| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_calloutPoint() : Point function set_calloutPoint(value : Point) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_calloutPoint(); | |

| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_calloutPoint() : Point function set_calloutPoint(value : Point) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_calloutPoint(); | |
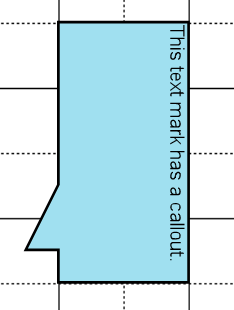
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 200, y: 50, width: 100, height: 200 });
mark.set_text('This text mark has a callout.');
mark.set_textOrientation(ImageGear.Web.UI.Orientation.RightTop);
mark.set_lineWidth(2);
mark.set_fillColor('#a0e0f0');
mark.set_calloutVisible(true);
mark.set_calloutType(ImageGear.Web.UI.CalloutType.Triangle);
mark.set_calloutPoint(new ImageGear.Web.UI.Point(-25, 175));
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the location (in relation to the top left corner of the mark, not the page) of the end point of the callout. If calloutVisible is false, this property will have no effect on the visual appearance of the mark. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows a text mark with a callout whose point is to the left of the body of the mark.

Mark types: This property is valid for Text marks.
Valid values: Any ImageGear.Web.UI.Point object.
Default value: new ImageGear.Web.UI.Point(0, 0)
ImageGear for .NET name: Callout.X and Callout.Y
NotateXpress (version 10) name: N/A