How Does the Prizm Content Connect HTML5 Viewer Work?
The Prizm Content Connect HTML5 Javascript-based client viewer uses a RESTful communication approach to acquire document information, images, and annotations. Once the document identification is acquired by the HTML5 viewer, it initiates a sequence of web requests to the web tier server to acquire the document view to render.
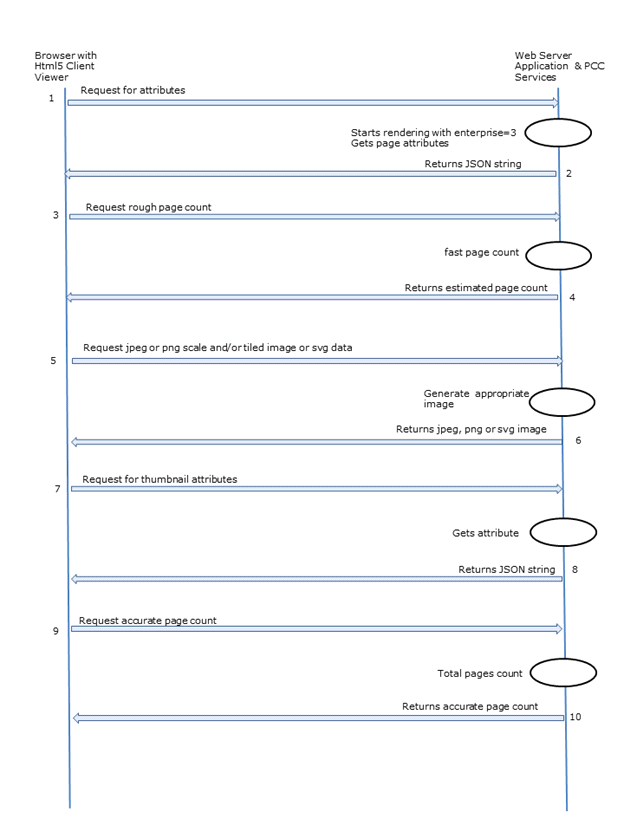
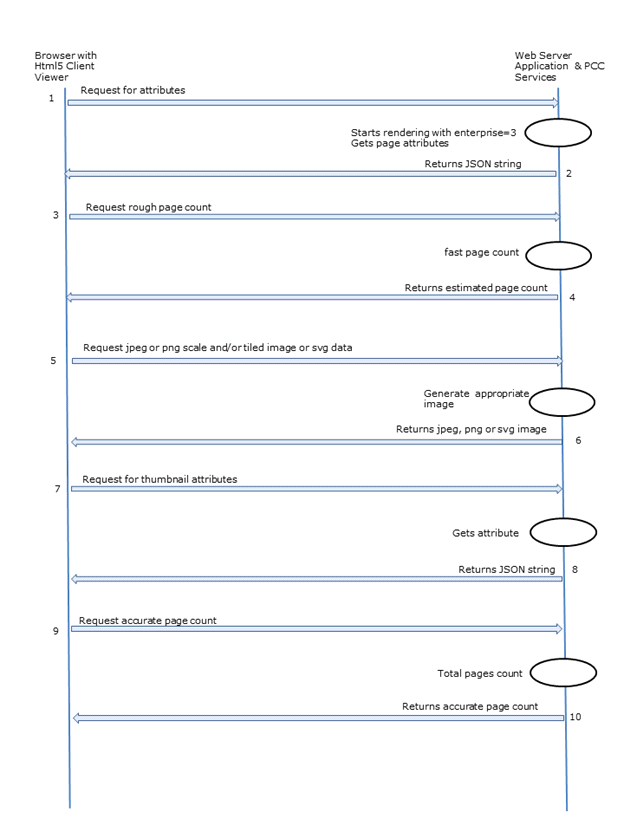
The sequence detailed illustrates how the viewer works, but actual request and response will be somewhat asynchronous in its behavior:
- The client viewer requests for the document’s first page attributes (pages start at 0), which include page dimensions, bit depth, resolution, and possible image returned types. The request will trigger all pages in the document to be cached on the server if not already there.
- The Web server returns a JavaScript Object Notation (JSON) string containing the page image characteristics.
- The client will request a rough (50% confidence) estimate of the page count for the document.
- The server will return an estimated value of pages for the document.
- The client will ask for a jpeg or png image of the first page. The request may be scaled appropriately for the client surface size view. It may even ask for a tiled scaled image.
- The server will return the appropriately sized png or jpeg image.
- If multiple pages exist, the client will ask for attribute information for the subsequent pages to prepare the thumbnail list view.
- The server will return JSON attributes for each page requested.
- The client will ask for the accurate page count (100% confidence).
- The server will return an accurate JSON string count, if it can be delivered in a timely manner. This process may be repeated if necessary.
Depending on the user interaction with a client viewer by the web browser user for zooming, additional higher quality tiles may be requested or smaller full image sizes. The server will continue delivering tiled image pieces as requested or an appropriately scaled full size image. The client viewer interaction with the web user requesting another main page view or thumbnail list view will repeat the sequence for attributes and images.
The following diagram shows steps 1-10 above: