If you're running into issues while installing and configuring ASP.NET for the first time on a particular system, see the New to ASP.NET? section of "Viewing Using ASP.NET".
In this tutorial, you will configure a project for a ASP.NET and use ImageGear .NET capabilities. You will also learn how to load a document, then view, rotate, and zoom it.
The following tutorial refers specifically to 64-bit installations; for 32-bit installations:
- Your project should already be set to compile to target Debug and x86, and you should have the directory: $YOURLOCALPROJ\bin\x86\Debug\.
- Throughout these instructions, replace x64 with x86.
- The 32-bit ImageGear binaries are found in $INSTALLDIR\ImageGear .NET v23\Bin\
A sample of this tutorial is provided within the installer of ImageGear .NET. You can have access to it in the following directory: $INSTALLDIR\ImageGear .NET v23 64-bit\Samples\ASP.NET\CSharp\ASP.NET Tutorial\. In addition, we include another sample that illustrates the use of ImageGear .NET with jQuery at: $INSTALLDIR\ImageGear .NET v23 64-bit\Samples\ASP.NET\jQuerySamples\ImGearPluginSample\ImGearPluginSample\. This jQuery sample also provides instructions for running the ASP.NET sample using HTTP or HTTPS.
Before using the ASP.NET samples, a path to the Office components must be added to the registry. See
Samples for details.
I. Create the Project
- Using the desired version of Visual Studio (2010 or later):
- Create a new "Web Site" using C# or VB.NET.
- Select the ASP.NET Empty Web Site template.
- Set .NET Framework 4.0 as the targeted framework.
- Set File System for the location.
- Name the project ASP.NET Tutorial" and click OK.
- In the Solution Explorer window view, right-click on the bold ASP.NET Tutorial project and choose Add > Add New Item. Choose the Web Form item and click Add. This will add the Default.aspx (and the code behind Default.aspx.cs if the code behind check box is appropriately configured).
- Add references and required resources into your projects in one of the following ways:
- Recommended: use our NuGet Packages. For this project, you need the following packages:
Accusoft.ImageGear.Web.nupkg (https://www.nuget.org/packages/Accusoft.ImageGear.Web/)
- Manually:
- Add the ImageGear Windows Forms tools to use in your GUI:
- In your Toolbox window, right-click and go to Choose Toolbox Items...
- In the .NET Framework Components tab, click the Browse button.
- Navigate to "$INSTALLDIR\ImageGear .NET v23 64-bit\Bin\", select ImageGear23.Web.dll, and click Open.
- Repeat the process to add ImageGear23.Web.ImageDataProcessor.dll.
- You will see the PageView, ThumbnailView, ImGearThumbnailList and ImageGearBackEnd controls added to the list of components. Make sure they are checked and click OK. You only need to do this configuration once; in the future, you can skip this step.
- Manually add ImageGear23.Web.Services.dll as a reference to your project from $INSTALLDIR\ImageGear .NET v23 64-bit\Bin\.
- Drag an ImageGearBackEnd control from the Toolbox and drop it on the page. In Visual Studio's Source View, drop it just below the usage instructions; in Design View, drop it anywhere on the page. Adding ImageGearBackEnd to your form caused Visual Studio to copy the necessary ImageGear DLLs into the bin folder of your web site.
II. Create a Page
At this point you can create a Page in one of the following ways:
Using Project Item Template
- Right-click on the web site in the Visual Studio Solution Explorer and choose Add > Add New Item to add a new page to your web site, based on the ThumbnailVerticalTemplate template.
- Switch to Visual Studio's Design View for ThumbnailSampleVertical.aspx. You most likely will see two occurrences of Error Creating Control because ImageGearBackEnd does not install the ImageGear23.Web.dll into the project.
- Normally in design mode, a PageView, ImGearThumbnailList, or ThumbnailView control would be dragged from the Toolbox onto the Web design form by the developer, which would have installed the ImageGear23.Web.dll into the bin directory. The ThumbnailSampleVertical template is unable to perform this process automatically, so the next step is required to resolve the above error for this tutorial.
