This section covers the following features:
Example of a Template in the E-Signature Viewer
The following example shows a template displayed in the main E-Signature viewer:
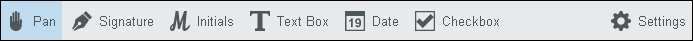
Main Toolbar
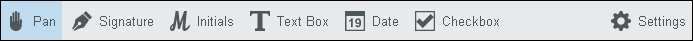
The following example shows the Main Toolbar:

Pan
The following example shows the Pan icon:

Use the Pan feature to move the document up or down as desired.
Signature
The following example shows the Signature icon:

When you click on the Signature button, the following items are displayed:
- Required Button - select the button to require the end user to fill in the field
- Read-only Button - select the button to set the field to be read-only
- Field ID - this field is populated with a generic name by default
- Display Name - enter a name to easily recognize the field
Initials
The following example shows the Initials icon:

When you click on the Initials button, the following items are displayed:
- Required Button - select the button to require the end user to fill in the field
- Read-only Button - select the button to set the field to be read-only
- Field ID - this field is populated with a generic name by default
- Display Name - enter a name to easily recognize the field
Text Box
The following example shows the Tex Box icon:

When you click on the Text Box button, the following items are displayed:
- Required Button - select the checkbox to require the end user to fill in the field
- Read-only Button - select the button to set the field to be read-only
- Multiline Checkbox - select the checkbox to allow the end user to enter multiple lines of text in the text box (the Max Font Size drop-down will display when you select this checkbox so you can choose the maximum font size you want the field to auto size to)
- Field ID - this field is populated with a generic name by default
- Display Name - enter a name to easily recognize the field
- Max Font Size Drop-down - when multiline is selected, the Max Font Size drop-down is displayed so you can select the maximum font size you would like the field to auto size to
- Color Drop-down - click to select from a list of available colors
- Character Limit - enter a number to limit the number of characters an end user can enter
Date
The following example shows the Date icon:

When you click on the Date button, the following items are displayed:
- Required Button - select the button to require the end user to fill in the field
- Read-only Button - select the button to set the field to be read-only
- Field ID - this field is populated with a generic name by default
- Display Name - enter a name to easily recognize the field
- Font Drop-down - click to select from a list of available fonts
- Color Drop-down - click to select from a list of available colors
Checkbox
The following example shows the Checkbox icon:

When you click on the Checkbox button, the following items are displayed:
- Required Button - select the button to require the end user to fill in the field
- Read-only Button - select the button to set the field to be read-only
- Field ID - this field is populated with a generic name by default
- Display Name - enter a name to easily recognize the field
- Checkbox Group - enter a name for a group of checkboxes
- Allow Multiple Selections - select the checkbox to allow the end user to select multiple checkboxes in a group
Settings
The following example shows the Settings icon:

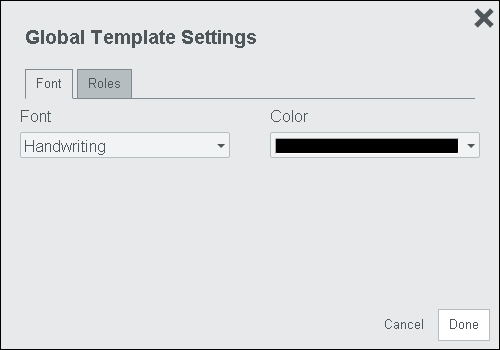
- To change the font or font color, click on Settings and the Global Template Settings dialog box displays:

Font Tab
- Font Drop-down - click to select from a list of available fonts
- Color Drop-down - click to select from a list of available colors
Roles Tab
- Role Name - type in the role name
- Color - click to select from a list of available colors
- Roles - displays the roles that have been created (maximum, five roles)
Note that when you select a font or color in the Global Template Settings dialog box, it is the default setting for the Text Box and Date fields that you create in the Template. You can override the font or font color on a per field basis as shown below.
Changing Settings in the Properties Panel
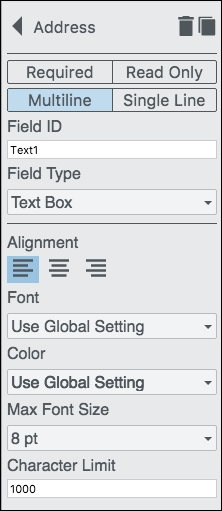
- When you create a Text Box and view the Properties Panel associated with that Text Box, you will see "Use Global Setting" as the default setting:
- If you want to change the default setting for this Text Box only, select a different font or font color from the drop-down list here in the Properties Panel.
Adjusting a Field's Position
Arrow Keys
You can move or 'nudge' the position of a field by using your keyboard's arrow keys. Click on the field you want to move, then select the up, down, left or right arrow key on the keyboard to move the field to the desired location on the form.
Group Properties Panel
- You can align and match the size of multiple fields at one time by using the Ctrl key and clicking on the fields you want to align:
- Then select Match Size and Vertical Alignment as shown in yellow highlight below:
You can align and match the size for the signature, initials, text box, and date fields.
Icons, Buttons & Fields
Unnamed Template Field
The following example shows the Unnamed Template Field:

- Unnamed Template Field - click to enter the name of the template you are designing
Save Button
The following example shows the Save Button / Drop-down:

