

| ImageGear.Web.UI Library > ImageGear.Web.UI Namespace > Mark class : fontSize Property |
| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_fontSize() : Number function set_fontSize(value : Number) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_fontSize(); | |
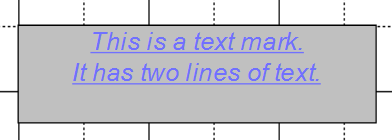
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 100, y: 150, width: 275, height: 75 });
mark.set_text('This is a text mark.\nIt has two lines of text.');
mark.set_fontName('Arial');
mark.set_fontSize(14);
mark.set_fontStyle(ImageGear.Web.UI.FontStyle.Underline | ImageGear.Web.UI.FontStyle.Italic);
mark.set_textHorizontalAlignment(ImageGear.Web.UI.HorizontalAlignment.Center);
mark.set_textColor('#7070ff');
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the font size (in points) to use for text marks. If you change the value of this property, this object will raise its propertyChanged event.
Note that ImageGear uses the resolution of the image to determine the size of a point so, for example, a line of 12 point text on a 300 DPI image will be 12 points / 72 point-per-inch * 300 pixels-per-inch = 50 pixels tall.
This figure shows a text mark whose text is drawn using a 14 point font.

Mark types: This property is valid for Text marks.
Valid values: Any number between 0.1 and 288 (inclusive).
Default value: 11.5
ImageGear for .NET name: FontSize
NotateXpress (version 10) name: TextFont