

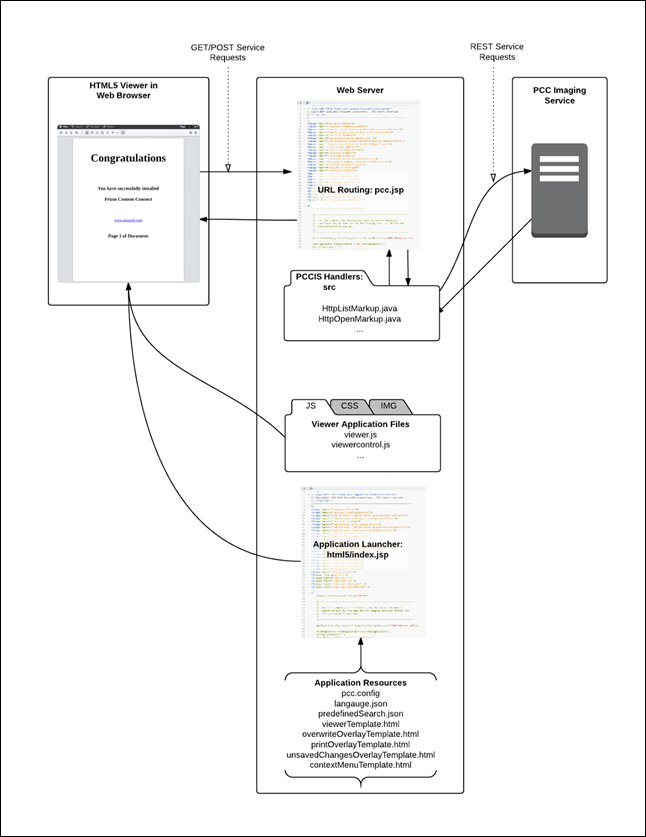
Figure 1. Application Overview of the default JSP sample setup:

Before integrating with your application environment, a helpful first step is to install the provided JSP sample. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the Prizm Services working together with your web server. To get started with setting up a JSP sample, refer to How to Configure JSP Samples.
 |
Note that JDK 1.7 and JRE 1.7+ are required. |
Once installed the sample will load in the following order (refer to Figure 1.):
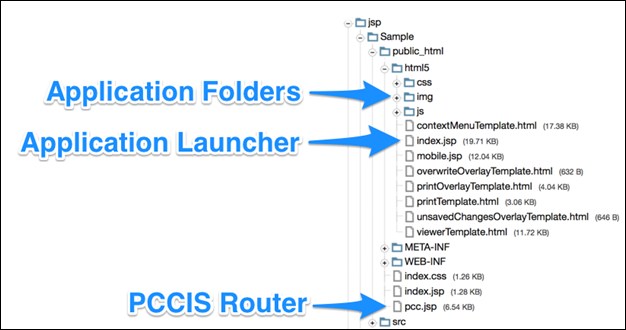
Figure 2. JSP Sample Directory Structure:

As you see from the Figure 1., the HTML5 viewer loads like most modern web applications: a server script is called which then presents an HTML page to the browser. The browser loads the page’s linked JavaScript and CSS files which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them into your existing web platform. The sample places the JavaScript and CSS folders at the same directory level as the application launching index.jsp. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path.
Also, for details on embedding the viewer on existing pages, refer to Embedding the Viewer.
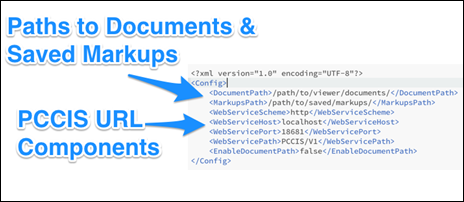
An important point to make is that while the web server and Prizm Services can be installed on the same machine, they do not have to be. Because the web server communicates with Prizm Services over RESTful network calls, Prizm Services can be located anywhere that the web server can reach it via that URL. In the sample, the URL is defined in the pcc.config file with several parameters prefixed with WebService:
Figure 3. Excerpt from pcc.config:

Also in that file are two important parameters that define the document location and the saved markup record location (see Table-1 below). As implemented in the JSP sample, the document path is the directory on the web server that holds the original document in its native format. In addition, the Viewer allows annotations to be saved and loaded again at a later time.
The location of the saved annotation records is defined by the LinuxMarkupsPath parameter in the "WEB-INF\web.xml" file. It’s highly likely that these two parameters will need to be updated for your server environment and they should always be reviewed after installing the sample. It should be noted that loading a document from the file system into Prizm Services is just one approach. As an example, the document could alternatively originate from a database or URL. However, to keep the sample straightforward, the original document resides on the local file system.
Table-1 - Document & Markup Locations
| Parameter Name | Operating System |
| DocumentPath | Windows |
| LinuxDocumentPath | Linux |
| MarkupsPath | Windows |
| LinuxMarkupsPath | Linux |
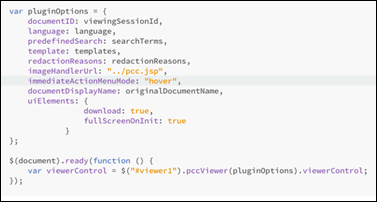
Another important file is pcc.jsp. This acts as a router between the front end Viewer and the Prizm Services. So pcc.jsp must be able to receive and respond to requests from the viewer. The sample places pcc.jsp one directory above the application launching index.jsp and informs the viewer of its location via the imageHandlerUrl parameter in index.jsp:
Figure 4. Example of imageHandlerUrl in plugin options:

So, you can easily change the location of pcc.jsp and then adjust the imageHandlerUrl parameter to match. Just be aware that pcc.jsp works together with the classes found in the src folder.