

| User Guide > How to Work with... > Image Display > ImageRect, ClipRect, and DeviceRect |
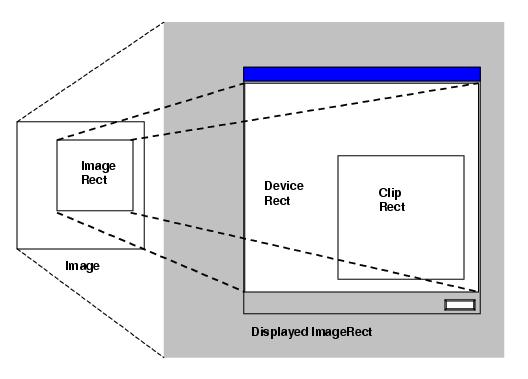
This rectangle defines the part of the image that is output to the device. It is expressed in image coordinates. By default, this option is set to the empty rectangle (Left:0, Top:0, Right:-1, Bottom:-1, Width:0, Height:0) that is equivalent to the entire image. Use the ImGearPageDisplay.Layout.ImageRect Property to change this attribute.
This rectangle identifies the destination device area effected by the display operations. It is expressed by device coordinates and is initially assigned to the empty rectangle (Left:0, Top:0, Right:-1, Bottom:-1, Width:0, Height:0) that is equivalent to the entire client area of the ImGearPageView Class. Use the ImGearPageDisplay.Layout.ClipRect Property to change this attribute.
By default, this option is set to the empty rectangle (Left:0, Top:0, Right:-1, Bottom:-1, Width:0, Height:0) that indicates that the device rectangle will be equal to the clip rectangle. The image does not have to necessarily fit exactly into the device rectangle. The position of the image inside the device rectangle may also be determined by other display options such as ImGearPageDisplay.Layout.AspectRatio Property, ImGearPageDisplay.Layout.FitMode Property, and ImGearPageDisplay.Layout.Alignment Property. Use the ImGearPageDisplay.Layout Property.DeviceRect Property to change this attribute.
Although this is not a display option you can set, it is an important concept. This rectangular area represents the image size and location on the device and is therefore expressed in device coordinates. It is NOT related to the ClipRect Property, which represents the visible part of the image. The DisplayedImageRect value can be calculated and used, but cannot be set directly.
This figure illustrates the meaning of the rectangles listed above:

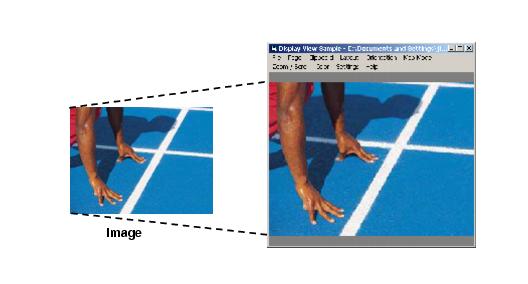
Accordingly, if the ImageRect Property remains at its default value (equal to the entire image), and the DeviceRect Property and ClipRect Property remain at their default values (equal to the size of the ImGearPageView Class), and if the FitMode Property is FIT_TO_DEVICE, then the result will be as follows:

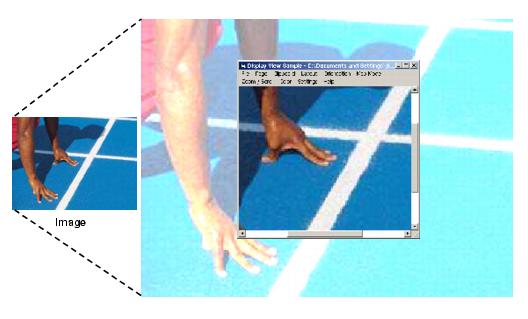
If your application makes the DisplayRect 2x wider and 2x taller, but leaves the ClipRect Property set to the size of the ImGearPageView Class (this is the same as setting a 2x zoom), then the following will result:

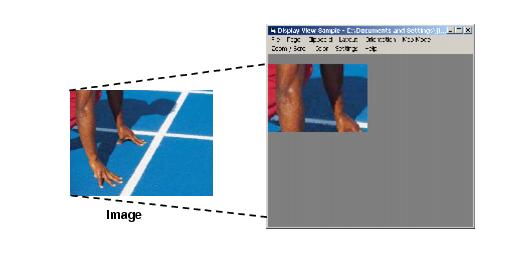
On the other hand, if your application leaves the DisplayRect set to the size of the ImGearPageView Class, but makes the ClipRect Property half as wide and half as tall, then the following will result:

Note that the settings for ImageRect Property, DeviceRect Property, ClipRect Property, Layout Property.FitMode Property, Layout Property.Alignment Property, ZoomToRectangle Method, ScrollTo Method, and Orientation Property can specify conflicting values. The resolution to this is a hierarchy wherein some of these properties take precedence over others. We will further explain how ImageGear deals with the options when conflicting values are applied.
Consider the general display rendering algorithm: it consists of several steps. Within each step, ImageGear processes some options to introduce modifications to the resulting image. ImageRect Property is oriented according to OrientMode. ClipRect Property and DeviceRect Property are calculated according to their definitions above.
If FitMode Property is set to ACTUAL_SIZE, then DisplayedImageRect.width and DisplayImageRect.height are set to ImageRect Property width and ImageRect Property height, respectively. Otherwise, DisplayedImageRect is computed using DeviceRect Property. According to Horizontal and Vertical zoom modes (fixed or not), Horizontal and Vertical zoom values, DisplayedImageRect.width and DisplayedImageRect.height are modified as follows:
| C# |
Copy Code |
|---|---|
if (zoomHorizontal.Fixed)
DisplayedImageRect.Width = DisplayedImageRect.Width*zoomHorizontal.Value; | |
And
| C# |
Copy Code |
|---|---|
if (zoomVertical.Fixed)
DisplayedImageRect.Height = DisplayedImageRect.Height*zoomVertical.Value; | |
If AspectRatio.Fixed is set to true, zoomVertical.Value is not used, and the above procedure is changed in the following way:
| C# |
Copy Code |
|---|---|
if (zoomHorizontal.Fixed)
{
DisplayedImageRect.Width = DisplayedImageRect.Width*zoomHorizontal.Value;
DisplayedImageRect.Height = DisplayedImageRect.Height*zoomHorizontal.Value;
} | |
DisplayedImageRect.x and DisplayedImageRect.y are computed so that DisplayedImageRect is aligned as specified by AlignMode. The scrolling range is calculated so that DisplayedImageRect can be viewed within ClipRect Property. Then DisplayedImageRect.x and DisplayedImageRect.y are shifted according to the current scroll position.