- Select the PageView control from the ToolBox and drop it onto the top left side of the design form. Now, switch to split view in the Visual Studio window, keeping the PageView control highlighted. The following line should be highlighted in the source window somewhere near the top of the ThumbnailVertical.aspx page:
<imgear:PageView ID="PageView1" runat="server" />
- Delete the highlighted line, as this is an extra unnecessary control for this tutorial demo page. The ImageGear23.Web.dll and the ImageGear23.Web.ImageDataProcessor.dll should now have been added to the Bin folder in your solution project. You should still see a PageView control, but sometimes the pre-installed PageView control will not be displayed properly unless the ThumbnailSampleVertical.aspx file is closed and then reopened.
- The next step of this tutorial will help you set up web.config. Switch back to Visual Studio's Design View (on the ThumbnailSampleVertical.aspx file page). Configure the web.config file using the PageView control's action list:
- First, select the PageView control.
- Then open the action list menu by clicking on the arrow on the top-right corner of the control.
- Click on the following items to add the necessary configuration settings to web.config:
- Configure ImageGear Web Settings - This launches a separate web.config editor, which sets up the necessary configuration sections in that file. Please refer to the ASP.NET Web.Config Editor Application help section for more details. Typically entering and clicking Next to get to the Save menu and selecting Save is sufficient for a default configuration. However, for this tutorial:
- Try adding two file data providers called FileImageDataProvider1 and FileImageDataProvider2. Have them tie to viewerImages and viewerImages2 storage directories.
- Open the web.config file, and in the ImageGear.Web.DataProviders.ImageProvider section, change the parseToken from ! to :
- In the appSettings section, change the value of igBinaries to an empty string.
Or, simply copy the web.config file from the installed Accusoft samples folder: $INSTALLDIR\ImageGear .NET v23 64-bit\Samples\ASP.NET\CSharp\ASP.NET Tutorial\ASP.NET Tutorial\viewerImages\. The folder can be found by clicking on the samples folder that is under the Accusoft folder on the Windows Start menu.
- Configure ImageGear ASP.NET Services - This creates the required ImageGearService.svc file necessary to run the ImageGear Services to support the website being constructed in this tutorial.
- Save your changes, and then run the application by selecting the ThumbnailSampleVertical.aspx in the Visual Studio Solution Window and right-clicking on it and choosing Set As Start Page. Then hit F5 to run the project or start the project from the Debug menu. Please note that if you installed only the 64-bit version of ImageGear, you cannot view your web site using Visual Studio; you will have to deploy it to IIS instead.
Use IISExpress from Microsoft for a better debugging experience with web services.
Adding Controls
- Open default.aspx in Visual Studio and switch to Design View.
- From the AJAX Extensions section of the Visual Studio Toolbox, drag a ScriptManager onto the form. You can drop it anywhere on the form in Design View; the exact location does not matter.
- From the HTML section of the Visual Studio Toolbox, drag seven Input (Button) controls onto the form. In the Visual Studio Properties Window, change:
- The first button's Value property to Show Full Image
- The second button's Value property to Rotate Right
- The third button's Value property to Draw Ellipse
- The fourth button's Value property to Data Provider 1
- The fifth button's Value property to Data Provider 2
- The sixth button's Value property to Data Provider 3
- The seventh button's Value property to Print Pages
- Drag a PageView control onto the form.
- In the Visual Studio Properties Window, change the PageView control's DocumentIdentifier property to MyImage.tif. You could use your own image, but then you would need to appropriately modify the code.
- Create two folders named viewerImages and viewerImages2 in the root of the project. From the Accusoft sample folder $INSTALLDIR\ImageGear .NET v23 64-bit\Samples\ASP.NET\CSharp\ASP.NET Tutorial\viewerImages\, copy the files MyImage.tif and MyDoc.docx into viewerImages and ccitt.tif into viewerImages2.
- The next step of this tutorial will help you set up web.config. Switch back to Visual Studio's Design View (on the Default.aspx file page). Configure the web.config file using the PageView control's action list:
- First, select the PageView control.
- Then open the action list menu by clicking on the arrow on the top-right corner of the control.
- Click on the following items to add the necessary configuration settings to web.config:
- Configure ImageGear Web Settings - This launches a separate web.config editor, which sets up the necessary configuration sections in that file. Please refer to the ASP.NET Web.Config Editor Application help section for more details. Typically entering and clicking Next to get to the Save menu and selecting Save is sufficient for a default configuration. However, for this tutorial, try adding two file data providers called FileImageDataProvider1 and FileImageDataProvider2. Have them tie to viewerImages and viewerImages2 storage directories. Or simply copy the web.config file from the installed Accusoft samples folder: $INSTALLDIR\ImageGear .NET v23 64-bit\Samples\ASP.NET\CSharp\ASP.NET Tutorial\. The folder can be found by clicking on the samples folder that is under the Accusoft folder on the Windows Start menu.
