

Before you get started, it's helpful to see an application overview of the default PHP sample setup:

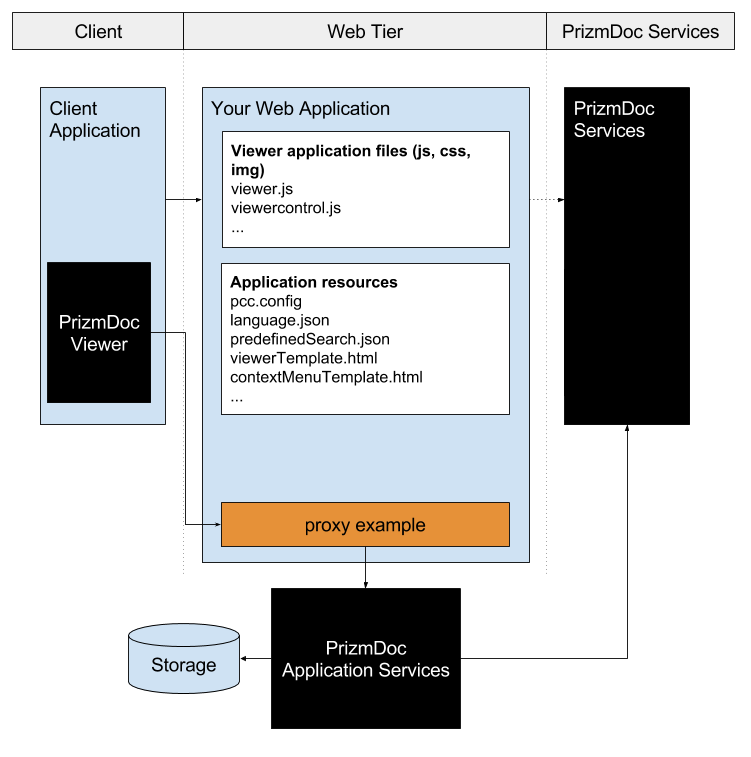
Figure 1: PHP Sample Setup
Before integrating with your application environment, a helpful first step is to install one of the provided samples. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the PrizmDoc Server working together with your web server. To get started with setting up a sample, refer to How to Configure php Samples.
Once installed, the sample will load in the following manner (refer to Figure 1 above):
The Viewer loads like most modern web applications: a server script is called, which then presents an HTML page to the browser. The browser loads the linked JavaScript and CSS files, which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them in to your existing web platform. The sample places the JavaScript and CSS folders at the same directory level as the application launching index.php. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path.
Also, for details on embedding the Viewer on existing pages, see Embedding the Viewer.
An important point to make is that while your web application, PAS, and the PrizmDoc Server can be installed on the same machine, they do not have to be. Because the web server communicates with the other services over RESTful network calls, they can be located anywhere where they can all interact with each other over HTTP. In the sample, the PAS host URL and port are defined in the pcc.config file with several parameters prefixed with PrizmApplicationServices.
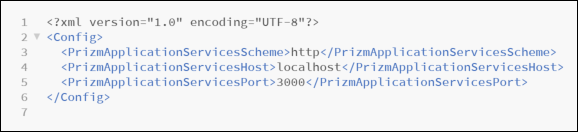
Figure 2: The pcc.config file

In the default installation, the web tier sample is configured with the default location of the PrizmDoc Application Services (PAS). When deploying to multiple servers, you may need to change the values here to allow the web tier sample to communicate with PAS.
Another important file is pas.php. This acts as a router between the front end Viewer and PrizmDoc Application Services (PAS). So pas.php must be able to receive and respond to requests from the Viewer. The sample places pas.php in the viewer-webtier directory and informs the Viewer of its location via the imageHandlerUrl parameter in index.php:
Figure 3: Example of imageHandlerUrl in plugin options

So, you can easily change the location of pas.php and then adjust the imageHandlerUrl parameter to match. Just be aware that pas.php works together with the rest of the files in the viewer-webtier directory. Those files will need to be moved with pas.php.