The demo.config file can be updated to customize the application host address, application port, and services port:
| Example |
Copy Code
|
|---|---|
{
"logging": {
"consoleLogFilePath":
"/usr/share/prizm/logs/CcsDemoService.console.log"
},
"httpService": {
"port": 18001
},
"apiService": {
"port": 18681,
"host": "localhost"
}
}
|
|

|
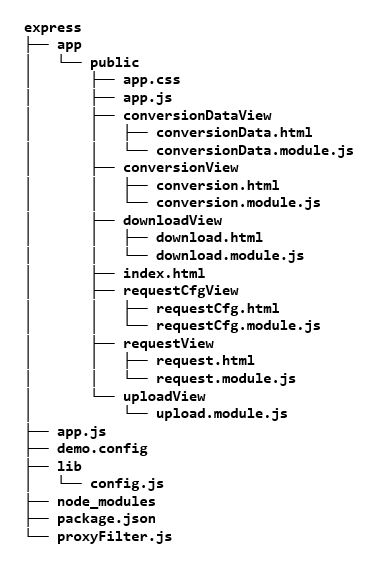
File / Folder |
Description |
|
app.js |
.This is a node-js app which hosts the express app and proxy’s service requests. |
|
proxyFilter.js |
.This filters requests to the conversion service and white-lists headers to and from the service. |
|
package.json |
.This is the node-js package json file. |
|
node_modules |
.These are the node-js npm dependencies. |
|
lib/config.js |
This object reads the configuration file used to define the application port and service host and port.. |
|
demo.config |
This is a configuration file used to define the application port and service host and port. |
|
public/app.js |
This contains angular js app controller, main service and some helper directives. |
|
public/app.css |
This is the application CSS.. |
|
public/index.js |
This is the entry point to the app and container for the child views. |
|
public/uploadView/upload.module.js |
This is the angular js controller for the upload functionality. |
|
public/requestCfgView/requestCfg.html |
This is the markup for the CCS request configuration view. |
|
public/requestCfgView/requestCfg.module.js |
This is the controller for the CCS request configuration view. |
|
public/requestView/request.html |
This is the markup for the request configuration. |
|
public/requestView/request.module.js |
This is the controller for the request configuration. |
|
public/conversionView/conversion.html |
This is the markup for the request button. |
|
public/conversionView/conversion.module.js |
This is the controller for the request button. |
|
public/conversionDataView/conversionData.html |
This is the markup for the conversion request/response view. |
|
public/conversionDataView/conversionData.module.js |
This is the controller for the conversion request/response view. |
|
public/downloadView/download.html |
This is the markup for the download view. |
|
public/downloadView/download.module.js |
This is the controller for the download view. |
To start and stop the demo, use the script found in /usr/share/prizm/scripts/demos.sh.
Starting the demo from the shell:
| Example |
Copy Code
|
|---|---|
$ /usr/share/prizm/scripts/demos.sh start |
|
Stopping the demo from the shell:
| Example |
Copy Code
|
|---|---|
$ /usr/share/prizm/scripts/demos.sh stop |
|
Once the demo has started, visit http://localhost:18001 in a browser. You should see this screen: