| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_lineStyle() : String function set_lineStyle(value : String) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_lineStyle(); | |
| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_lineStyle() : String function set_lineStyle(value : String) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_lineStyle(); | |
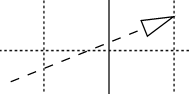
This JavaScript code will create the mark shown in the image on this page.
// Create a new line mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Line);
// Set various properties.
var points = mark.get_points();
points.setPoint(0, new ImageGear.Web.UI.Point(125, 175));
points.setPoint(1, new ImageGear.Web.UI.Point(250, 125));
mark.set_lineStyle(ImageGear.Web.UI.LineStyle.Dash);
mark.set_endHeadType(ImageGear.Web.UI.LineHeadType.Open);
mark.set_lineWidth(1);
// Add the mark to the page.
// Adding them after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the style to use for lines and borders of marks. If you change the value of this property, this object will raise its propertyChanged event. For line and polyline marks, this property will not affect the style of the arrowheads. Arrowheads that are drawn with lines (such as the Pointer and Open types), will always be drawn with a solid style.
This figure shows a line mark whose line is dashed.

Mark types: This property is valid for all mark types.
Valid values: Any member of the ImageGear.Web.UI.LineStyle enumeration
Default value: ImageGear.Web.UI.LineStyle.Solid
ImageGear for .NET name: Style (for Line and Polyline marks) and Border.Style (for Rectangle, Ellipse, Polygon, and Text marks).
NotateXpress (version 10) name: PenStyle