
Before using an ASP.NET demo, you must edit the demo’s web.config file with the proper path to your binaries and Office Core folder. The settings are:
<appSettings>
<add key="igSolutionName" value="Accusoft" />
<add key="igSolutionKey" value="" />
<add key="igLicenseKey" value="" />
<add key="igComponent" value="~/bin/ImageGear.Web.ImageDataProcessor.dll" />
<add key="igPdfResources" value="" />
<add key="igOfficeCoreDir" value="" />
<add key="igBinaries" value="" />
<add key="maxThreadsPerControl" value="4" />
<add key="igVerifyDocuments" value="true" />
<add key="igDisableFormats" value="dcraw, dcrawHeaderless" />
</appSettings>
The HTML5Viewer demo is provided for building in 64-bit mode.
Upon extraction of the ImageGear .NET zip archive, the demo project should be located at
$INSTALLDIR/Samples/Source Code/ASP.NET/CSharp/HTML5Viewer/
where $INSTALLDIR is the root folder to which the archive was extracted.
You can launch the HTML5 Viewer from Visual Studio 2015, Visual Studio 2017, or Visual Studio 2019 solutions installed in the Samples directory:
$INSTALLDIR/Samples/Source Code/CSharp/HTML5Viewer
These are the steps when using Visual Studio 2015.
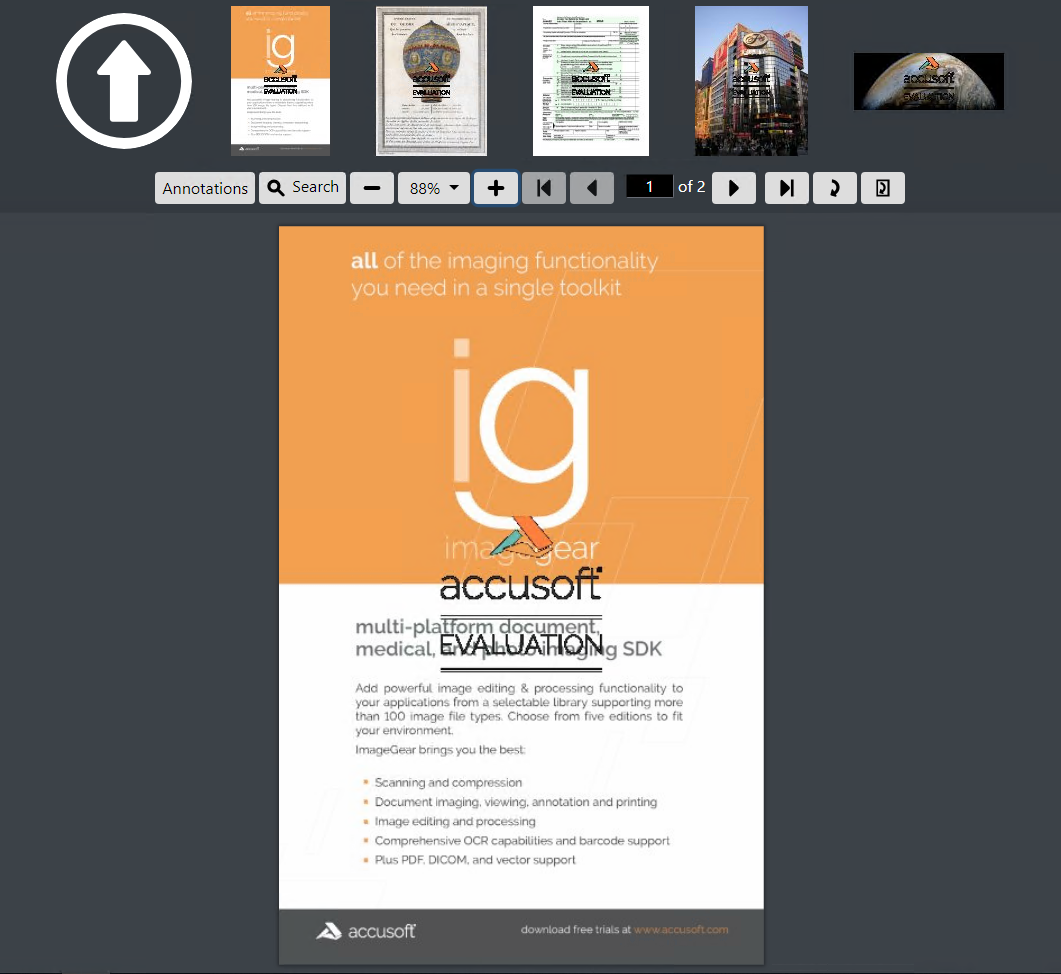
Open the HTML5 Viewer in your web browser. The demo viewer is divided into the Document Selection, Document Navigation, and Document Viewer sections:

At the top of the page is a thumbnail list of the documents. Click a thumbnail to display the document in the viewer and navigate through it.
By default, these documents exist locally in the host website at "~/Documents". You can change this location in the Web.config file or by using the Web.Config Editor.
The thumbnail images are present locally within the Images subfolder:
$INSTALLDIR/Samples/Source Code/CSharp/HTML5Viewer/Documents
The thumbnail images are created in the thumbnail list in the ‘sample.js’ file found in:
$INSTALLDIR/Samples/Source Code/CSharp/HTML5Viewer/Assets/HTML5Viewer/js
In addition to the default sample files provided in the Documents folder, you can upload custom files.
Below the thumbnail list is a toolbar of buttons to navigate and orient the loaded document.

The above buttons control the current zoom level of the document. The larger the value, the closer the zoom, and thus the larger the document is displayed.

In a multi-page document, these buttons may be used to navigate to the first/last page, previous/next page, or to a specific page number.

This button opens the annotations toolbar, shown below.

The annotations toolbar may be used to add annotations to a document. It is possible to add text annotations, as well as draw lines, polylines, polygons, ellipses, and rectangles.
In the HTML5 Viewer demo, the following functions provide support for annotations:

The search button opens the search toolbar, shown below.

The text search toolbar is used to find a string of text in the document being viewed. The arrow buttons can be used to find the previous/next occurrence in the document.
Text Search utilizes event handlers and passes a search term to the ViewerControl.search function. This returns a SearchRequest object containing SearchResults. Use the following functions to perform text search:

This button applies a clockwise rotation to the entire document.

This button applies a clockwise rotation to the currently viewed page.
The implementation of the above buttons can be found in the various JavaScript files found under:
$INSTALLDIR/Samples/Source Code/CSharp/HTML5Viewer/Assets/Viewer/js
Below the navigation toolbar is the document viewer displaying the loaded document.
If the document consists of only a single page, then it will be displayed in its entirety. However, if the document consists of multiple pages you may scroll to view the other pages.
The viewer is responsive and automatically adjusts the page according to screen size changes and is mobile-friendly.
When a document containing annotations compatible with ImageGear ART Marks is loaded, its annotations are extracted in XML format, in the Documents folder, next to the uploaded image. A corresponding layers.json file is created which contains references to each of the ART files. The first markup file is then automatically loaded in the demo.
Additionally, when annotations are added or modified in the viewer using the Annotations button, the annotations will be saved as ART marks in the same method as above.
Once a MakupLayer JSON file exists for an image, the MarkupLayer API can be used to load the file, update it, or remove it.