Illustrating the Viewing Sequence
When your web application needs to render an HTML page containing a viewer, there is a sort of “dance” that occurs between the browser and the backend, with your web application sitting in the middle between the two. Here is how it typically goes:
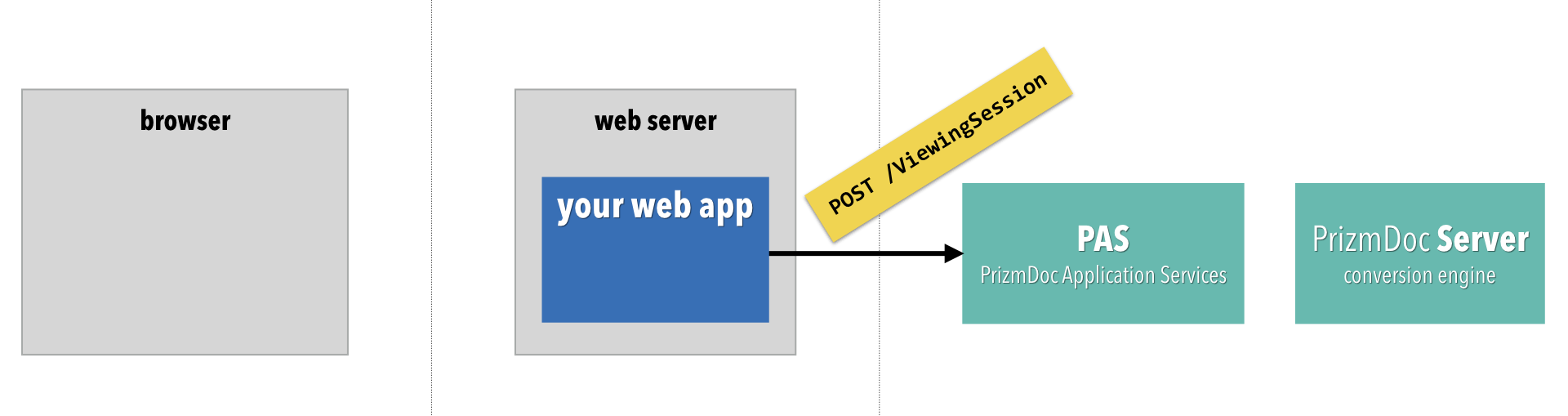
First, your web application POSTs to PAS to create a new viewing session:

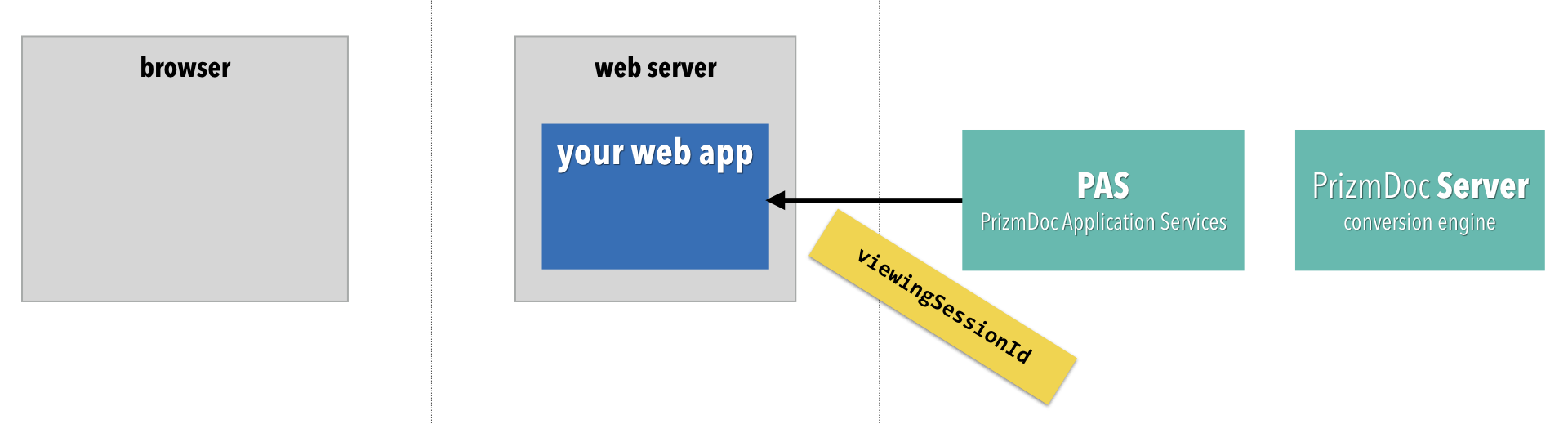
