| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_startHeadAngle() : Number function set_startHeadAngle(value : Number) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_startHeadAngle(); | |

| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_startHeadAngle() : Number function set_startHeadAngle(value : Number) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_startHeadAngle(); | |
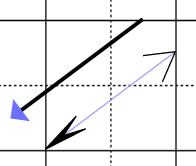
This JavaScript code will create the mark shown in the image on this page.
// Create a new line mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Line);
// Set various properties.
var points = mark.get_points();
points.setPoint(0, new ImageGear.Web.UI.Point(75, 175));
points.setPoint(1, new ImageGear.Web.UI.Point(175, 100));
mark.set_headFillColor('#7070ff');
mark.set_startHeadAngle(45);
mark.set_startHeadLength(10);
mark.set_startHeadType(ImageGear.Web.UI.LineHeadType.Solid);
mark.set_lineWidth(3);
// Add the mark to the page.
// Adding them after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
// Create a new line mark.
// Note that if you skip this step, you will overwrite the properties of the original mark and the second call to addMark() will do nothing because the mark is already associated with the ArtPage.
mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Line);
// Set various properties.
points = mark.get_points();
points.setPoint(0, new ImageGear.Web.UI.Point(100, 200));
points.setPoint(1, new ImageGear.Web.UI.Point(200, 125));
mark.set_lineColor('#a0a0ff');
mark.set_endHeadAngle(30);
mark.set_endHeadLength(25);
mark.set_endHeadType(ImageGear.Web.UI.LineHeadType.Pointer);
mark.set_startHeadAngle(10);
mark.set_startHeadLength(35);
mark.set_startHeadType(ImageGear.Web.UI.LineHeadType.PointerSolid);
// Add the mark to the page.
// Adding them after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the angle (in degrees) between a line and the edge of an arrowhead at the start of a line. If startHeadType is set to None, then this property will have no effect. A similar property is available for the end of a line: endHeadAngle. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows two lines; the left one has an start head angle of 45 degrees and the right one has an start head angle of 10 degrees.

Mark types: This property is valid for Line and Polyline marks.
Valid values: Any number between 0 and 180, inclusive.
Default value: 15
ImageGear for .NET name: StartHeadAngle
NotateXpress (version 10) name: N/A