| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_lineWidth() : String function set_lineWidth(value : String) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_lineWidth(); | |
| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_lineWidth() : String function set_lineWidth(value : String) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_lineWidth(); | |
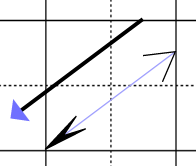
This JavaScript code will create the mark shown in the image on this page.
// Create a new line mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Line);
// Set various properties.
var points = mark.get_points();
points.setPoint(0, new ImageGear.Web.UI.Point(75, 175));
points.setPoint(1, new ImageGear.Web.UI.Point(175, 100));
mark.set_headFillColor('#7070ff');
mark.set_startHeadAngle(45);
mark.set_startHeadLength(10);
mark.set_startHeadType(ImageGear.Web.UI.LineHeadType.Solid);
mark.set_lineWidth(3);
// Add the mark to the page.
// Adding them after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
// Create a new line mark.
// Note that if you skip this step, you will overwrite the properties of the original mark and the second call to addMark() will do nothing because the mark is already associated with the ArtPage.
mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Line);
// Set various properties.
points = mark.get_points();
points.setPoint(0, new ImageGear.Web.UI.Point(100, 200));
points.setPoint(1, new ImageGear.Web.UI.Point(200, 125));
mark.set_lineColor('#a0a0ff');
mark.set_endHeadAngle(30);
mark.set_endHeadLength(25);
mark.set_endHeadType(ImageGear.Web.UI.LineHeadType.Pointer);
mark.set_startHeadAngle(10);
mark.set_startHeadLength(35);
mark.set_startHeadType(ImageGear.Web.UI.LineHeadType.PointerSolid);
// Add the mark to the page.
// Adding them after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the thickness of lines and borders of marks. If you change the value of this property, this object will raise its propertyChanged event. For line and polyline marks, arrowheads composed of lines (such as the Pointer and Open types), will be drawn with the width specified in this property.
This figure shows two lines; the left one has a thick line and the right one has a thin line.

Mark types: This property is valid for all mark types.
Valid values: a number between 0 to 50 (inclusive). If you set this property to 0, the line may not be visible.
Default value: 1
ImageGear for .NET name: Width (for Line and Polyline marks) and Border.Width (for Rectangle, Ellipse, Polygon, and Text marks).
NotateXpress (version 10) name: PenWidth