
The Visual Studio project directory of the provided demo is located at
ImageGear.NET v24/Samples/Source Code/ASP.NET/CSharp/HTML5Viewer/

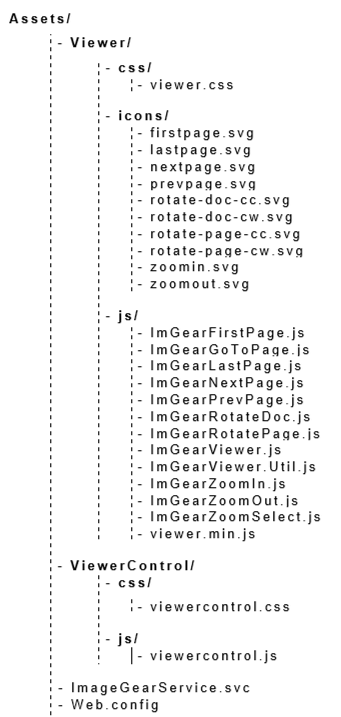
This directory contains all the files which constitute the HTML5 Viewer UI. The files are distributed both as unobfuscated source and in minified form. You are encouraged to modify the Viewer UI to your specifications.
That the Viewer UI has external dependencies of jQuery and Bootstrap which can be obtained through a CDN.
This directory contains ViewerControl assets. ViewerControl is the document viewer to use with ImageGear.Web on the back-end. This is only distributed in obfuscated form.
This file defines the entry-point for the ImageGear.Web back-end and should be placed in the root directory of your website. Internally, the file contains a bit of XML code which points to the ImageGear.NET Web Service contained within the "ImageGear.Web.Services" assembly.
This file should contain the following:
<%@ ServiceHost Language="C#" Debug="false"
Service="ImageGear.Web.ImGearService" Factory="System.ServiceModel.Activation.WebServiceHostFactory" %>
This entry point works alongside the service binding specified in Web.config.
The ImageGear.Web back-end is configured entirely in Web.config. This includes binding of the ImageGear.Web back-end service, specification of your Accusoft License key, data providers, logging, and various other parameters.
Refer to information on editing the Web.config.
This topic only provides information that are pertinent to the HTML5 Viewer. The demo may contain other files in addition to the files listed here.