| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_fillVisible() : Boolean function set_fillVisible(value : Boolean) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_fillVisible(); | |

| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_fillVisible() : Boolean function set_fillVisible(value : Boolean) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_fillVisible(); | |
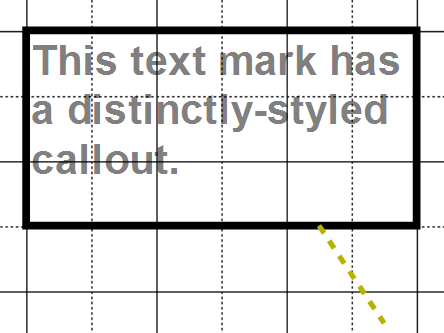
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 100, y: 200, width: 300, height: 150 });
mark.set_text('This text mark has a distinctly-styled callout.');
mark.set_lineWidth(6);
mark.set_fontSize(24);
mark.set_calloutVisible(true);
mark.set_calloutType(ImageGear.Web.UI.CalloutType.Line);
mark.set_calloutPoint(new ImageGear.Web.UI.Point(275, 225));
mark.set_calloutLineIsDistinct(true);
mark.set_calloutLineWidth(4);
mark.set_calloutLineStyle(ImageGear.Web.UI.LineStyle.Dash);
mark.set_calloutLineColor('#b4b400');
mark.set_fillVisible(false);
mark.set_fontStyle(ImageGear.Web.UI.FontStyle.Bold);
mark.set_textOpacity(127);
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies whether or not a mark is filled. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows a text mark that is not filled.

Mark types: This property is valid for Rectangle, Ellipse, Polygon, and Text marks.
Valid values: true or false
Default value: true
ImageGear for .NET name: FillColor (null or not null)
NotateXpress (version 10) name: N/A