
ImageGear for .NET
Adding Office Support

| ImageGear for .NET User Guide > Getting Started > ImageGear for .NET Visual Studio 2010 Tutorials > ImageGear for .NET C# WPF Tutorial > Adding Office Support |
Once the base of the tutorial application is completed, you can extend it with Office support using the following steps:
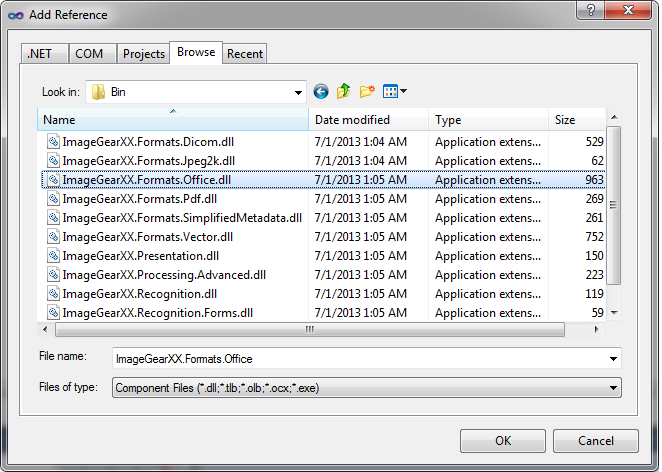
You should now have the ImageGear21.Formats.Office assembly listed under References in the Solution Explorer.

| C# Example |
Copy Code |
|---|---|
using ImageGear.Formats.Office; | |
| C# Example |
Copy Code |
|---|---|
// Add support for Word files
ImGearFileFormats.Filters.Add(ImGearOffice.CreateWordFormat()); | |
| C# Example |
Copy Code |
|---|---|
private ImGearDocument igDocument; private int currPageNumber = -1; | |
| C# Example |
Copy Code |
|---|---|
private void UpdateView() { imGearPageView1.Page = igPage; imGearPageView1.Update(); } | |
| C# Example |
Copy Code |
|---|---|
igPage = ImGearFileFormats.LoadPage(fileContent, 0); | |
and replace it with:
| C# Example |
Copy Code |
|---|---|
igDocument = ImGearFileFormats.LoadDocument(fileContent, 0, -1);
igPageDisplay = new ImGearPresentationPageDisplay();
imGearPageView1.Display = igPageDisplay;
currPageNumber = 0;
igPage = igDocument.Pages[currPageNumber]; | |
Also replace the following code:
| C# Example |
Copy Code |
|---|---|
if (null != igPage && null != igPage.DIB && !igPage.DIB.IsEmpty()) { // Create a new page display igPageDisplay = new ImGearPresentationPageDisplay(igPage); // Associate the page display with the page view imGearPageView1.Display = igPageDisplay; // Cause the page view to update imGearPageView1.Update(); } | |
with:
| C# Example |
Copy Code |
|---|---|
if (igPage != null) { UpdateView(); } | |
| C# Example |
Copy Code |
|---|---|
public static RoutedCommand FirstPageCmd = new RoutedCommand(); public static RoutedCommand PreviousPageCmd = new RoutedCommand(); public static RoutedCommand NextPageCmd = new RoutedCommand(); public static RoutedCommand LastPageCmd = new RoutedCommand(); | |
| C# Example |
Copy Code |
|---|---|
private void CanExecuteDocAvailable(object sender, CanExecuteRoutedEventArgs e) { e.CanExecute = (null != igPage && null != igDocument && null != igPageDisplay); } | |
| XAML Example |
Copy Code |
|---|---|
<CommandBinding Command="{x:Static custom:MainWindow.FirstPageCmd}" CanExecute="CanExecuteDocAvailable" Executed="FirstPageExecuted"/> <CommandBinding Command="{x:Static custom:MainWindow.PreviousPageCmd}" CanExecute="CanExecuteDocAvailable" Executed="PreviousPageExecuted"/> <CommandBinding Command="{x:Static custom:MainWindow.NextPageCmd}" CanExecute="CanExecuteDocAvailable" Executed="NextPageExecuted"/> <CommandBinding Command="{x:Static custom:MainWindow.LastPageCmd}" CanExecute="CanExecuteDocAvailable" Executed="LastPageExecuted"/> | |
| XAML Example |
Copy Code |
|---|---|
<MenuItem Name="mnuViewFirstPage" Header="First Page" Command="{x:Static custom:MainWindow.FirstPageCmd}" /> <MenuItem Name="mnuViewPreviousPage" Header="Previous Page" Command="{x:Static custom:MainWindow.PreviousPageCmd}" /> <MenuItem Name="mnuViewNextPage" Header="Next Page" Command="{x:Static custom:MainWindow.NextPageCmd}" /> <MenuItem Name="mnuViewLastPage" Header="Last Page" Command="{x:Static custom:MainWindow.LastPageCmd}" /> | |
| C# Example |
Copy Code |
|---|---|
private void FirstPageExecuted(object sender, ExecutedRoutedEventArgs e) { igPage = igDocument.Pages[currPageNumber = 0]; UpdateView(); } private void PreviousPageExecuted(object sender, ExecutedRoutedEventArgs e) { if (currPageNumber - 1 >= 0) { igPage = igDocument.Pages[--currPageNumber]; UpdateView(); } } private void NextPageExecuted(object sender, ExecutedRoutedEventArgs e) { if (currPageNumber + 1 < igDocument.Pages.Count) { igPage = igDocument.Pages[++currPageNumber]; UpdateView(); } } private void LastPageExecuted(object sender, ExecutedRoutedEventArgs e) { currPageNumber = igDocument.Pages.Count - 1; igPage = igDocument.Pages[currPageNumber]; UpdateView(); } | |
Now you are ready to compile and run the finished application working with Office documents.