- Configure ImageGear ASP.NET Services - This creates the required ImageGearService.svc file necessary to run the ImageGear Services to support the website being constructed in this tutorial.
At this point your project is ready for copying some code. The following code can be used to load a document, view it using a PageView control, and rotate it. Moreover, you can drag a rectangle on the image to zoom in (because the MouseTool property is set to RectangleZoom) and click the button to show the full image.
| Default.aspx |
Copy Code |
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="ImageGear23.Web.ImageDataProcessor" namespace="ImageGear.Web.UI" tagprefix="imgear" %>
<%@ Register assembly="ImageGear23.Web" namespace="ImageGear.Web.UI" tagprefix="imgear" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript">
// <!CDATA[
function Button1_onclick() {
$find('PageView1').fitPage(ImageGear.Web.UI.FitType.FullImage);
}
function Button2_onclick() {
$find('PageView1').rotate(90);
}
function Button3_onclick() {
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Ellipse);
mark.set_rectangle(new ImageGear.Web.UI.Rectangle(Math.random()*800, Math.random()*800, 800, 350));
mark.set_fillColor('#ffc0cb');
mark.set_lineWidth(10);
mark.set_lineColor('#008020');
mark.set_opacity(127);
$find('PageView1').get_artPage().addMark(mark);
}
function Button4_onclick() {
var _ctrlView = $find('PageView1');
if (_ctrlView.get_pageIsOpen() == true) {
_ctrlView.closePage();
}
_ctrlView.openPage({ documentIdentifier: 'FileImageDataProvider1:MyImage.tif', pageNumber: 2, viewFitType: ImageGear.Web.UI.FitType.ActualSize });
}
function Button5_onclick() {
var _ctrlView = $find('PageView1');
if (_ctrlView.get_pageIsOpen() == true) {
_ctrlView.closePage();
}
_ctrlView.openPage({ documentIdentifier: 'FileImageDataProvider2:ccitt.tif', pageNumber: 2, viewFitType: ImageGear.Web.UI.FitType.ActualSize });
}
function Button6_onclick() {
var _ctrlView = $find('PageView1');
if (_ctrlView.get_pageIsOpen() == true) {
_ctrlView.closePage();
}
_ctrlView.openPage({ documentIdentifier: 'FileImageDataProvider1:MyDoc.docx', pageNumber: 0, viewFitType: ImageGear.Web.UI.FitType.ActualSize });
}
function Button7_onclick() {
var _ctrlView = $find('PageView1');
var pageArray = [_ctrlView.get_pageNumber()];
_ctrlView.showPrintDialog({ pageArray: pageArray });
}
// ]]>
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<imgear:ImageGearBackEnd ID="ImageGearBackEnd1" runat="server">
</imgear:ImageGearBackEnd>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<input id="Button1" type="button" value="Show Full Page" onclick="return Button1_onclick()" />
<input id="Button2" type="button" value="Rotate Right" onclick="return Button2_onclick()" />
<input id="Button3" type="button" value="Draw Ellipse" onclick="return Button3_onclick()" />
<input id="Button4" type="button" value="Data Provider 1" onclick="return Button4_onclick()" />
<input id="Button5" type="button" value="Data Provider 2" onclick="return Button5_onclick()" />
<input id="Button6" type="button" value="Data Provider 3" onclick="return Button6_onclick()" />
<input id="Button7" type="button" value="Print Pages" onclick="return Button7_onclick()" />
<imgear:PageView ID="PageView1" runat="server" Height="472px" Width="696px" DocumentIdentifier="MyImage.tif" />
</form>
</body>
</html>
|
| Web.config |
Copy Code |
|
<?xml version="1.0" encoding="UTF-8"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<configSections>
<section name="ImageGear.Web.DataProviders.ImageProvider" type="ImageGear.Web.DataProviders.ImageDataProviderConfiguration,ImageGear23.Web.Services" />
</configSections>
<system.web>
<compilation debug="true" targetFramework="4.0" batch="false">
<assemblies>
<add assembly="System.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A" />
<add assembly="System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" />
</assemblies>
</compilation>
</system.web>
<system.serviceModel>
<services>
<service name="ImageGear.Web.ImGearService" behaviorConfiguration="ImageGearRestfulBehavior">
<endpoint binding="webHttpBinding" contract="ImageGear.Web.IImGearService" />
</service>
</services>
<behaviors>
<serviceBehaviors>
<behavior name="ImageGearRestfulBehavior">
<!-- To avoid disclosing metadata information, set the value below to false and remove the metadata endpoint above before deployment -->
<serviceMetadata httpGetEnabled="true" />
<!-- To receive exception details in faults for debugging purposes, set the value below to true. Set to false before deployment to avoid disclosing exception information -->
