ImageGear for .NET
Creating a Page Using the Project Item Template

| ImageGear for .NET User Guide > Getting Started > ImageGear for .NET Visual Studio 2010 Tutorials > ImageGear for .NET ASP.NET Tutorial > Creating a Page Using the Project Item Template |





| ASP.NET |
Copy Code |
|---|---|
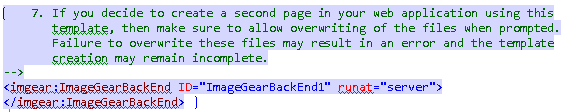
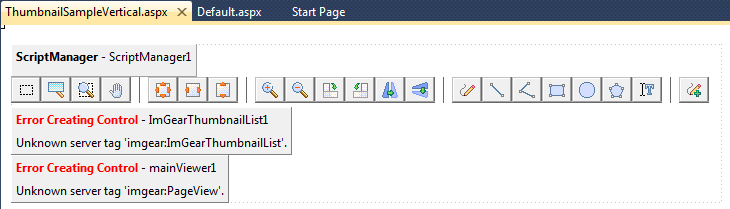
<imgear:PageView ID="PageView1" runat="server" /> | |


 |
Use IISExpress from Microsoft for a better debugging experience with web services. |