.NET MVC 5
Before you get started, it's helpful to see an application overview of the default .NET MVC 5 sample setup:

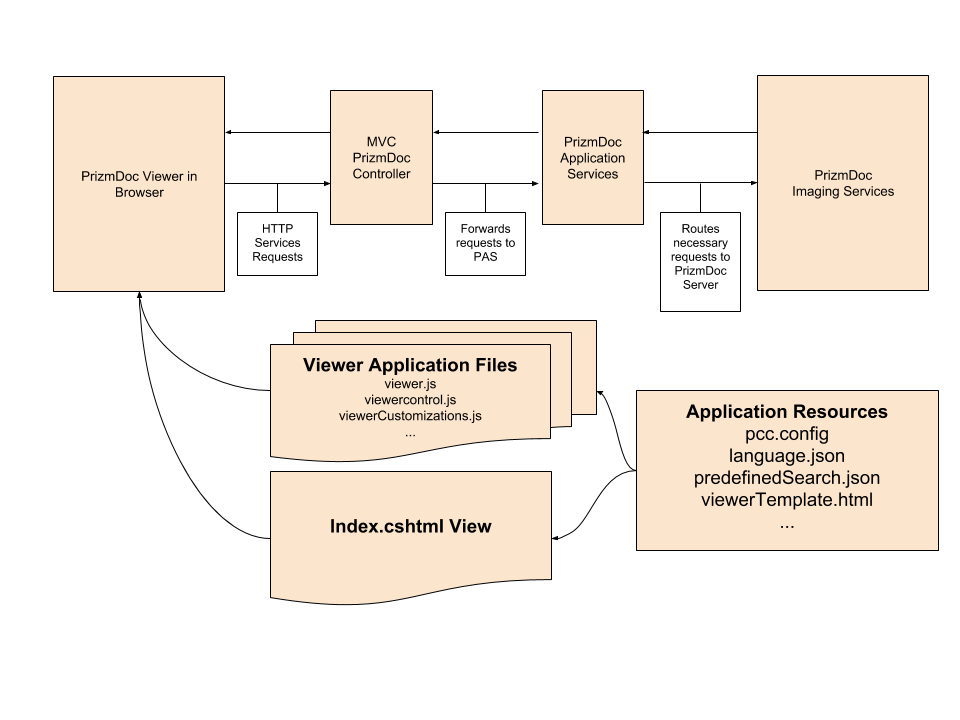
Figure 1: .NET MVC 5 Sample Setup
First Steps
Before integrating with your application environment, a helpful first step is to install the provided MVC 5 sample. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the PrizmDoc Server working together with your web server. To get started with setting up an MVC 5 sample, refer to How to Configure the .NET MVC 5 Sample.
Once installed, the sample will load in the following order (refer to Figure 1 above):
- The view (Views/{Viewer}/Index.cshtml) is called on the web server by a request initiated by a web browser.
- The requested view and its controller will then execute and bundle together various application resources like user interface templates, language files, and predefined search queries.
- Once the HTML page generated by the view is loaded into the web browser, the Viewer application files (javascript, css, and image resources) are then loaded from the web server.
- Upon receiving the files in the web browser, the Viewer application starts and requests a document for display from the web server. This request is routed through PccController, as are all other subsequent service requests. The PccController acts as a router between the Viewer app and the PrizmDoc Application Services. Going back to our example, PccController will request the document from PrizmDoc Application Services and will send the response back to the Viewer.
- At this stage, the Viewer is fully loaded and displaying a document. It will now respond to user interaction by processing it locally in the browser or, if not possible, by sending service requests to the web server, which can then forward them on to PrizmDoc Application Services.
