Legacy ASP.NET MVC Sample
Installation
- Ensure that Microsoft’s Internet Information Service (IIS) is enabled on the computer that will be running the .NET MVC 5 sample. For steps on how to enable IIS, go to the How to Enable Internet Information Services page.
- Ensure that .NET 4.5 is installed. You can download it from the Microsoft .NET Framework page.
- Run the "Client Installer".
-
During installation, make sure the following features are selected to be installed:
- Legacy Samples
- PAS (PrizmDoc Application Services)
- Configure ASP.NET Samples with IIS
- Re-register ASP.net 4.0 with IIS
-
After installation, open this URL to make sure the legacy sample is running:
http://localhost:18000/PrizmDoc_HTML5_Viewer_NET_MVC
Overview
-
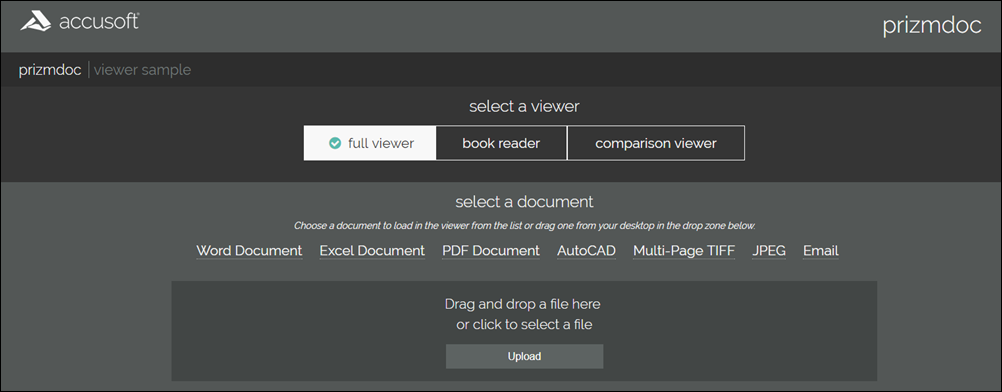
From the splash page you have three options:
Choice of viewer:
-
You can choose to load either the Full Viewer, Book Reader or the Comparison Viewer.
Select a sample document -OR- upload a document:
-
You can choose any of the 5 sample documents (Word, PDF, CAD, Tiff, or JPEG)
-
Or, you can upload a document from an arbitrary location on your computer. Note that dragging and dropping a file on this page is not supported in Internet Explorer 8.
-
-
Full Viewer:
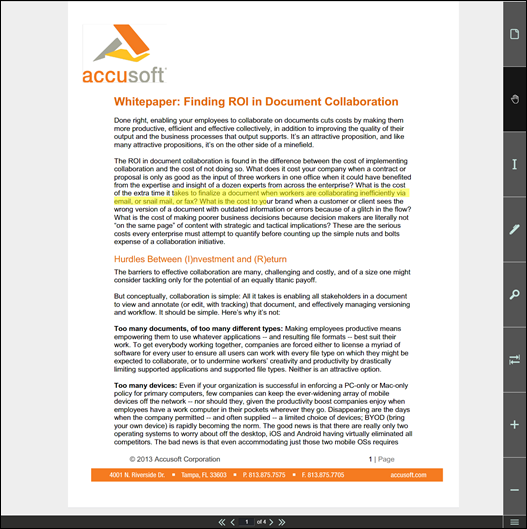
If you select Full Viewer on the splash page, then documents will be viewed with the full-featured, out-of-the-box Viewer:

-
Book Reader:
If you select Book Reader on the splash page, then documents will be viewed with the book reader. The book reader demonstrates how the Viewer can be heavily customized:

-
Comparison Viewer
NOTE: This feature requires a Microsoft Office enabled PrizmDoc Viewer License.
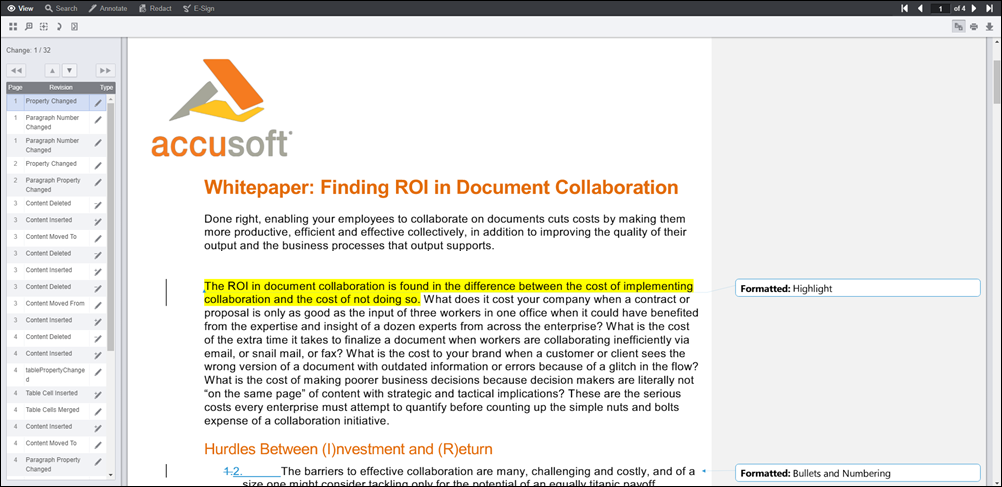
If you select Comparison Viewer on the splash page, then you can upload two Word (.doc or .docx) files to be compared in the Viewer. The Comparison Viewer shows how two Word documents can be reviewed and compared using PrizmDoc Viewer:

