Introduction
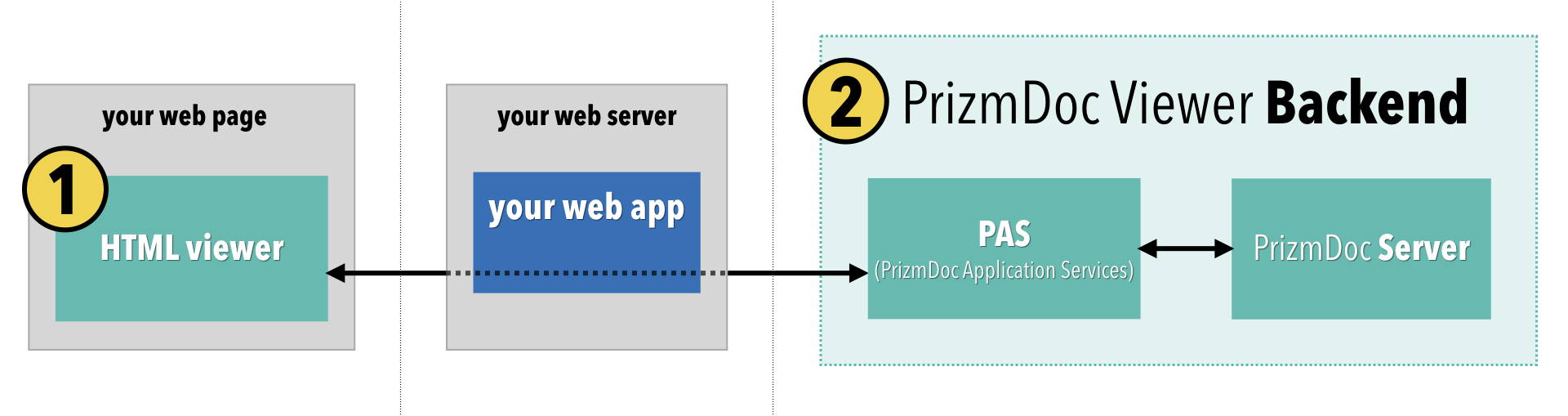
There are two main sides of the PrizmDoc Viewer architecture:
- The HTML viewer itself, running in the browser
- A powerful backend which converts document pages to SVG for viewing in the browser

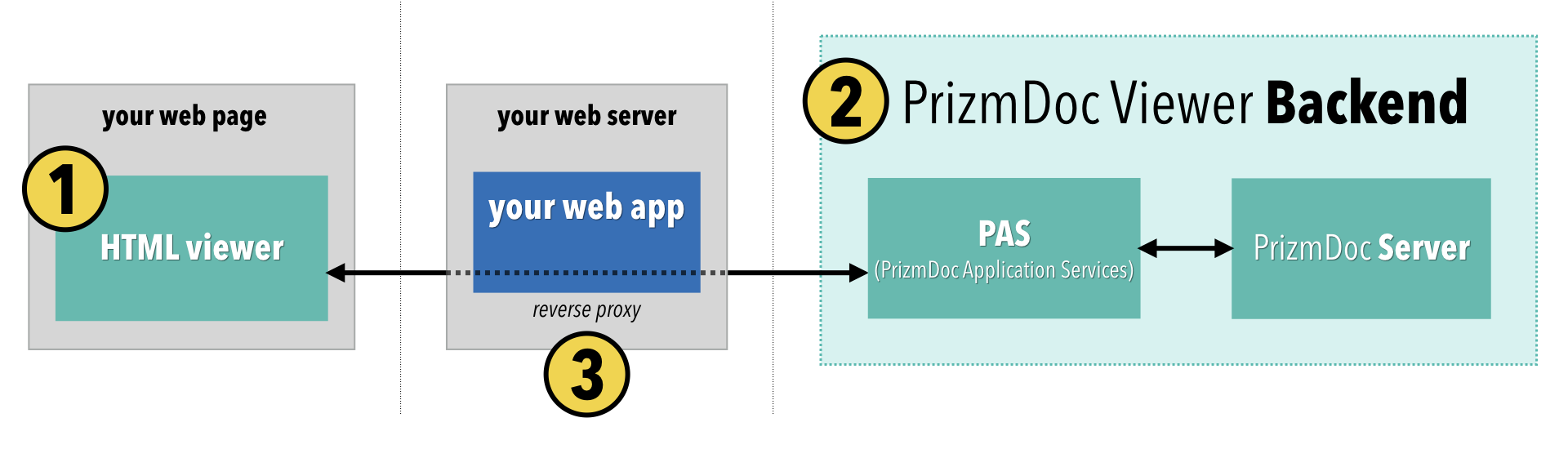
Sitting between these two pieces is your web server, acting as a reverse proxy for the viewer to ask the backend for the pages it needs to display:

