Architecture Basics
The Viewer has a multi-tier architecture, which is used to achieve a simple out-of-the box and customizable experience.
The jQuery Plugin
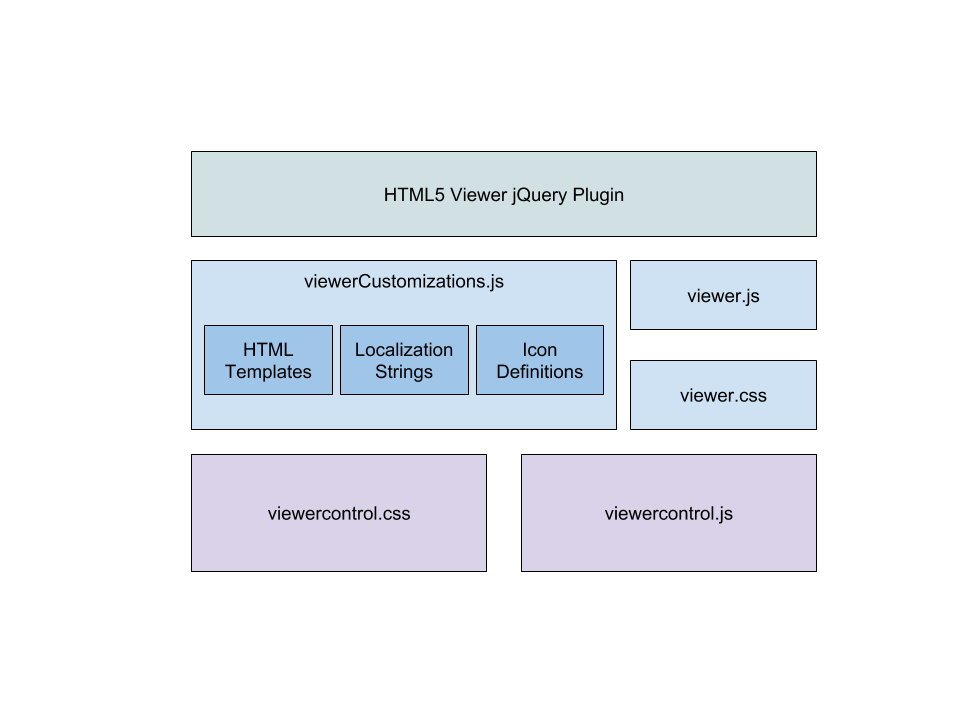
At a high level, the Viewer is delivered as a configurable jQuery plugin. When using the jQuery plugin, the caller needs a basic understanding of jQuery selectors and the ability to copy and paste from sample code.
An understanding of the Viewer architecture is not required for the out-of the box experience offered by the jQuery plugin.
Beyond the jQuery Plugin
- The Viewer is built through the jQuery plugin using several open-source CSS, JavaScript, and HTML template files.
- These files implement the Viewer UI-chrome, which includes all of the Viewer tabs, buttons, dialogs, and inputs.
- The open-source Viewer UI-chrome builds on top of the ViewerControl, which displays the document.
- Files that implement the Viewer chrome may be customized in order to customize the Viewer UI.

Separation of Concerns
We apply the principle of separation of concerns within the Viewer implementation, in order to promote customization of the code.
Aspects of the UI code use MVC concepts. The code in viewer.js acts as a UI controller (or mediator) between the DOM (view) and the ViewerControl (model). To achieve this pattern, viewer.js leverages third party tools such as jQuery and Underscore.js’ templating system.
All markup for the UI-chrome is written in the HTML template files.
ViewerControl
The ViewerControl is a core component to any viewer. It implements the logic of document display, mouse tools and touch interaction, search, printing, annotations, and redactions. It is responsible for calling to the PCCIS services via the web tier, to retrieve document and annotation data. It renders a UI - the page list - which permits scrolling through the content of a document.

ViewerControl is Reusable
The ViewerControl is a reusable component that can be instantiated by itself. This gives a chrome-less viewer, which exposes the full API. Building a custom Viewer UI around the ViewerControl is one approach to building highly custom viewers.
ViewerControl API
The ViewerControl object exposes an API that gives access to the state of the Viewer and can be used for programmatic control over all functions of the ViewerControl. This API is consumed by any code that builds on top of it in order to create rich UI.
ViewerControl is Accessible Through the jQuery Plugin
You don’t have to directly embed the ViewerControl to access its API. The ViewerControl object is accessible when embedding the Viewer with the jQuery plugin, and its API can be used to control the Viewer created by the jQuery plugin.
var viewerControl = $("#myDiv").pccViewer(pluginOptions).viewerControl;
viewerControl.on("PageCountReady", function(){
viewerControl.changeToLastPage();
});
