| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_fillColor() : String function set_fillColor(value : String) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_fillColor(); | |
| ASP.NET Ajax JavaScript (Specification) | |
|---|---|
function get_fillColor() : String function set_fillColor(value : String) | |
| ASP.NET Ajax JavaScript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_fillColor(); | |
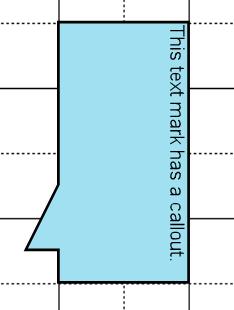
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 200, y: 50, width: 100, height: 200 });
mark.set_text('This text mark has a callout.');
mark.set_textOrientation(ImageGear.Web.UI.Orientation.RightTop);
mark.set_lineWidth(2);
mark.set_fillColor('#a0e0f0');
mark.set_calloutVisible(true);
mark.set_calloutType(ImageGear.Web.UI.CalloutType.Triangle);
mark.set_calloutPoint(new ImageGear.Web.UI.Point(-25, 175));
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the color to use for the interior of marks. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows a text mark with a light blue fill color.

Mark types: This property is valid for Rectangle, Ellipse, Polygon, and Text marks.
Valid values: A 7-character string representing a color. The first letter must be a "#" symbol and the other six characters must be hexadecimal digits representing the red, green, and blue portions of the color. This is identical to one of the common ways to specify colors in HTML.
Default value: '#c0c0c0'
ImageGear for .NET name: FillColor
NotateXpress (version 10) name: FillColor (for Rectangle, Ellipse, and Polygon marks) and BackColor (for Text marks).