To integrate PrizmDoc Viewer into your web application, you’ll need all three of these pieces:
- the HTML viewer itself (a collection of static JavaScript, CSS, font, and image files)
- a PrizmDoc Viewer backend
- a reverse proxy that allows the viewer to request content from the backend
We’ll walk you through setting all of this up in the rest of this guide. But first, it helps to have a more detailed understanding of how the pieces work together.
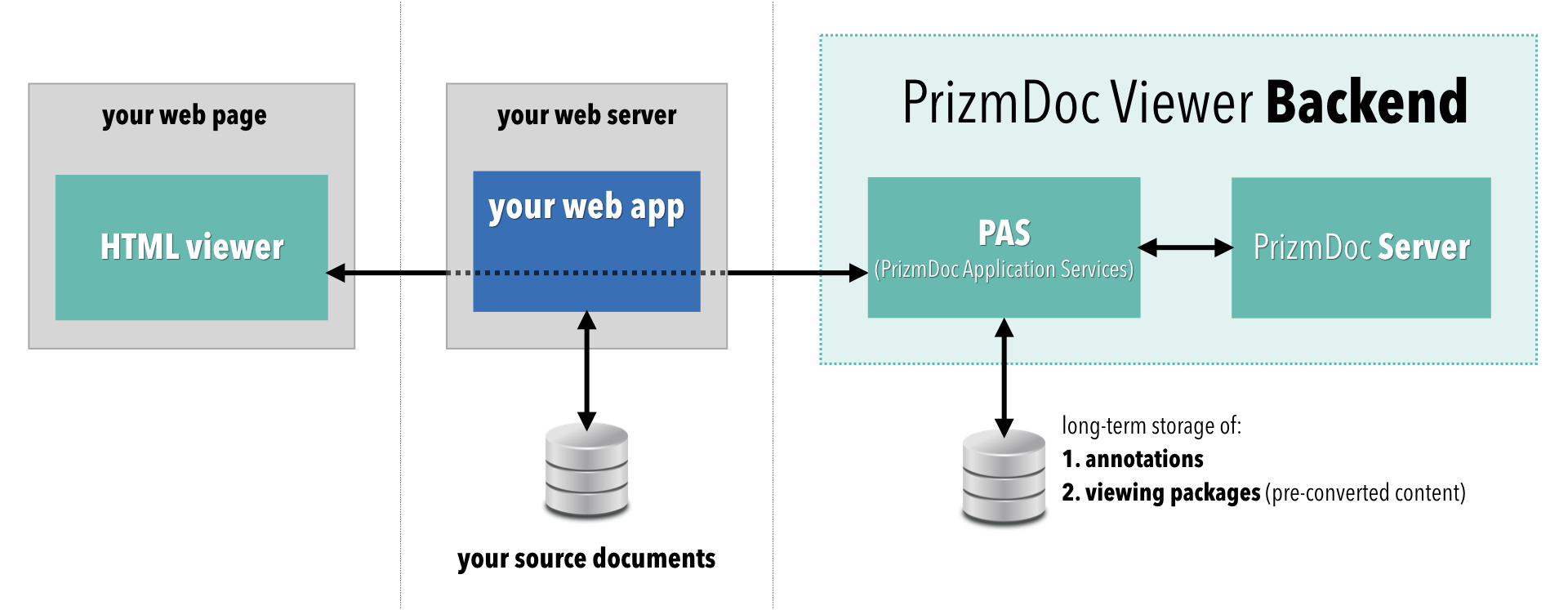
For Viewing, Call PAS
The backend is made up of two tiers, PAS (PrizmDoc Application Services) and PrizmDoc Server:

PAS and PrizmDoc Server are independent. Each runs on its own host or port, and each has its own REST API.
-
PrizmDoc Server (on the far right) is the technical heart of the product, the actual engine that converts pages of a document to SVG. It is compute intensive and has no permanent storage.
-
PAS does not do any conversion work. Instead, it is a layer in front of PrizmDoc Server which is responsible for other viewing concerns, such as saving and loading of annotations or long-term caching of pre-converted content. Like your web application, PAS has privileged access to storage that you own (like a file system or database).
For viewing, your web application should only make REST API calls to PAS. PAS will then make calls to PrizmDoc Server on your behalf to ensure the conversion work is done. The only time your application should call PrizmDoc Server directly is when you need to perform non-viewing work, such as converting a file or burning annotations into a document.