<serviceDebug includeExceptionDetailInFaults="true" />
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" />
</system.serviceModel>
<ImageGear.Web.DataProviders.ImageProvider default="FileImageDataProvider1" parseToken=":">
<providers>
<add name="FileImageDataProvider1" type="ImageGear.Web.DataProviders.FileImageDataProvider,ImageGear23.Web.Services" storageRootPath="~/viewerImages/" maxImageSizeToCache="512" cachingTimeLimit="5" cachingEnable="false" />
<add name="FileImageDataProvider2" type="ImageGear.Web.DataProviders.FileImageDataProvider,ImageGear23.Web.Services" storageRootPath="~/viewerImages2/" maxImageSizeToCache="512" cachingTimeLimit="5" cachingEnable="false" />
</providers>
</ImageGear.Web.DataProviders.ImageProvider>
<system.diagnostics>
<switches>
<!--Notes!!!-->
<!--The following sections can permit the Accusoft Pegasus ASP.NET component to record/log Errors and other information.-->
<!--The imageGearSwitch values may have one of the following values: Critical, Error, Warning, Information or Verbose.-->
<!--Obviously, each successive value reults in more messages being generated.-->
<add name="imageGearSwitch" value="Error" />
</switches>
<sources>
<source name="ImageGear.Web" switchName="imageGearSwitch">
<listeners>
<add name="imageGearListener" traceOutputOptions="DateTime" type="System.Diagnostics.TextWriterTraceListener" initializeData="ImageGear.Web.log" />
</listeners>
</source>
</sources>
</system.diagnostics>
<appSettings>
<!--<add key="igSolutionName" value="Accusoft" />-->
<!--<add key="igSolutionKey" value="" />-->
<!--<add key="igLicenseKey" value="" />-->
<!--*** Edit the igPdfResources value path to reflect resources folder for PDF ****-->
<!--<add key="igPdfResources" value=$INSTALLDIR\ImageGear .NET v23\Bin"/>-->
<!-- *** Possible edits to disable undesired formats to increase performance. -->
<!-- <add key="igDisableFormats" value="jpeg2k, dcrawHeaderless, dcraw, ps, pdfps, dicom, office"/> -->
<add key="igSolutionName" value="Accusoft" />
<add key="igPdfResources" value="" />
<add key="igBinaries" value="" />
<add key="igComponent" value="~/bin/ImageGear23.Web.ImageDataProcessor.dll" />
<add key="maxThreadsPerControl" value="4" />
<add key="igDisableFormats" value="dcrawHeaderless, dcraw, pdfps, NativeCommon" />
</appSettings>
<system.webServer>
<handlers accessPolicy="Read, Write, Script" />
<directoryBrowse enabled="false" />
<defaultDocument>
<files>
<clear />
<add value="Default.aspx" />
</files>
</defaultDocument>
<httpErrors>
<clear />
</httpErrors>
</system.webServer>
</configuration> |
Now, we will go over some areas of this sample code in more detail:
- We fit the image to the PageView control using:
| JavaScript |
Copy Code |
function Button1_onclick() {
$find('PageView1').fitImage(ImageGear.Web.UI.FitType.FullImage);
}
|
- The 90 degrees rotation is performed as follows:
| JavaScript |
Copy Code |
function Button2_onclick() {
$find('PageView1').rotate(90);
}
|
- We draw an Ellipse by adding the following code:
| JavaScript |
Copy Code |
function Button3_onclick() {
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Ellipse);
mark.set_rectangle(new ImageGear.Web.UI.Rectangle(Math.random()*800, Math.random()*800, 800, 350));
mark.set_fillColor('#ffc0cb');
mark.set_lineWidth(10);
mark.set_lineColor('#008020');
mark.set_opacity(127);
$find('PageView1').get_artPage().addMark(mark);
}
|
- We load a document using (see also Loading from a Database):
| JavaScript |
Copy Code |
function Button4_onclick() {
var _ctrlView = $find('PageView1');
if (_ctrlView.get_pageIsOpen() == true) {
_ctrlView.closePage();
}
_ctrlView.openPage({ documentIdentifier: 'FileImageDataProvider1:myImage.tif', pageNumber: 2,
viewFitType: ImageGear.Web.UI.FitType.ActualSize });
}
|
IV. Deploying Your Application to IIS
Let's refer to a couple of things that you will need to consider when deploying your application to IIS, given that the tutorial relies on Cassini, the development web server built into Visual Studio:
Services - Deployment Considerations
- You will need to properly configure web.config similar to the one used for your application development. If you used the smart tag on the PageView or ThumbnailView control window, you launched a program called WebConfigEditor. You may need to review the changes done on the development web.config for your deployment or run this stand-alone program on the correct web.config file that you are deploying to properly set up services.
