

This topic contains steps for how to install on Linux and Windows.
From the splash page you have two options:
If you select Full Viewer on the splash page, then documents will be viewed with the full-featured, out-of-the-box responsive Viewer:
If you select Book Reader on the splash page, then documents will be viewed with the book reader. The book reader demonstrates how the Viewer can be heavily customized:
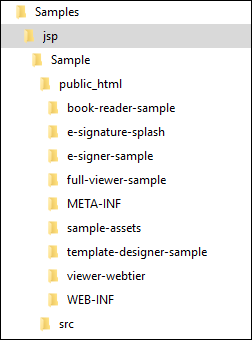
The jsp samples are installed under /usr/share/prizm/Samples/jsp/Sample/public_html. This folder contains 6 sub-folders, one folder for each of the four samples (full Viewer, book reader, e-signer and e-signer template designer) and two folders for the splash pages (main splash page and the e-sign splash page):

Each of the sample folders are completely self-contained, meaning that they contain all of the files needed to run the sample. Furthermore, with the exception of a few project files and build files, the sample folders contain only the files needed to run the sample.
|
File / Folder |
Description |
|
src\com\accusoft\pccis\sample\pas src\com\accusoft\pccis\sample\html5 |
Contains classes that support the communication between the Viewer and PrizmDoc Application Services. While the code for the classes can be modified as needed, modifications should be done with care. |
|
public_html/WEB-INF/web.xml |
Contains web tier settings.Some of these settings define the connection for the PrizmDoc Application Services.See more on the Configuration with web.xml section below. |
|
File / Folder |
Description |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the Viewer. |
|
viewer-assets/less folder |
Contains less that can be used to build the Viewer CSS. This folder is non-essential, and does not need to be re-distributed. |
|
viewer-assets/Gulpfile.js |
Contains Gulp tasks to build the viewer less and icons. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Grunt and compile the less. |
|
viewer-webtier folder |
Contains files that implement the jsp layer of communication between the Viewer and the PrizmDoc Application Services. |
|
viewer-webtier/pas.jsp |
Handles all requests from the Viewer and forwards them to the PrizmDoc Application Services. |
|
index.jsp |
The default page for the sample. The Viewer’s code gets loaded by this page. |
|
predefinedSearch.json |
This data file contains information defining search queries that will appear as selectable items in the full Viewer. Note: This file is consumed by the page index.jsp and the JSON is injected into the HTML that is returned by index.jsp. Ultimately, the predefined search terms are provided as a JavaScript hash, when the Viewer is created. |
|
redactionReason.json |
This data file contains information defining redaction reasons that are available in the Viewer. Note: This file is consumed by the page Default.aspx and the JSON is injected into the HTML that is returned by Default.aspx. Ultimately, the redaction reasons are provided as a JavaScript hash, when the Viewer is created. |
|
File / Folder |
Description |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the book reader Viewer. |
|
viewer-assets/less folder |
Contains less that can be used to build the Viewer CSS. This folder is non-essential, and does not need to be re-distributed. |
|
viewer-assets/Gruntfile.js |
Contains Grunt tasks to build the viewer less. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Grunt and compile the less. |
|
viewer-assets/selection.json |
A file used by the IcoMoon application to generate the icons in the book reader Viewer. If you need to add an icon to the Viewer, you can add the icon to this file and use the IcoMoon application (https://icomoon.io) to generate a new icon font. This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the jsp layer of communication between the book reader Viewer and the PrizmDoc Application Services. |
|
viewer-webtier/pas.jsp |
Handles all requests from the Viewer and forwards them to the PrizmDoc Application Services. |
|
index.html |
The default page for the sample. The Viewer’s code gets loaded by this page. |
|
sample-config.js |
Contains references to the assets, web tier, and language files used by the Viewer in this sample. |
|
File / Folder |
Description |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the book reader Viewer. |
|
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js. The files in this folder are non-essential and do not need to be re-distributed. |
|
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets.This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the php layer of communication between the book reader Viewer and the PrizmDoc Application Services. |
|
viewer-webtier/pas.jsp |
Handles all requests from the Viewer and forwards them to the PrizmDoc Application Services. |
|
index.html |
The default page for the sample. This page loads the Viewer. |
|
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
|
File / Folder |
Description |
|
viewer-assets folder |
Contains the essential JavaScript, CSS, fonts, images, language data, and templates (HTML) that make up the book reader Viewer. |
|
modules folder |
Contains uncompiled assets of the Viewer. These files will be compiled to viewer-assets/js/bundle.js and viewer-assets/css/bundle.css by the build process defined in Gulpfile.js. The files in this folder are non-essential and do not need to be re-distributed. |
|
Gulpfile.js |
Contains Gulp tasks to build the viewer js and css files. This file is non-essential and does not need to be re-distributed. |
|
viewer-assets/package.json |
A file used by npm (a package manager). It defines the dependencies installed by npm, which are required to run Gulp and compile the Viewer assets. This file is non-essential and does not need to be re-distributed. |
|
viewer-webtier folder |
Contains files that implement the php layer of communication between the book reader Viewer and the PrizmDoc Application Services. |
|
viewer-webtier/pas.jsp |
Handles all requests from the Viewer and forwards them to the PrizmDoc Application Services. |
|
index.html |
The default page for the sample. This page loads the Viewer. |
|
webpack.config.js |
Webpack configuration file. This file contains all the settings for the webpack module bundler. We use webpack to compile all the files in the modules folder to the bundle.js and bundle.css that are found in the viewer-assets folder. |
The file web.xml is used to configure the connection settings between the web tier and PrizmDoc Application Services. The file can be found at: public_html/WEB-INF/web.xml. This file is self-documenting, but a little information about the configuration options is given below.
|
DocumentPath |
The sample pulls named documents from this location. The DocumentPath must have read/write permissions in order for the file drag and drop functionality of the splash page to work. |
|
PrizmApplicationServices[Scheme|Host|Port] |
Specifies how to connect to the PrizmDoc Application Services |
All settings are configured using the <context-param/> element. Here is an example of how it would look on the web.xml file:
| Example |
Copy Code
|
|---|---|
<context-param>
<description>Prizm Application Services Scheme</description>
<param-name>PrizmApplicationServicesScheme</param-name>
<param-value>http</param-value>
</context-param>
|
|