Legacy ASP.NET WebForms Sample
Installation
- Prior to installation, ensure Microsoft's Internet Information Service (IIS) and ASP.NET 4.0+ are enabled on the computer that will be running the .NET Web Forms sample.
- Run the "Client Installer".
-
During installation, make sure the following features are selected to be installed:
- Legacy Samples
- PAS (PrizmDoc Application Services)
- Configure ASP.NET Samples with IIS
- Re-register ASP.net 4.0 with IIS
-
After installation, open this URL to make sure the legacy sample is running:
http://localhost:18000/PrizmDoc_HTML5_Viewer_NET_WEBFORMS
Overview
-
From the splash page you have three options:
Choice of Viewer:
-
You can choose to load either the Full Viewer, the Book Reader, or the Comparison Viewer.
Select a sample document -OR- upload a document:
-
You can choose any of the 5 sample documents (Word, PDF, CAD, Tiff, or JPEG).
-
Or, you can upload a document from an arbitrary location on your computer. Note that dragging and dropping a file on this page is not supported in Internet Explorer 8.
-
-
Full Viewer
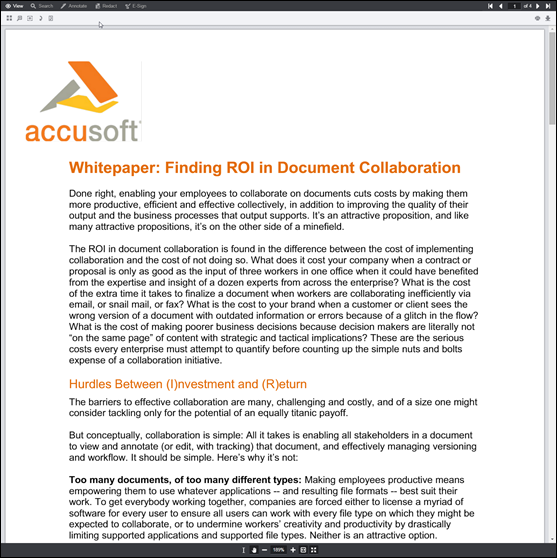
If you select Full Viewer on the splash page, then documents will be viewed with the full-featured, out-of-the-box responsive Viewer:

-
Book Reader
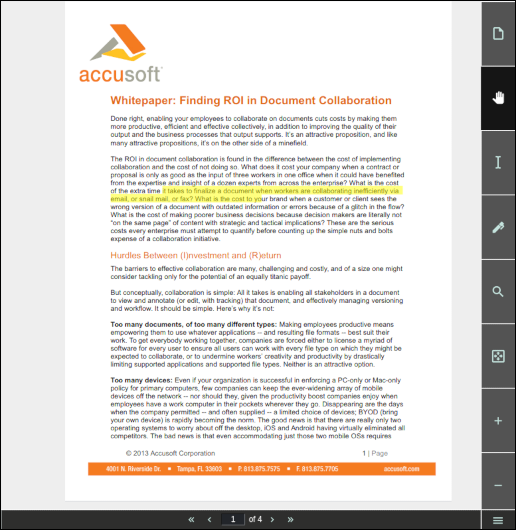
If you select Book Reader on the splash page, then documents will be viewed with the book reader. The Book Reader demonstrates how the Viewer can be heavily customized:

-
Comparison Viewer
NOTE: This feature requires a Microsoft Office enabled PrizmDoc Viewer License.
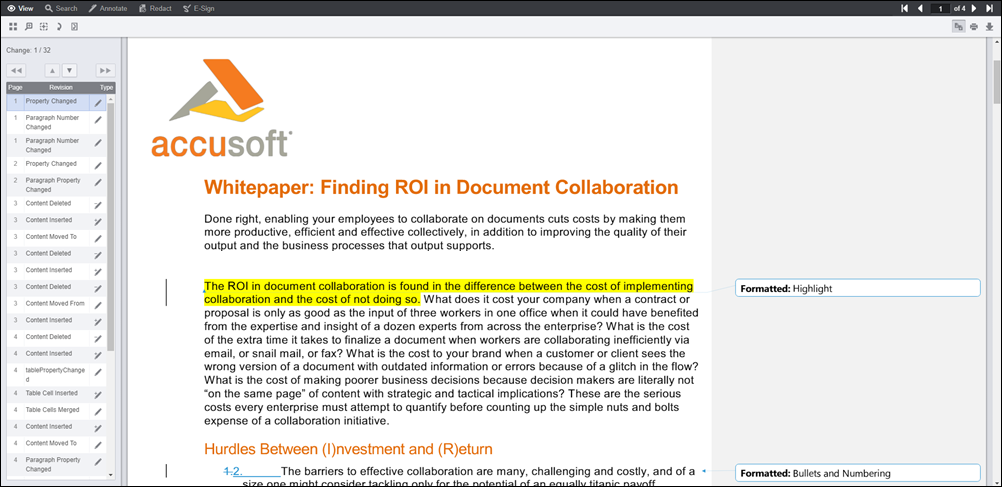
If you select Comparison Viewer on the splash page, then you can upload two Word (.doc or .docx) files to be compared in the Viewer. The Comparison Viewer shows how two Word documents can be reviewed and compared using PrizmDoc Viewer:

Directory Structure
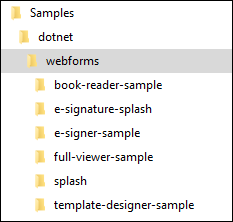
The samples are installed at C:\prizm\Samples\dotnet\webforms. This folder contains 6 sub-folders, one folder for each of the four samples (full Viewer, book reader, e-signer and the e-signer template designer) and two folders for the splash pages (main splash page and the e-sign splash page):