Sample Directory Structure
The legacy ASP.NET MVC sample is installed at C:\prizm\Samples\dotnet\mvc. This folder contains all the MVC related folders (Models, Views and Controllers), all the Visual Studio related files and our different viewers which are located on the viewers folder.
PccViewerServices Route
In App_Start/RouteConfig.cs you will find one special route called PccViewerServices. This route will catch all requests made to the application that start with pcc/. The {\*pathInfo} fragment is very important as it will be needed by our Controller later on.
PccController
The PccController handles the requests from the route in the previous section. It simply passes the pathInfo information to our own route handler which will handle the request appropriately.
NOTE: If you are interested in seeing how we handle the requests, please take a look at the source code in Modes/PccViewer.
Folder contents: viewers/full-viewer-sample
NOTE: The full viewer (with the comparisonMode configuration parameter set to true) is used for document comparison.
| File / Folder | Description |
|---|---|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, and images that make up the Viewer. |
viewer-assets/src folder |
Contains Less, icons, languages, and HTML templates that can be used to build the Viewer CSS and customizations. This folder is non-essential, and does not need to be re-distributed. |
viewer-assets/Gulpfile.js |
Contains Gulp tasks to build the Viewer Less, icons, and HTML templates. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer Less, icons, and HTML templates. This file is non-essential and does not need to be re-distributed. |
predefinedSearch.json |
This data file contains information defining search queries that will appear as selectable items in the full viewer. NOTE: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the predefined search terms are provided as a JavaScript hash, when the Viewer is created. |
redactionReason.json |
This data file contains information defining redaction reasons that are available in the Viewer. NOTE: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the redaction reasons are provided as a JavaScript hash, when the Viewer is created. |
Folder contents: viewers/book-reader-sample
| File / Folder | Description |
|---|---|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the book reader viewer. |
viewer-assets/less folder |
Contains less that can be used to build the book reader CSS. This folder is non-essential, and does not need to be re-distributed. |
viewer-assets/Gruntifle |
Contains Grunt tasks to build the reader less. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Grunt and compile the less. |
viewer-assets/selection.json |
A file used by the IcoMoon application to generate the icons in the book reader viewer. If you need to add an icon to the Viewer, you can add the icon to this file and use the IcoMoon application (https://icomoon.io) to generate a new icon font. This file is non-essential and does not need to be re-distributed. |
viewer-assets/js/sample-config.js |
Contains references to the assets, web tier, and language files used by the Viewer in this sample. |
Folder contents: viewers/e-signer-sample
| File / Folder | Description |
|---|---|
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js. The files in this folder are non-essential and do not need to be re-distributed. |
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets. This file is non-essential and does not need to be re-distributed. |
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
Folder contents: viewers/template-designer-sample
| File / Folder | Description |
|---|---|
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js. The files in this folder are non-essential and do not need to be re-distributed. |
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets.This file is non-essential and does not need to be re-distributed. |
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
Configuration with pcc.config
The file pcc.config is used to configure the resources and storage used by the Viewer web tier. This file can be found in the root of the sample folder This file is self-documenting, but a little information about the configuration options is given below.
| Option | Description |
|---|---|
<DocumentPath> |
The sample pulls named documents from this location. The DocumentPath must have read/write permissions in order for the file drag and drop functionality of the splash page to work. |
<PrizmApplicationServicesScheme> |
Specifies the scheme (http or https) to use when connecting with PAS. |
<PrizmApplicationServicesHost> |
Specifies the host to use when connecting with PAS. |
<PrizmApplicationServicesPort> |
Specifies the port to use when connecting with PAS. |
Development Information
The legacy ASP.NET MVC sample has the following requirements for development:
- Visual Studio 2012 or later
- .NET 4.5 or later