PAS responds to your web application with a new viewingSessionId:

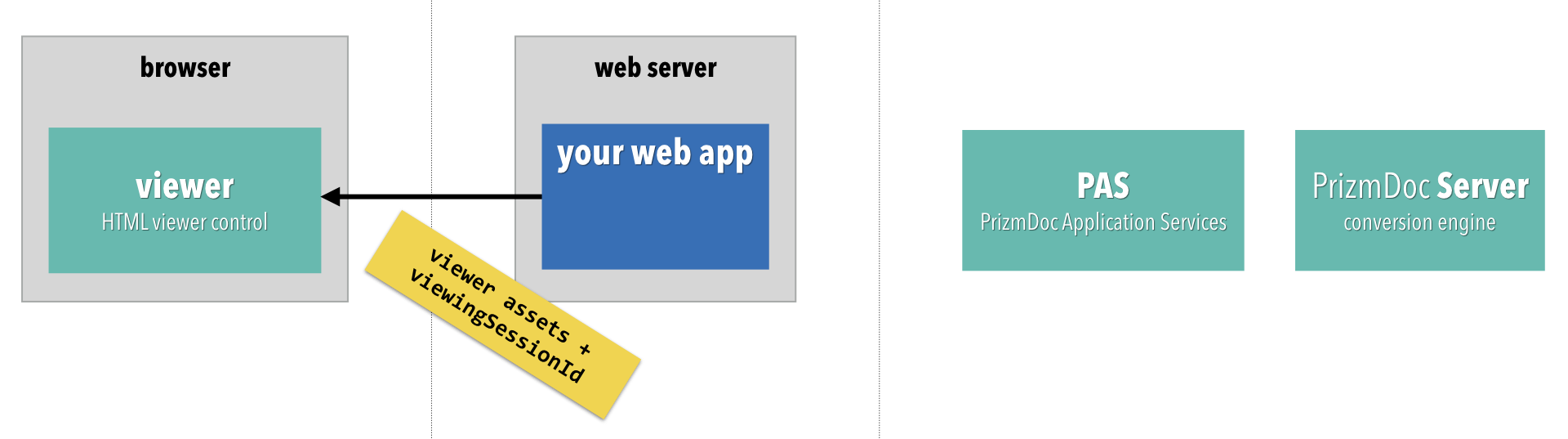
Now, at this point, the document conversion hasn’t even started yet. However, you have enough information that your web application can go ahead and render the page HTML with the viewer, configuring it to use the viewingSessionId that was returned:

This allows the browser to start rendering the viewer UI as soon as possible.
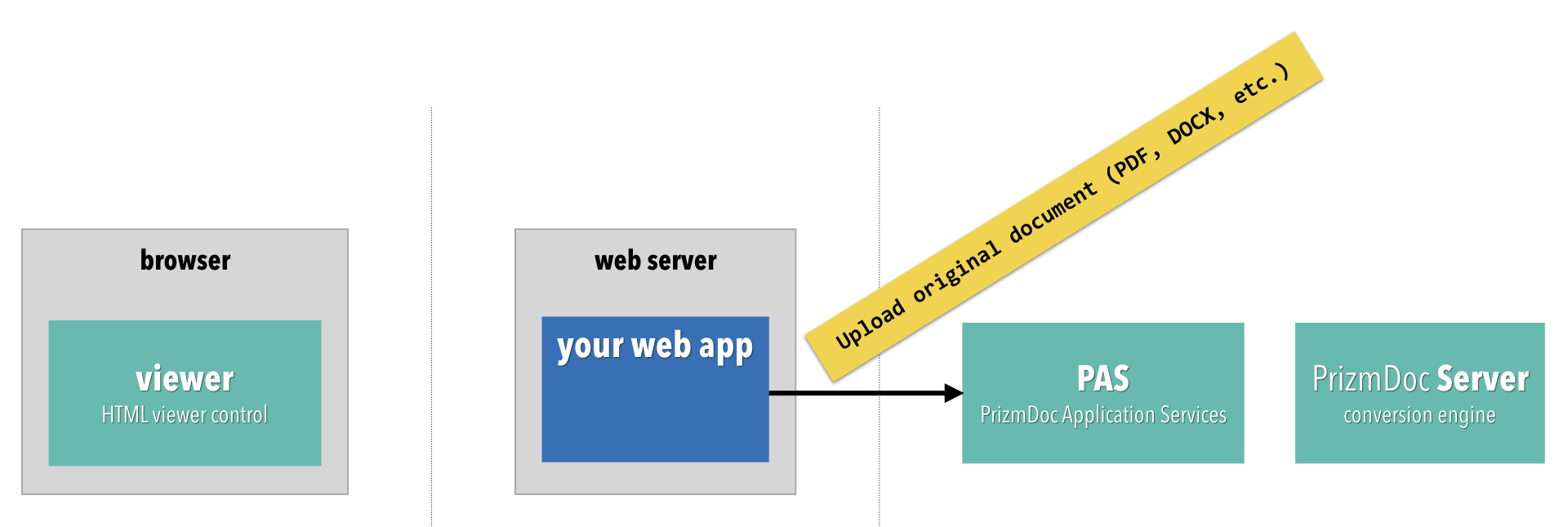
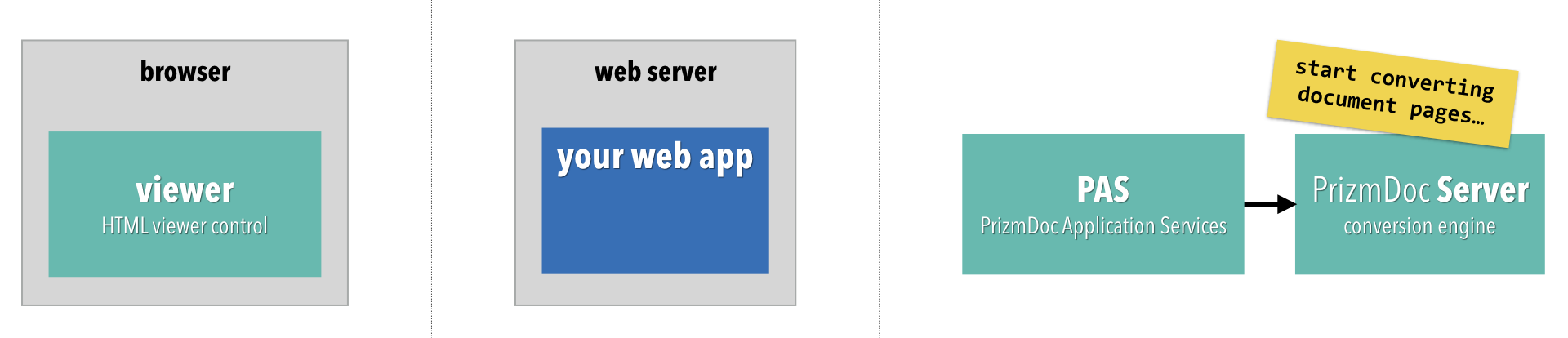
Next, your web application should upload the original source document to PAS so that the backend can start converting the document:

As soon as the source document is received, PAS hands it off to PrizmDoc Server where the document pages are converted, one by one, to SVG. And, as soon as a page is converted, it can be delivered to the browser (even if the remaining pages are still being converted):

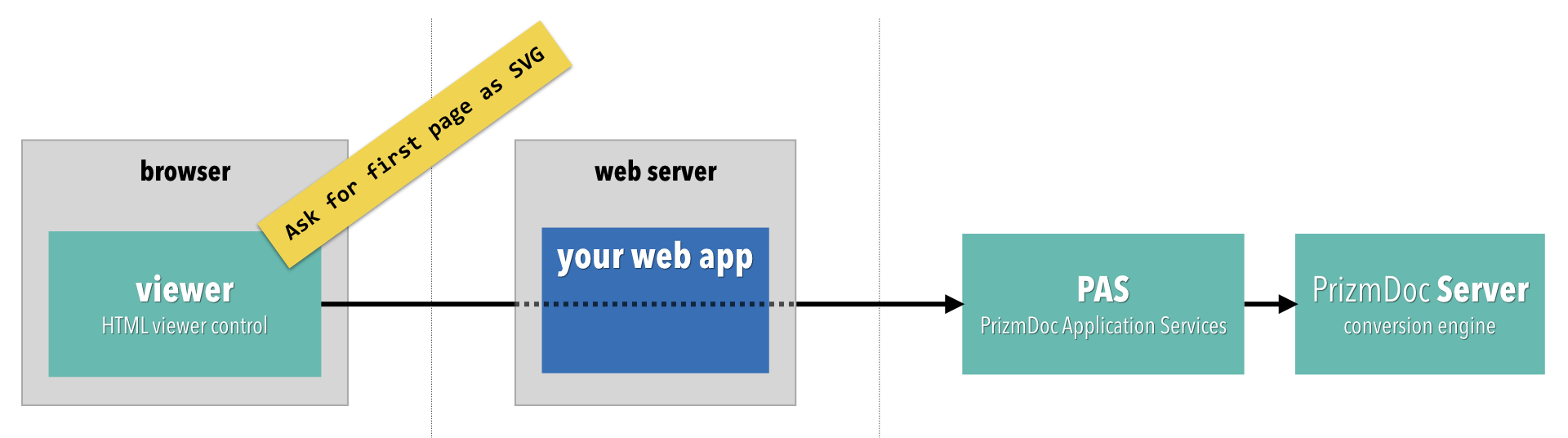