Integration
The following example shows the .NET MVC 5 sample directory structure:

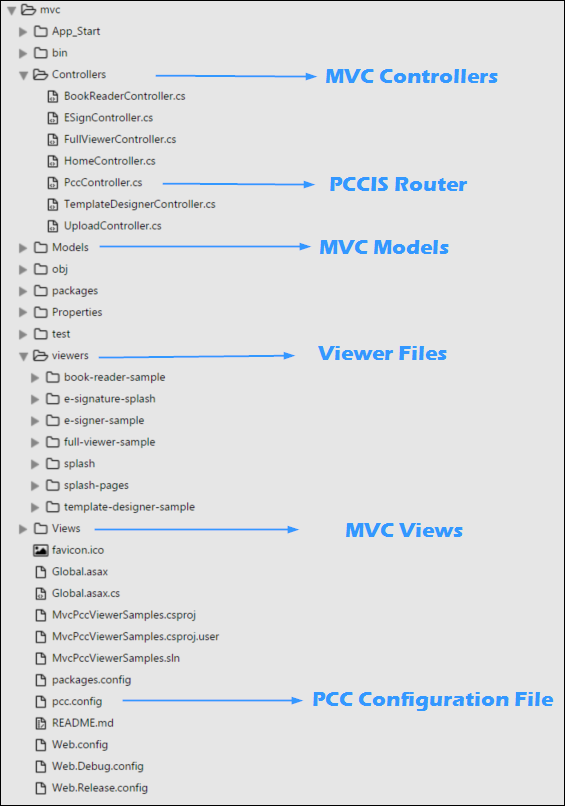
Figure 2: .NET MVC 5 Sample Directory Structure
The Front End
As depicted in Figure 1, the Viewer loads like most modern web applications: a server script is called, which then presents an HTML page to the browser. The browser loads the page's linked JavaScript and CSS files, which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them into your existing web platform. The sample places the JavaScript and CSS folders in the viewers folder. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path. Also, for details on embedding the Viewer on existing pages, see Embedding the Viewer.
The Back End
An important point to make is that while the web server and PrizmDoc Application Services (PAS) can be installed on the same machine, it is not a requirement because the web server communicates with PrizmDoc Application Services over HTTP calls; PrizmDoc Application Services can be located anywhere that the web server can reach it via that URL. In the sample, the URL is defined in the pcc.config file with several parameters prefixed with PrizmApplicationServices:
<?xml version="1.0" encoding="UTF-8">
<Config>
<DocumentPath>%ALLUSERSPROFILE%\Accusoft\Prizm\Documents</DocumentPath>
<PrizmApplicationServicesScheme>http</PrizmApplicationServicesScheme>
<PrizmApplicationServicesHost>localhost</PrizmApplicationServicesHost>
<PrizmApplicationServicesPort>3000<PrizmApplicationServicesPort>
</Config>
<DocumentPath> should point to the Documents & Saved Markups, while <PrizmApplicationServicesHost> should be the Prizm Application Services URL.
Figure 3: Excerpt from pcc.config
Also in that file there is one important setting that defines the document location (DocumentPath). As implemented in the .NET MVC 5 sample, the document path is the directory on the web server that holds the original document in its native format. It's highly likely that these parameters will need to be updated for your server environment, thus they should always be reviewed after installing the sample. Loading a document from the file system into PrizmDoc Application Services is just one approach. As an example, the document could alternatively originate from a database or URL. However, to keep the sample straightforward, the original document resides on the local file system.
Another important file is the PccController. This acts as a router between the front end Viewer and the PrizmDoc Application Services. So PccController must be able to receive and respond to requests from the Viewer. The sample routes requests to PccController via a route that you may find in App_Start/RouteConfig.cs. The Viewer is configured to point its requests to this location via the imageHandlerUrl parameter which is located in the view that was requested:
var sampleConfig = {
viewerAssetsPath: "viewers/full-viewer-sample/viewer-assets",
language : viewerCustomizations.languages['en-US'],
createSessionUrl: "pcc/CreateSession",
imageHandlerUrl: "pcc"
};
var pluginOptions = {
documentID: viewingSessionId,
language : sampleConfig.language,
annotationsMode: "LayeredAnnotations",
documentDisplayName : originalDocumentName,
imageHandlerUrl: sampleConfig.imageHandlerUrl,
immediateActionMenuMode: "hover",
predefinedSearch: searchTerms,
template : viewerCustomizations.template,
redactionReasons: redactionREasons,
signatureCategories: "Signature,Initials,Title",
icons : viewerCustomizations.icons,
uiElements: {
download: true,
fullScreenOnInit: true,
advancedSearch: true
}
};
Figure 4: Example of imageHandlerUrl in plugin options
You can easily change the location of PccController route and then adjust the imageHandlerUrl parameter to match.
