In This Topic
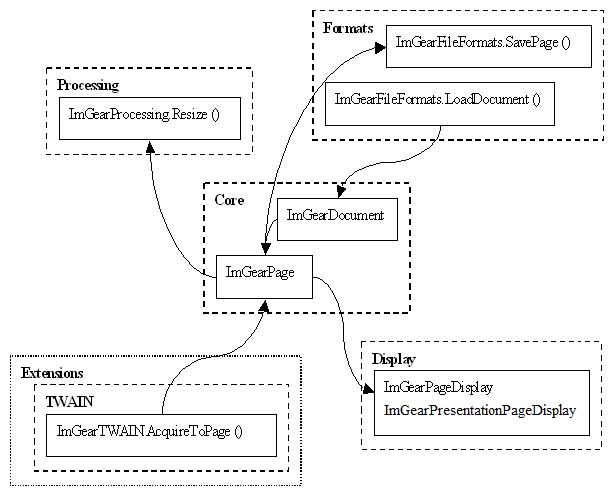
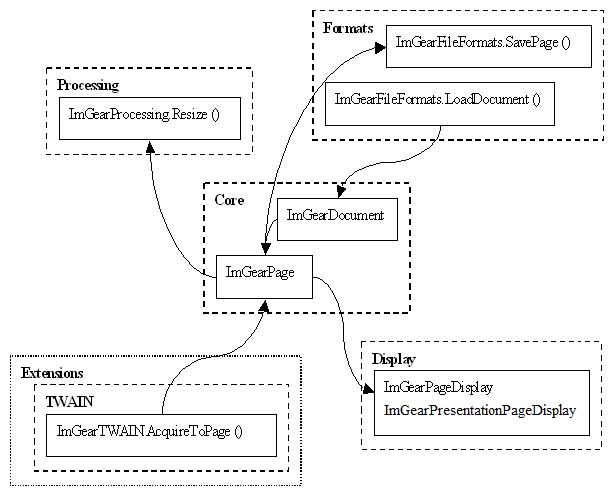
The ImageGear .NET library is logically divided into five major parts, encapsulated into following namespaces a Core, Processing, Formats, Display and extensions. An example of their relationship is shown in the following diagram:

ImageGear.Core Namespace is the basis of ImageGear .NET toolkit. This namespace contains classes to operate with graphics primitives, to license product, and most importantly, primary ImageGear entities like page and document. Page is implemented in the ImGearPage Class and represents an image in memory. It contains image attributes, pixels, and offers functions for basic operating like access to stored pixels or metadata assignment.
Since the most persistent form of storage for images is files, ImageGear offers the ImGearFileFormats Class, located in ImageGear.Formats Namespace, to handle them. Using this class, it is possible to load and store single pages from local and network files, obtain properties like width and height without loading an entire image, and operate with multi-image documents (ImGearDocument Class) like TIFF. The toolkit also contains classes like ImGearLoadOptions Class and interfaces like the ImGearControlParameter Class to control image loading and saving processes (including saving the format and its characteristics).
A file is not the only source from which an image may be obtained. To acquire a page or document from a scanner device, the ImGearTWAIN Class should be used. It helps to properly set up device parameters and obtain scanned images as single page or multi-page documents.
Once an image (in its representation as ImGearPage Class) is created or obtained from a file or scanner, it is possible to process it using the ImGearProcessing Class. It defines a series of members that can be applied to any ImGearPage Class instance. Adjusting brightness/contrast, flipping, inverting, rotating and other operations are available for developers. Additionally, an export to managed GDI + Bitmap class is also available through ImGearProcessing Class.
The ImGearPageDisplay Class serves to represent an image on the computer's screen. It is a member of the ImageGear.Display Namespace and allows drawing the attached ImGearPage Class onto a Windows Form with an impressive variety of options. WPF applications should use ImGearPresentationPageDisplay Class, available in the ImageGear.Presentation.dll assembly.
The PageView Class and ThumbnailView Class are ASP.NET Web Form controls that let you view images in a web browser. Those controls manage all the interaction with the rest of ImageGear that they need to support the viewing operations. If your application requires additional ImageGear functionality, you can simply interact directly with ImageGear.