Meanwhile, as soon as it has been loaded in the browser, the viewer begins repeatedly asking PAS (proxied through your web server) for the first page of document content (“Can I have the first page now? Can I have the first page now?”):

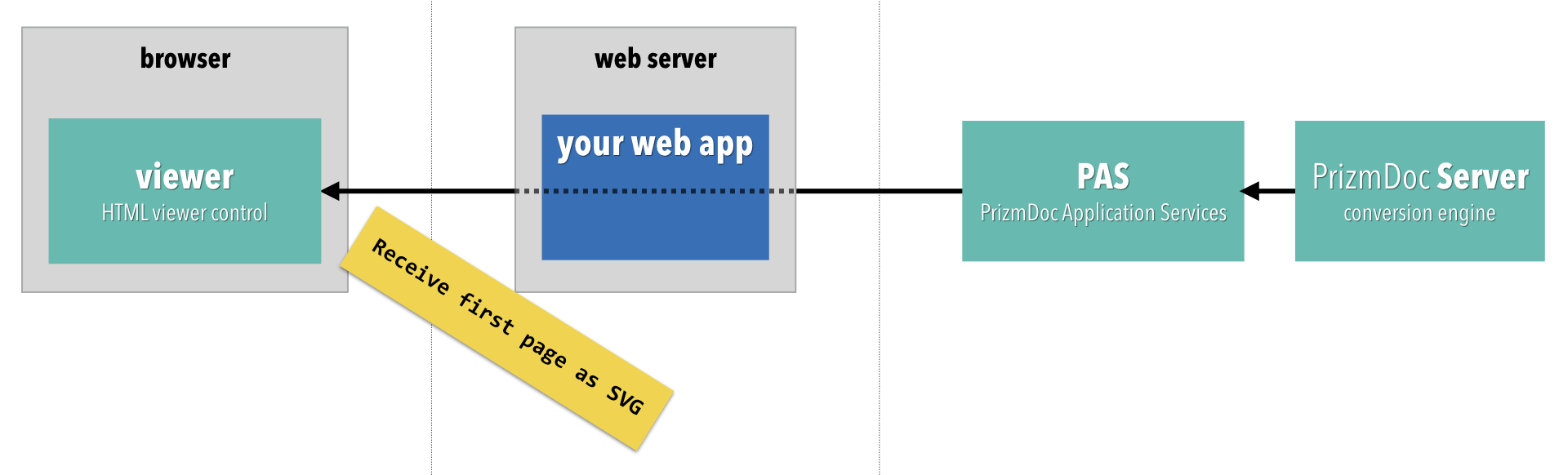
As soon as the first page of SVG content is available, PAS returns it and the viewer displays it to the end user:

Of course, all of this happens very quickly, allowing your users to start viewing and interacting with the document as fast as possible.
