Windows Forms Application
In this tutorial, you will configure a C# or VB.NET project for a Windows Forms application and use ImageGear .NET PDF capabilities. You will also learn how to open a PDF or PS file, display it on the screen, and Save the document as a new file.
The following tutorial refers specifically to 64-bit installations; for 32-bit installations:
- Your project should already be set to compile to target Debug and x86, and you should have the directory: $YOURLOCALPROJ\bin\x86\Debug\.
- Throughout these instructions, replace x64 with x86.
- The 32-bit ImageGear binaries are found in $INSTALLDIR\ImageGear .NET v24\Bin\
Using the desired version of Visual Studio (2010 or later):
- Create a new "Windows Forms Application" project, using C# or VB.NET, and name the project: my_first_PDF_WINFORMS_project
- If you installed ImageGear .NET 64-bit, using the Configuration Manager, create a new project platform (if you don’t have one already) for x64. Make sure your project is set to compile targeting Debug and x64. Make sure you now have $YOURLOCALPROJ\bin\x64\Debug\, and if is not there, create it.
- Add references and required resources into your projects in one of the following ways:
- Recommended: use our NuGet Packages. For this project, you need the following packages:
- Manually:
- Copy all files (and folders) inside $INSTALLDIR\ImageGear .NET v24 64-bit\Bin\ to your local output bin directory in your project (i.e., $YOURLOCALPROJ\bin\x64\Debug\ ).
- Add the following references to your project from $YOURLOCALPROJ\bin\x64\Debug\:
- ImageGear24.Core.dll
- ImageGear24.Evaluation.dll
- ImageGear24.Formats.Common.dll
- ImageGear24.Formats.Pdf.dll
- ImageGear24.Presentation.dll
- ImageGear24.Formats.Vector.dll
- ImageGear24.Windows.Forms.dll
Your output target directory should be set to $YOURLOCALPROJ\bin\x64\Debug\ .
- Next, add the ImageGear Windows Forms tools to use in your GUI:
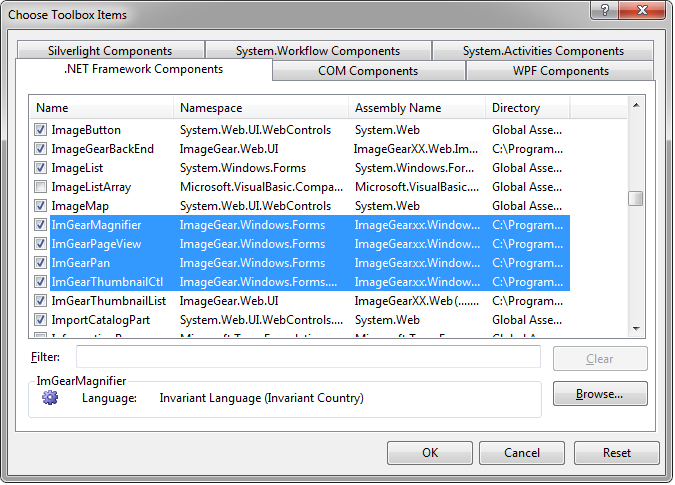
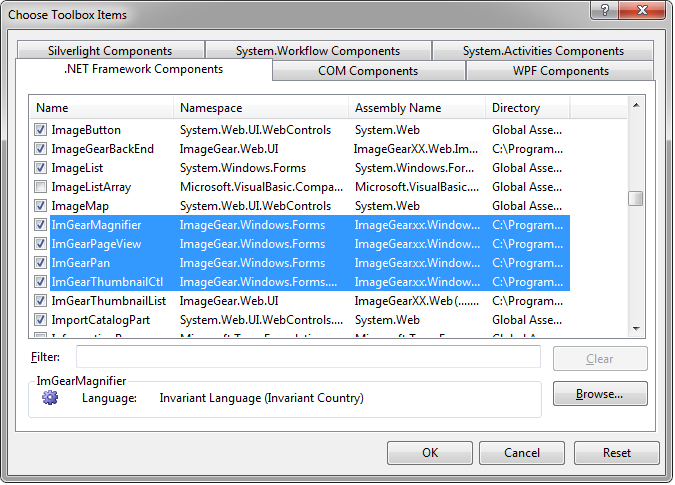
- In Visual Studio, go to Tools > Choose Toolbox Items...
- In the .NET Framework Components tab, click Browse and navigate to $INSTALLDIR\ImageGear .NET v24\Bin\, select ImageGear24.Windows.Forms.dll, and click Open.
- You will see the ImGearMagnifier, ImGearPageView, ImGearPan, and ImGearThumbnailCtl controls added to the list of components. Make sure they are checked and click OK.

Next, you will add some pertinent controls to your form. For this tutorial, keep the default names for the controls.
- First, create the menu on the form. From the Windows Forms toolbox, drag a MenuStrip control onto the form. Create a menu called File. Under File, add Load, Save, Next Page, and Previous Page.
- Second, also from the toolbox, drag the ImGearPageView control onto the form. This control will be used to display the PDF document. Set the Dock (in the Layout group) property of the imGearPageView1 control to Fill. This will cause the control to resize as the form resizes.
- For the last control, add a statusStrip control. After it has been added, right-click on the control and insert a StatusLabel into it. This control will be used to keep track of the displayed page number.
- Double-click each added menu item to create a handler.
- At this point your project is ready for some code. The following code can be used to load a PDF or PS file, view it using an ImGearPageView control, and save it as new file. In the next step, we will go over some important areas of this sample code.
- Now, let's go over some of the important areas in the sample code with more detail. There are 2 main data structures that are used in this sample code:
- The ImGearDocument that holds the entire loaded document
- The ImGearPage that holds a single page from that document (one page can only be displayed on the screen at a time).
- To initialize and support processing of PDF and PS files we need:
- We load the document using:
- Next, we will go over the code to render a page with the ImGearPageView control:
- To render one specific page we first need to create an ImGearPage object:
- You can access a page from a document using:
- To render a page, we need to first create an ImGearPageDisplay object that can be directly loaded into an ImGearPageView control:
- Last, but not least, we need to appropriately dispose of all used objects:
This sample project was created as a simple introduction to using the PDF functionality in ImageGear. For systems designed for production environments, you need to configure your projects more efficiently by only adding the resources that you need. For more information, refer to Deploying Your Product.