| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_rectangle() : Rectangle function set_rectangle(value : Rectangle) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_rectangle(); | |
| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_rectangle() : Rectangle function set_rectangle(value : Rectangle) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_rectangle(); | |
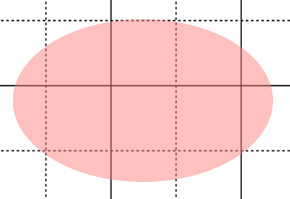
This JavaScript code will create the mark shown in the image on this page.
// Create a new ellipse mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Ellipse);
// Set various properties.
mark.set_rectangle({ x: 125, y: 150, width: 200, height: 125 });
mark.set_fillColor('#ff8080');
mark.set_opacity(127);
mark.set_lineVisible(false);
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the bounding box of a Rectangle, Ellipse, or Text mark. For those marks, it will be identical to the read-only boundingRectangle property.
Note that if you provide a rectangle with a negative width or height, this function will silently shift the rectangle (left if width is negative and up if height is negative) and make the size positive.
This figure shows an ellipse mark whose location is defined using a rectangle.

Mark types: This property is valid for Rectangle, Ellipse, and Text mark types. Value values: any Rectangle Default value: new ImageGear.Web.UI.Rectangle(0, 0, 0, 0)
ImageGear for .NET name: Bounds NotateXpress (version 10) name: BoundingRectangle