- Save Drop-down - click to Save or Save a Copy of the template:

Zoom In / Zoom Out
The following example shows the Zoom In / Zoom Out Toolbar:

- Minus Sign - click to zoom out
- Percentage - displays the viewing percentage
- Plus Sign - click to zoom in
Page Navigation
The following example shows the Page Navigation Toolbar:

- First Page - click to go to the first page of the template
- Previous Page - click to go to the previous page
- Next Page - click to go to the next page
- Last Page - click to go to the last page of the template
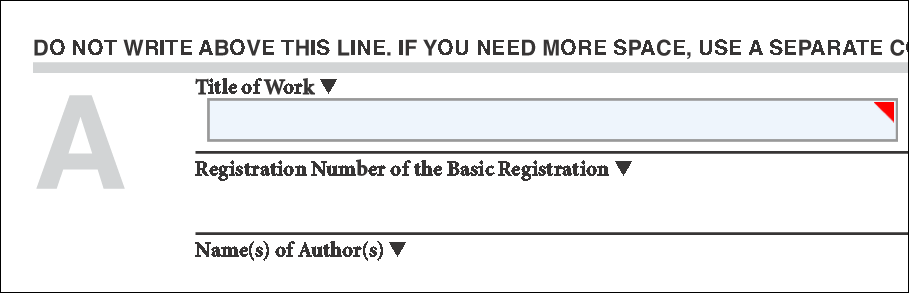
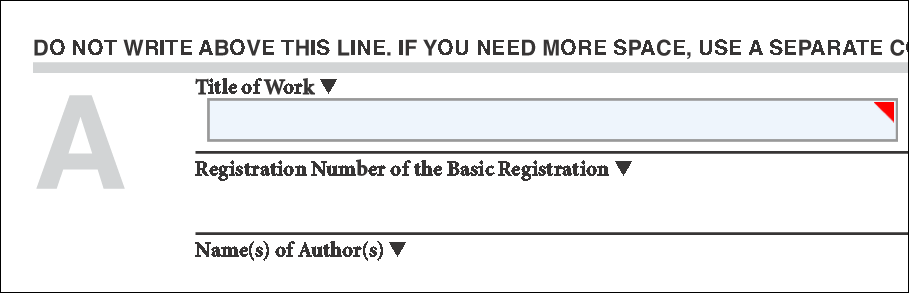
Required Fields
The following example shows the red indicator for a required field:

Once you click on the required field, the indicator will disappear. When you click outside of the field, the red indicator will reappear.
Read-Only Fields
The following example shows the indicator for a read-only field:

Once you click on the read-only field, the indicator will disappear. When you click outside of the field, the red indicator will reappear.
Form Navigator
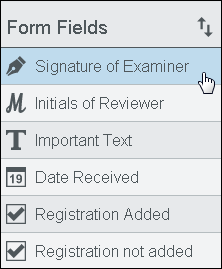
- After you add some fields to the template, you will see them displayed in the Form Navigator to the right of the template:

- You can sort the Form Field names so the proper tab order is created for signing. Click on the arrows (highlighted in blue below) to activate the sorting feature. Click on the bars (highlighted in yellow below) to drag the Form Field name up or down in the list:

After you have moved the fields as desired, click on the arrows again to de-activate the sorting feature.
- You can easily modify the fields from this pane by clicking on the Display Name of the field. For example, click on Signature of Examiner to edit that field:

- The Signature Pane displays and you can edit the contents of this pane as desired. The Duplicate icon, highlighted in yellow below, allows you to draw multiple signatures at a time. To delete a signature field in the template, click on the Delete button, highlighted in green below:
Properties Panel
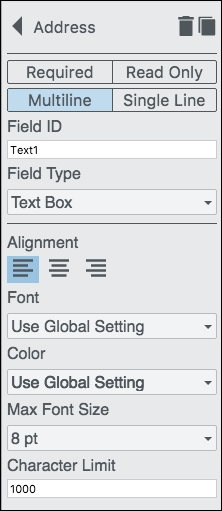
The following example shows the Properties Panel for a Text Box (which displays when you click on an item in the Form Navigator):

Note that the following items are available in the Properties Panel depending on the tool you selected on the Main toolbar (Signature, Initials, Text Box, Date, Checkbox):
- Required Button - select the button to require the end user to fill in the field
- Multiline Checkbox - select the checkbox to allow the end user to enter multiple lines of text in the text box (the Max Font Size drop-down will display when you select this checkbox so you can choose the maximum font size you want the field to auto size to)
- Read-only Button - select the button to set the field as read-only for the end user
- Field ID - this field is populated with a generic name by default
- Alignment - sets the horizontal text alignment for the selected field
- Display Name - enter a name to easily recognize the field
- Font Drop-down - the default is "Use Global Setting" or you can click to select from a list of available fonts
- Color Drop-down - the default is "Use Global Setting" or you can click to select from a list of available colors
- Max Font Size Drop-down - when Multiline is selected, the Max Font Size drop-down is displayed so you can select the maximum font size you would like the field to auto size to
- Character Limit - enter a number to limit the number of characters a user can enter



![]()
![]()
![]()
![]()
![]()
![]()
![]()

![]()

![]()
![]()