Integrating the HTML5 Viewer with your JSP Web Application
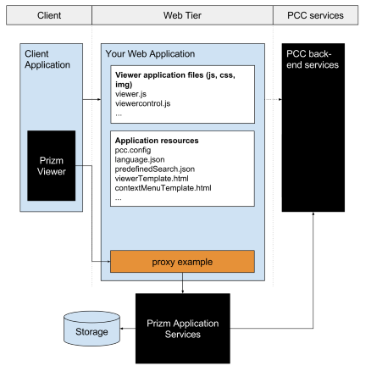
Figure 1. Application Overview of the default JSP sample setup
 |
First Steps
Before integrating with your application environment, a helpful first step is to install the provided JSP sample. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the Prizm Services working together with your web server. To get started with setting up a JSP sample, refer to How to Configure JSP Samples.
 |
Note that JDK 1.7 and JRE 1.7+ are required. |
Once installed the sample will load in the following order (refer to Figure 1 above):
- index.jsp is called on the web server by a request initiated by a web browser.
- index.jsp executes and bundles together various application resources like user interface templates, language files, and predefined search queries.
- Once the HTML page generated by index.jsp is loaded in to the web browser, the viewer application files (javascript, css and image resources) are then loaded from the web server.
- Upon receiving the files in the web browser, the viewer application starts and requests a document for display from the web server. This request is routed through pas.jsp as are all other subsequent service requests. pas.jsp acts as a proxy between the viewer and Prizm Application Services (PAS). Note that this can be configured to work directly through IIS instead of using application logic. Refer to the Configure PAS in Your Server's Entry Point 'how-to' topic.
- At this stage, the viewer is fully loaded and displaying a document. It will now respond to user interaction by processing it locally in the browser or, if not possible, by sending service requests to Prizm Application Services (PAS).
Integration
The Front End
The viewer loads like most modern web applications: a server script is called which then presents an HTML page to the browser. The browser loads the page’s linked JavaScript and CSS files, which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them into your existing web platform. The sample places the JavaScript and CSS folders at the same directory level as the application launching index.jsp. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path.
Also, for details on embedding the viewer on existing pages, refer to Embedding the Viewer.
The Back End
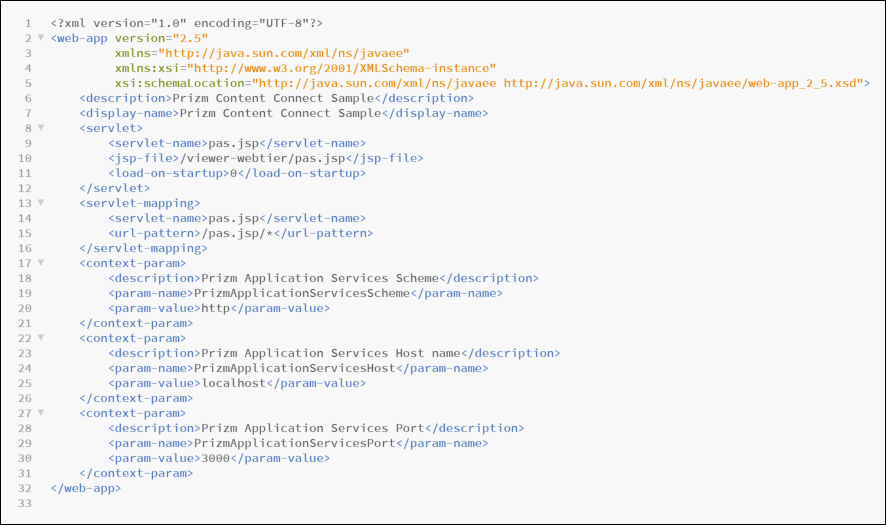
An important point to make is that while your web application, PAS, and the Prizm back-end services can be installed on the same machine, they do not have to be. Because the web server communicates with the other services over RESTful network calls, they can be located anywhere where they can all interact with each other over HTTP. In the sample, the PAS host URL and port are defined in the "WEB-INF\web.xml" configuration file with several parameters prefixed with PrizmApplicationServices:
Figure 2. The web.xml file

In the default installation, the web tier sample is configured with the default location of the Prizm Application Services (PAS). When deploying to multiple servers, you may need to change the values here to allow the web tier sample to communicate with PAS.
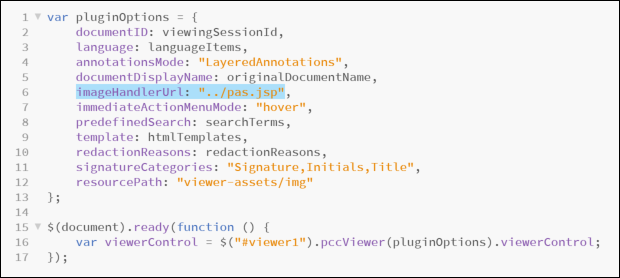
Another important file is pcc.jsp. This acts as a router between the front end Viewer and the Prizm Services. So pcc.jsp must be able to receive and respond to requests from the viewer. The sample places pcc.jsp one directory above the application launching index.jsp and informs the viewer of its location via the imageHandlerUrl parameter in index.jsp:
Figure 3. Example of imageHandlerUrl in plugin options

So, you can easily change the location of the pas.jsp servlet and then adjust the imageHandlerUrl parameter to match. Just be aware that pas.jsp servlet works together with the PrizmApplicationServices class found in the src folder.