PrizmDoc ships out-of-the-box with a highly evolved Viewer for displaying, searching, annotating, redacting, and commenting on your documents. Based on responsive design patterns, you can use this single viewer for desktop and mobile devices, eliminating the need to write costly additional code to support various browsers and platforms.
We have designed the Viewer to be supported both as a fully out-of-the-box product, requiring little or no customization by the developer/integrator to get your application up and running quickly, as well as a completely customizable interface with open markup and a rich API which allows you to use as much or as little of our out-of-the-box viewer as you like. By maintaining maximum flexibility we are sure that our solution will meet your needs, no matter how basic or complex they may be.
There are 4 ways you can interact with the Viewer:
- Just add it and Go! - By adding the jQuery plugin to your web application with minimal code, you can use the full features of the Viewer with no customization necessary.
- Customize using configuration parameters - The Viewer has a number of configuration options which allow you to control basic functions like tab display and localization just by launching the Viewer using Initialization Parameters and uiElements. For many developers, the flexibility provided here will be sufficient.
- Simple Interface Customization - By having an open markup and UI template design, minor customization such as moving, hiding, and renaming UI elements can be done by modifying HTML templates. You can also inject your own code to add additional functionality and workflow.
- Advanced Customization - With a complete viewer API, you may opt to do advanced customization, including building your own viewer from the ground up. See the Developer Guide for more details.
Viewer Basics
The jQuery Plugin
At a high level, the Viewer is delivered as a configurable jQuery plugin. When using the jQuery plugin, the caller needs a basic understanding of jQuery selectors and the ability to copy and paste from sample code.
An understanding of the Viewer architecture is not required for the out-of-the-box experience offered by the jQuery plugin.
Beyond the jQuery Plugin
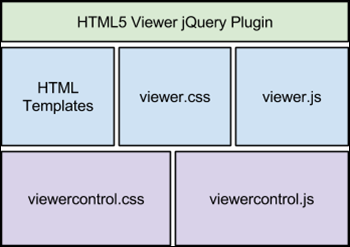
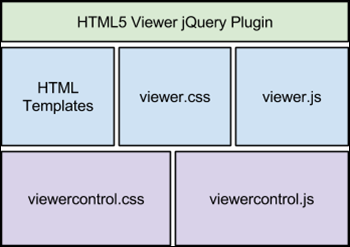
The jQuery plugin is built using several open-source CSS, JavaScript, and HTML template files. These files implement the Viewer UI-chrome, which includes all of the Viewer tabs, buttons, dialogs, and inputs. The following diagram shows the different layers:

- HTML Templates - The Viewer UI is designed as a group of HTML templates, which allow you to completely customize how the Viewer looks and behaves by modifying the HTML Markup.
- viewer.css - Viewer styling is also completely customizable using css. Customers may want the Viewer color and styling to blend seamlessly with their containing application. Allowing customization of css makes this possible.
- viewer.js - We expose unobfuscated Javascript code to allow customization of viewer behavior. The viewer.js is built on top of our viewer API. For complete customization, you could build your own viewer using our API if you desire.
- ViewerControl.js - This is the core component to any viewer. It implements the logic of document display, mouse tools and touch interaction, search, printing, annotations, and redactions. It is responsible for calling to the PrizmDoc Server via PrizmDoc Application Services, to retrieve document and annotation data. It renders a UI - the page list - which permits scrolling through the content of a document. This code is not intended for customization, as everything you need to do should be available in viewer.js.