Each of the sample folders are completely self-contained, meaning that they contain all of the files needed to run the sample. Furthermore, with the exception of a few project files and build files, the sample folders contain only the files needed to run the sample.
Folder contents: full-viewer-sample
NOTE: The full viewer (with the comparisonMode configuration parameter set to true) is used for document comparison.
| File / Folder | Description |
|---|---|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file.The files in this folder are essential and must be re-distributed to run the full Viewer. |
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, and images that make up the Viewer. |
viewer-assets/src folder |
Contains Less, icons, languages, and HTML templates that can be used to build the Viewer CSS and customizations. This folder is non-essential, and does not need to be re-distributed. |
viewer-assets/Gulpfile.js |
Contains Gulp tasks to build the Viewer Less, icons, and HTML templates. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer Less, icons, and HTML templates. This file is non-essential and does not need to be re-distributed. |
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS. |
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
Default.aspx, Default.aspx.cs |
The default page for the sample. This page loads the full Viewer. |
web.config |
Contains IIS settings. |
predefinedSearch.json |
This data file contains information defining search queries that will appear as selectable items in the full Viewer. NOTE: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the predefined search terms are provided as a JavaScript hash, when the Viewer is created. |
redactionReason.json |
This data file contains information defining redaction reasons that are available in the Viewer. NOTE: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the redaction reasons are provided as a JavaScript hash, when the Viewer is created.) |
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
full-viewer-sample.sln |
Visual Studio solution file to open the sample. |
Folder contents: book-reader-sample
| File / Folder | Description |
|---|---|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file.The files in this folder are essential and must be re-distributed to run the full Viewer. |
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the book reader viewer. This file is non-essential and does not need to be re-distributed. |
viewer-assets/less folder |
Contains less that can be used to build the book reader CSS. This folder is non-essential, and does not need to be re-distributed. |
viewer-assets/Gruntfile |
Contains Grunt tasks to build the reader LESS definitions. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Grunt and compile the less. |
viewer-assets/selection.json |
A file used by the IcoMoon application to generate the icons in the book reader Viewer. If you need to add an icon to the Viewer, you can add the icon to this file and use the IcoMoon application (https://icomoon.io) to generate a new icon font. This file is non-essential and does not need to be re-distributed. |
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS |
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
sample-config.js |
Contains references to the assets, web tier, and language files used by the Viewer in this sample. |
web.config |
Contains IIS settings. |
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
book-reader-sample.sln |
Visual Studio solution file to open the sample. |
Folder contents: e-signer-sample
| File / Folder | Description |
|---|---|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file.The files in this folder are essential and must be re-distributed to run the full Viewer. |
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js.The files in this folder are non-essential and do not need to be re-distributed. |
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
Gulpfile.js |
Contains Gulp tasks to build the viewer JS and CSS files. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the viewer assets. This file is non-essential and does not need to be re-distributed. |
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS |
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
web.config |
Contains IIS settings. |
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
e-signer-sample.sln |
Visual Studio solution file to open the sample. |
Folder contents: template-designer-sample
| File / Folder | Description |
|---|---|
App_Code folder |
Contains classes that support the communication between the Viewer and PAS. While the code for the classes can be modified as needed, modifications should be done with care. See PrizmApplicationServices.cs to see how we integrate the sample with PAS and see PccConfig.cs to see how we load the pcc.config configuration file.The files in this folder are essential and must be re-distributed to run the full Viewer. |
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js.The files in this folder are non-essential and do not need to be re-distributed. |
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets. This file is non-essential and does not need to be re-distributed. |
viewer-webtier folder |
Contains files that implement the ASP.NET layer of communication between the Viewer and PAS. |
viewer-webtier/pcc.ashx |
This file handles all incoming requests from the Viewer. This file simply uses the App_Code/PrizmApplicationServices.cs class to forward all requests to PAS |
viewer-webtier/pcc.config |
Defines the connection settings for PAS. |
index.html |
The default page for the sample. This page calls the pcc.ashx handler to start a viewing session with PAS and then the page loads the Viewer. |
web.config |
Contains IIS settings. |
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
Global.asax |
The Global.asax file, also known as the ASP.NET application file, is a file that contains code for responding to application-level events raised by ASP.NET or by HttpModules. The Global.asax file resides in the root directory of an ASP.NET-based application. We use this file to initialize our PccConfig class. |
template-designer-sample.sln |
Visual Studio solution file to open the sample. |
Configuration with pcc.config
The file pcc.config is used to configure the connection settings between the web tier and PAS. The file can be found at: <sample-folder-name>/viewer-webtier/pcc.config. This file is self-documenting, but a little information about the configuration options is given below.
| Option | Description |
|---|---|
<DocumentPath> (Only in splash pages) |
The sample pulls named documents from this location. The DocumentPath must have read/write permissions in order for the file drag and drop functionality of the splash page to work. |
<PrizmApplicationServicesScheme> |
Specifies the scheme (http or https) to use when connecting with PAS. |
<PrizmApplicationServicesHost> |
Specifies the host to use when connecting with PAS. |
<PrizmApplicationServicesPort> |
Specifies the port to use when connecting with PAS. |
Development Information
The legacy ASP.NET WebForms sample has the following requirements for development:
- Visual Studio v2010 or later
- .NET 4.0 or later