- You will need to set up (or publish) a folder that contains the web.config and ImageGearService.svc files along with your web application (aspx, html, etc.) files.
- You will need a bin folder containing all the .dlls and PDF resource files either within the top level folder or properly configured in the web.config file for its location.
- You will need to have the image repository accessible and properly configured in the web.config file as described by the Configuring & Working with Data Providers section in this help file.
- Services under IIS can only accept one security authentication scheme. Typically the choice would be choosing either windowsAuthentication or anonymousAuthentication.
- If you are not running under IIS, but in Cassini or IISExpress, take note of the port number, as that must be used for testing the services.
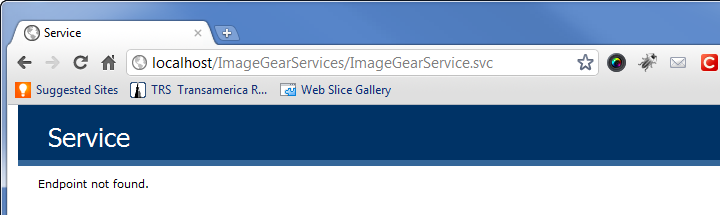
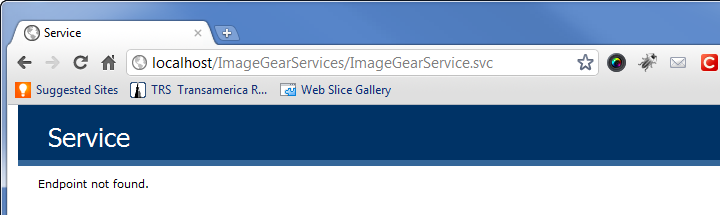
- If everything has been properly done, the services should be running under IIS automatically. If the deployed application fails, you can launch a browser and type in the web URL for the services and you should see the following image in the web browser (URL may be different except for the last piece: ImageGearService.svc):

- If any other page is displayed, the services are not running and you will need to perform more IIS troubleshooting to understand the cause of the problem. In this case, turning on the debugging features in the web.config file may help gather more information. Make sure only one security authentication scheme is selected as noted above.
Logging
ImageGear's ASP.NET includes server-side logging to help you identify problems. To turn on this logging, you need to configure web.config. The easiest way to do that is to do the following:
- Display an aspx page in Visual Studio's Design View.
- Select an ImageGear PageView, ThumbnailList, or ThumbnailView control.
- Click the arrow in the top right corner to display the action list.
- Select Configure ImageGear Web Settings.
- Click the Error Logging button and choose an Error Severity level.
You can adjust the amount of information that ImageGear places into the log file by selecting "Off", "Critical", "Error", "Warning", "Information", or "Verbose". These values are documented in MSDN for the System.Diagnostics.TraceLevel enumeration. The amount of information logged typically increases going from "Critical" towards "Verbose".
Application Pools on 64-bit Operating Systems
By default, IIS runs web sites in a 32-bit process on a 32-bit operating system and in a 64-bit process on a 64-bit operating system. If you wish to run the 32-bit version of ImageGear on a 64-bit machine, you should create a new Application Pool using the IIS Manager. After you create it, you should edit its Advanced Settings to enable 32-bit applications.