

| ImageGear.Web.UI Library > ImageGear.Web.UI Namespace > Mark class : textOrientation Property |
| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_textOrientation() : String function set_textOrientation(value : String) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_textOrientation(); | |
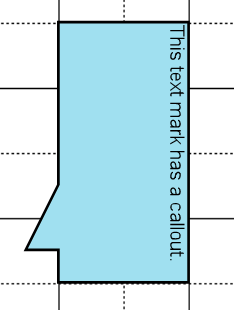
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 200, y: 50, width: 100, height: 200 });
mark.set_text('This text mark has a callout.');
mark.set_textOrientation(ImageGear.Web.UI.Orientation.RightTop);
mark.set_lineWidth(2);
mark.set_fillColor('#a0e0f0');
mark.set_calloutVisible(true);
mark.set_calloutType(ImageGear.Web.UI.CalloutType.Triangle);
mark.set_calloutPoint(new ImageGear.Web.UI.Point(-25, 175));
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the orientation of text in a text mark. You can rotate the text 90, 180, and 270 degrees, as well as flipping or mirroring the text. If you change the value of this property, this object will raise its propertyChanged event.
There are two distinctly different kinds of text orientation. This property controls the relative orientation between this mark and the image it is associated with. In addition, the PageView control is able to rotate, flip, and mirror the image along with its associated marks. That viewing orientation is applied to text marks, in addition to the orientation indicated by this property.
This figure shows a text mark whose text is rotated 90 degrees clockwise.

Mark types: This property is valid for Text marks.
Valid values: Any member of the Orientation enumeration.
Default value: ImageGear.Web.UI.Orientation.TopLeft
ImageGear for .NET name: Orientation
NotateXpress (version 10) name: TextOrientation