| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_opacity() : Integer function set_opacity(value : Integer) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_opacity(); | |
| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_opacity() : Integer function set_opacity(value : Integer) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_opacity(); | |
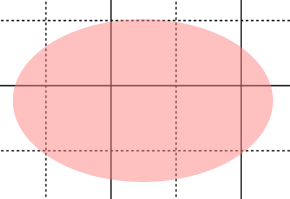
This JavaScript code will create the mark shown in the image on this page.
// Create a new ellipse mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Ellipse);
// Set various properties.
mark.set_rectangle({ x: 125, y: 150, width: 200, height: 125 });
mark.set_fillColor('#ff8080');
mark.set_opacity(127);
mark.set_lineVisible(false);
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the opacity to use for marks. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows an ellipse mark that is translucent.

Mark types: This property is valid for all mark types.
Valid values: Any value between 0 and 255 (inclusive). 0 indicates that the mark is transparent and 255 indicates that it is opaque.
Default value: 255
ImageGear for .NET name: Opacity
NotateXpress (version 10) name: N/A