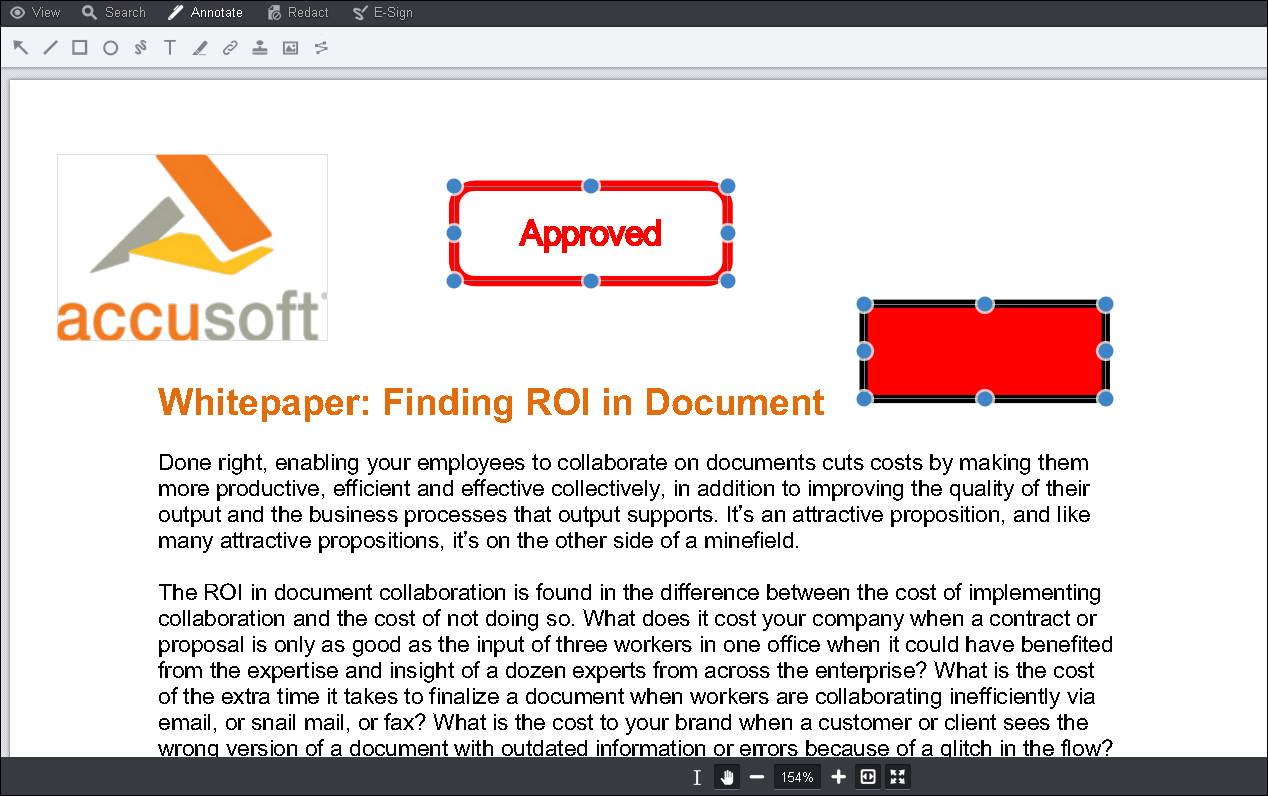
The graphic below shows the previously created marks are selected after selectMarks call:

Deselect Annotations
The following example shows how to deselect annotations:
Example
//Get theselected marks var selectedMarks = viewer1.getSelectedMarks();
if(selectedMarks.length > 0 ) {
//deselect all the marks in all the pages
viewer1.deselectMarks();
//programmatically check if all marks were deselected
var checkSelectedMarks = viewer1.getSelectedMarks();
if(checkSelectedMarks.length === 0 ) {
alert("All annotations marks were deselected");
}
Reorder Annotations
Reordering of marks applies to all marks on a single page. Reordering does not apply to Highlight annotations because these type of marks need to remain attached to the Text on the page.
Example
//use moveMarkToFront to bring mark to the front viewer1.moveMarkToFront(rectangleMark1);
//use moveMarkToBack to the back viewer1.moveMarkToFront(stampMark1);
//use moveMarkForward to bring the mark one slot forward viewer1.moveMarkForward(rectangleMark1);
//use moveMarkBackward to move the mark one slot backward viewer1.moveMarkBackward(rectangleMark1);
Delete Annotations
The following example shows how to delete annotations:
Example
//In this example we will delete all the marks that are selected
//Get theselected marks var selectedMarks = viewer1.getSelectedMarks();
//delete if there were any selected if(selectedMarks.length > 0 ) {
//delete all the selected marks
viewer1.deleteMarks(selectedMarks);
}
Save Annotations
You can save annotations created in the currently displayed document using saveMarkupLayer.
Load Annotations
Refer to the topic, Load Annotations from the Web Tier.
