
ImageGear .NET
calloutType Property

| ImageGear.Web.UI Library > ImageGear.Web.UI Namespace > Mark class : calloutType Property |
| ASP.NET Ajax Javascript (Specification) | |
|---|---|
function get_calloutType() : Point function set_calloutType(value : Point) | |
| ASP.NET Ajax Javascript (Usage) | |
|---|---|
var resultVar = instanceOfMark.get_calloutType(); | |
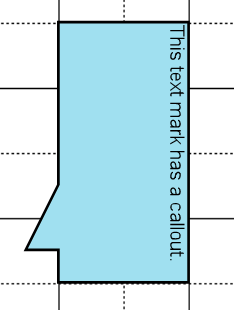
This JavaScript code will create the mark shown in the image on this page.
// Create a new text mark.
var mark = new ImageGear.Web.UI.Mark(ImageGear.Web.UI.MarkType.Text);
// Set various properties.
mark.set_rectangle({ x: 200, y: 50, width: 100, height: 200 });
mark.set_text('This text mark has a callout.');
mark.set_textOrientation(ImageGear.Web.UI.Orientation.RightTop);
mark.set_lineWidth(2);
mark.set_fillColor('#a0e0f0');
mark.set_calloutVisible(true);
mark.set_calloutType(ImageGear.Web.UI.CalloutType.Triangle);
mark.set_calloutPoint(new ImageGear.Web.UI.Point(-25, 175));
// Add the mark to the page.
// Adding it after setting the properties avoids a lot of needless markChanged events.
$find('PageView1').get_artPage().addMark(mark);
This property specifies the location (in page coordinates) of the end point of the callout. If calloutVisible is false, this property will have no effect on the visual appearance of the mark. If you change the value of this property, this object will raise its propertyChanged event.
This figure shows a text mark whose callout is shaped like a triangle.

Mark types: This property is valid for Text marks.
Valid values: Any member of the CalloutType enumeration.
Default value: ImageGear.Web.UI.CalloutType.Triangle
ImageGear for .NET name: Callout.Type
NotateXpress (version 10) name: N/A