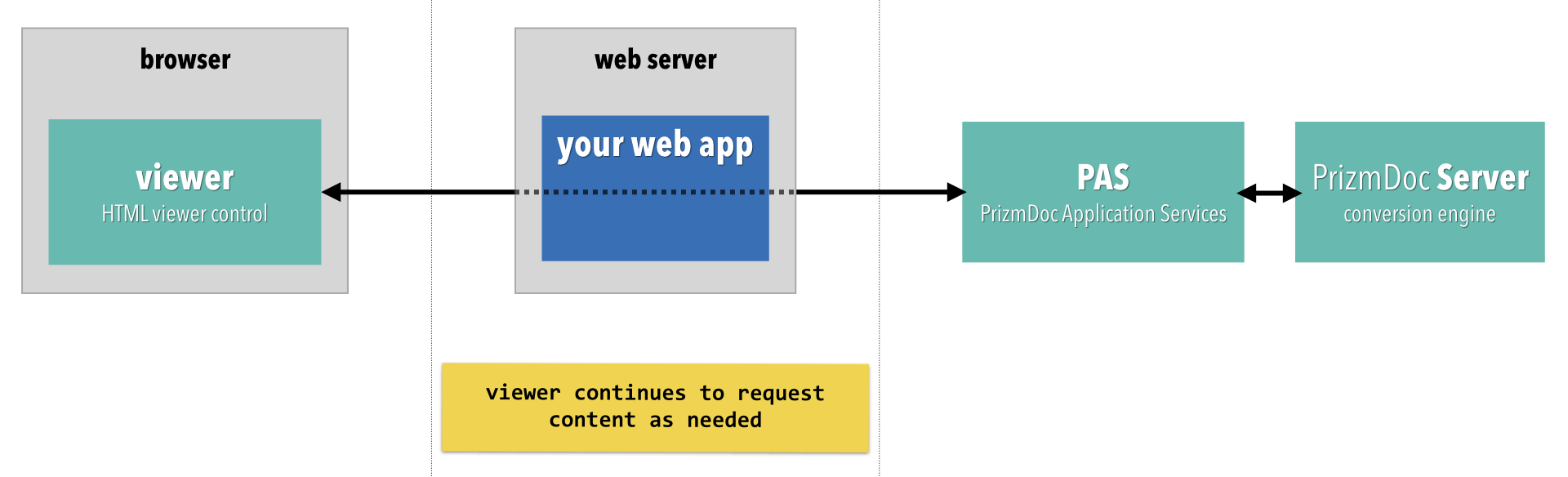
As the end user continues to interact with the document, the viewer will make additional requests to PAS for document content as needed:

Next Steps
To actually see this happening with real code, take a look at some of our “hello viewer” sample applications. These are great starting points that you can easily set up and run on your own development machine.
If you're ready to start integrating the viewer into an existing web application, move on to part 1 of this three-part guide.
