| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_lineVisible() : Boolean function set_lineVisible(value : Boolean) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_lineVisible(); | |
| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_lineVisible() : Boolean function set_lineVisible(value : Boolean) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_lineVisible(); | |
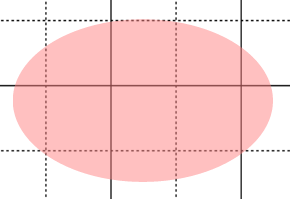
This JavaScript code will create the mark shown in the image on this page.
// Create a new ellipse mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Ellipse);
// Set various properties.
mark.set_rectangle({ x: 125, y: 150, width: 200, height: 125 });
mark.set_fillColor('#ff8080');
mark.set_opacity(127);
mark.set_lineVisible(false);
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies whether or not a mark has a border line. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows an ellipse mark whose border is not visible.

Mark types: This property is valid for Rectangle, Ellipse, Polygon, and Text marks.
Valid values: true or false
Default value: true
ImageGear for .NET name: Border
NotateXpress (version 10) name: N/A